Як малювати векторні малюнки. Векторні інструменти малювання в фотошопі
У цьому уроці ми розглянемо процес створення векторного малюнка в Фотошопі.
фінальний результат 
Як відомо, векторні ілюстрації в даний час дуже популярні в веб-графіку. Професійні дизайнери можуть створювати такі ілюстрації за лічені години. Якщо Ви новачок або любитель, уроки веб-графіки, безумовно, будуть вкрай корисні для Вас. Мета даного уроку - пролити світло на процес створення обраного зображення. Крок за кроком я продемонструю весь процес і за допомогою моїх коментарів поясню все етапи.
Щоб створити дійсно класне зображення, Ви повинні вибрати потрібну програму і дотримуватися певних правил. Якщо Ви хочете намалювати векторну ілюстрацію, то повинні мати на увазі, що для цього використовуються такі редактори як Adobe Illustrator або CorelDraw. Разом з тим, Photoshop має достатньо коштів для розробки векторних ілюстрацій. Я наочно покажу це в своєму уроці, як перевести малюнок в вектор. Я вибрав скетч кота як основу для ілюстрації. Я вирішив зобразити синього кота з рожевими квітами в лапах.

Крок 1
Почнемо зі створення фону. Намалюємо форму за допомогою інструменту виділення () (в режимі Shape Layers (Шар Фігура)). Налаштування - (Непрозорість заливки) = 0% . Тепер використовуємо накладення градієнта: ((Стиль шару - Накладення градієнта)) для заповнення створеної фігури. Всі настройки за замовчуванням, вам тільки потрібно міняти кут (я буду вказувати ступінь) і градієнт. додаємо Stroke (Обведення) ((Стиль шару - Обведення)). Використовуємо всі настройки за замовчуванням, крім ширини в 1 рх і кольору.
Базові векторні інструменти в Adobe Photoshop ідентичні Illustrator-у. Але, зазначу, для малювання в чистому вигляді вони не створені. Чому? По-перше, для малювання в векторі є відмінні програми Illustrator або Corel Draw. Ось там присутній весь необхідний для малювання функціонал. По-друге, скупість налаштувань в фотошопі для вектора. В Фотошопі є тільки інструменти малювання і деякі примітиви. Що з одного боку правильно. Ось відмінна програма для растрової графіки, а ось відмінна програма для векторної. Так, у векторній буває необхідно попрацювати з растром, а в растрової буває потрібен вектор. Так краще зв'язати їх і продавати пакетом.

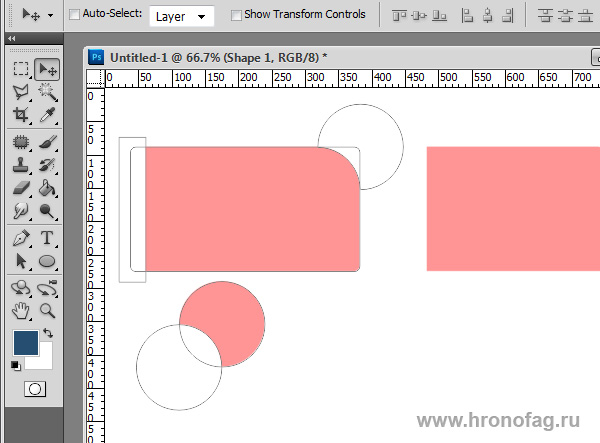
З картинки видно - все контури, з яких складається фігура, залишаються всередині шару. Таким чином фігуру можна швидко і легко змінити. Хоча векторний Adobe Photoshop здатний на куди більшу. Наприклад, дані ескізи для одного старого сайту я виконував у векторі. Зображення я пензлем з твердими краями. Потім виділяв шар і перекладав виділення в контури. З контурів робив залиті шари з векторною маскою. Таким чином я досягав відсутнього в фотошопі згладжування контуру.

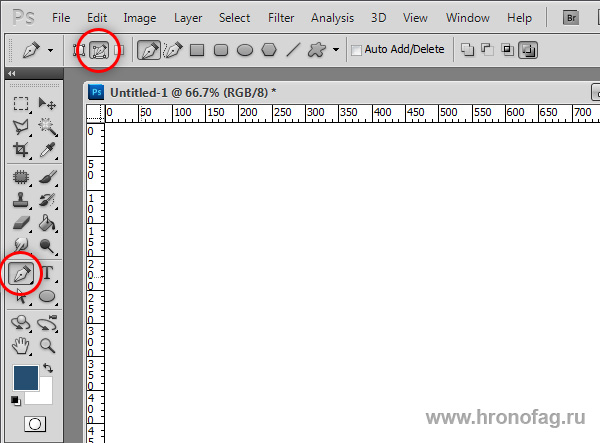
Інструмент Pen Tool
Першим у нас йде інструмент Pen Tool і його різновиди. Той же самий набір можна знайти в Illustrator-е. Це зручно при переході з однієї програми в іншу, не треба перенавчатися. Тим більше що всі векторні інструменти перекочували в Photoshop прямо з Illustrator-а.
Pen Tool - перо Безьє, модулювати їм векторний контур простіше простого, але для новачків може виявитися досить складним заняттям. Детальні описи всіх прийомів управління з направляючими зайняли б окрему статтю або главу. Фактично це самий основний і головний інструмент модулювання фігур і контурів у векторі. І, що зручно, однаковий у всіх векторних програмах.


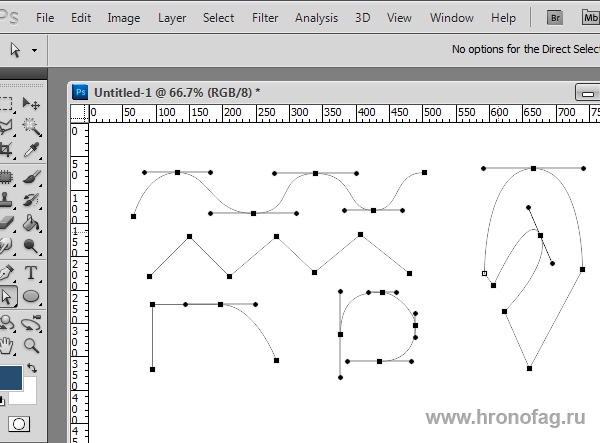
Тепер клацніть в будь-якому місці. Коли ви кликнули, у вас з'явилася ключова точка (якір, ключик, штучка, назва не має значення). Простягніть миша в будь-яку сторону, продовжуючи затискати кнопку. Якщо все правильно, ви побачите напрямні.
Клікніть в будь-якому іншому місці. Ви побачите як від першої точки до другої простяглася лінія. Починайте відводити мишку, не відпускаючи клавішу. Ваш контур формується в залежності від того, як ви виставите напрямні до другої ключовій точці.

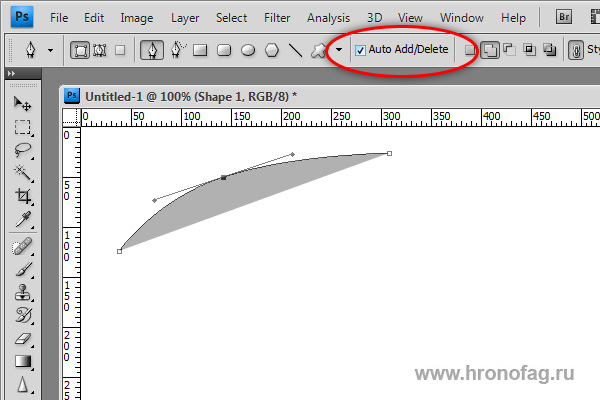
Зрозуміти в якій залежності від чого будуються лінії в залежності від напрямних мабуть саме базове розуміння векторної графіки. На панелі налаштувань векторних інструментів у Pen Tool є одна цікава настройка - Auto Add / Delete. Це фактично автоматизовані Addі DeleteAnchor Point Toolsпро які йтиметься далі. Клацніть по цій галочці і ваша кисть зможе прямо під час малювання додавати точки на вже відмальовані контури і видаляти непотрібні точки. Ви зможете робити це прямо під час малювання контуру, а не після. І для цього не доведеться перемикатися на непотрібні Addі DeleteAnchor Point Tools

Freeform Pen Tool
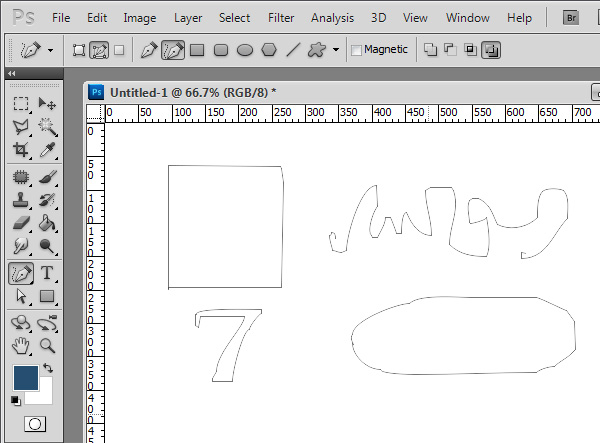
Якщо для роботи з Pen Tool необхідно зрозуміти принципи побудови векторних кривих, то Freeform Pen Tool - інструмент, вільний від будь-яких правил і принципів. Просто клікайте по ньому і малюйте контур, так як ви малювали б звичайною кистю. Ідеальний коло або свято геометричних форм їм конечно не зобразити, а ось пляму цілком. Цей інструмент підійде для створення колекцій фігур в індустріальному стилі. Малювати плями їм саме те. Ну а якщо майстерність малювання доведено до досконалості, то ... думаю краще використовувати програму Illustrator, якщо звичайно ви не з тих, хто для розваги ліпить шедеври в MS Paint (:

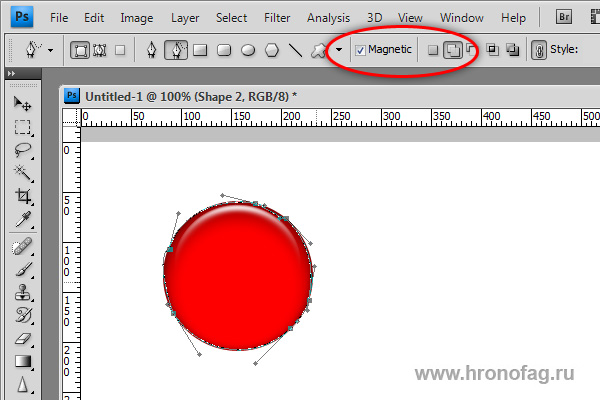
У інструменту Freeform Pen Tool мабуть є ще одна цікава настройка. В панелі налаштувань Freeform Pen Tool є галочка Magnetic. Це захований аналог інструменту Magnetic Lasso Tool. Працює точно так же. Просто включите цю галочку. Підведіть курсор до якогось чітко вираженого об'єкту, з висококонтрастною кромкою і починайте обводити. Звичайно, ідеальної геометрії чекати від цього інструменту не потрібно.

Add Anchor Point Tool і Delete Anchor Point Tool
Add Anchor Point Tool - той інструмент додає на вже намальовані контур додаткові точки, для зміни або корекції форми контуру. Просто намалюйте контур, потім увімкніть потрібний інструмент і поставте не вистачає вузлики в потрібних вам місцях. Для чого це потрібно? Ну може вам необхідно поставити побільше точок, що б контур був більше схожий на те що вам потрібно.
Delete Anchor Point Tool - відповідно даний інструмент видаляє зайві точки векторної кривої. Область застосування цього інструменту та ж що і у Add Anchor Point Tool, Тільки в разі зменшення точок лінія контуру стає зі зрозумілих причин більш рівною і м'якою.
Convert Point Tool
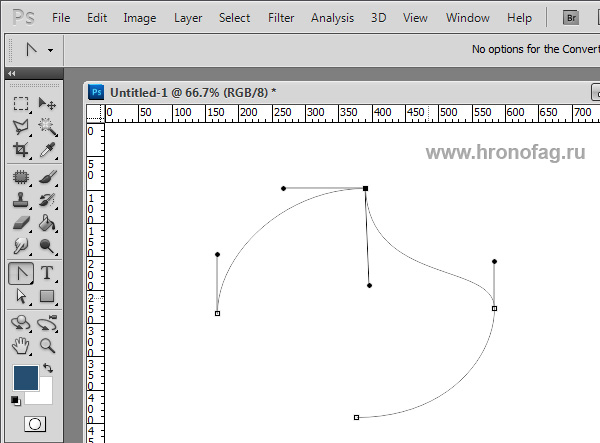
Цей інструмент допомагає в редагуванні напрямних точки кривої. При натисканні на точку інструмент скидає напрямні. Утримуючи кнопку миші, відводимо мишку в бік. Так ми змінюємо форми і напрямок напрямних, проти їх первісного значення. А якщо зачепити інструментом Convert Point Tool одну з направляючих, можна надати їй незалежне напрямок.

І ще раз. Ви захоплюєтеся інструментом Convert Point Tool, За точку. Від такої близькості у точки скидаються напрямні. Не відпускаючи кнопку миші, відводите миша в сторону, вибудовуючи нові напрямні. А при бажанні, можете захопити за одну з направляючих і налаштувати її в індивідуальному порядку. А тепер обговоримо деталі.
Меню, що випадає векторних інструментів
Меню, що випадає векторних інструментів розкриває нам різні цікаві фічі, багато з яких зав'язані на інших темах, так що я не буду розписувати їх занадто глибоко. Логічно, не розумітися ж нам в тому що таке маска, в статті про інструменти малювання. Вибираємо будь-який з інструментів, малюємо подобу кола, як у мене, і клацаємо правою кнопкою миші. Намалювати цілісний коло важливо, інакше не всі опції меню будуть доступні. Зверніть увагу, зараз кликати треба по контуру.
Delete Anchor Point
Все дуже просто. Клікаєте по невподобаний точці і видаляєте її. Мені так навіть простіше ніж інструментом Delete Anchor Point Tool. Тим більше якщо така точка всього одна. Ця опція меню змінна. Зараз там Delete Anchor Point, тому що я підвів мишку рівно до точки. Якщо клікнути мишкою по будь-якого місця контуру Deleteзміниться на Add Anchor Point, Тобто мова йде про додавання нової точки на контур.
Create Vector Mask
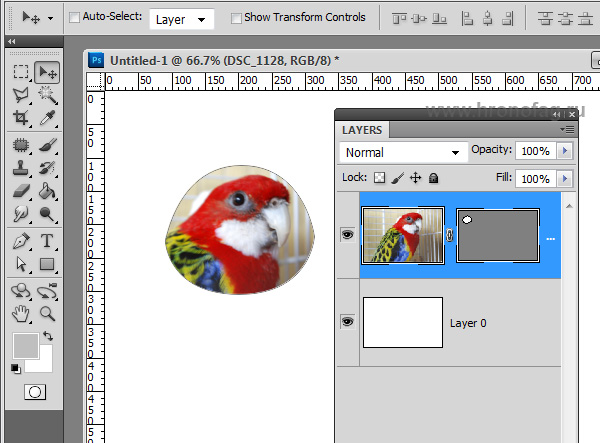
Є шорткати на опцію Layer\u003e Vector Mask\u003e Current Path Що робить ця опція? Створює векторну маску звичайно. Зараз я покажу як це робиться. Помістіть на палітру яке-небудь фото. Я наприклад вибрав фотографію свого папуги Чучи. Контур повинен бути видно. Скидати його не можна. Помістіть фото прямо під контур або контур під фото. Або намалюйте новий контур саме так, як вам хочеться. Тепер натискаємо на Create Vector Mask і отримуємо результат! Векторний контур перетворився в векторну маску. А папуга Чуча в гурток!

Delete Vector Mask
Назва говорить сама за себе. Папуга Чуча перетворюється в прямокутну фотографію. Маска йде в небуття. Контур стає звичним контуром.
Define Custom Shape
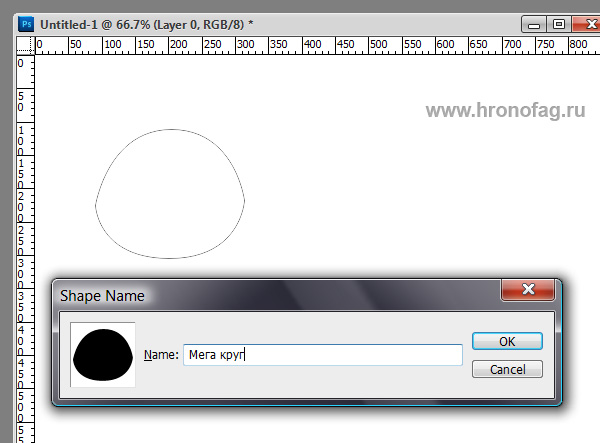
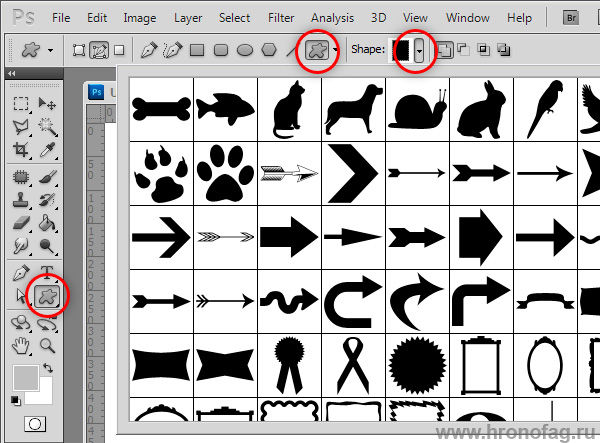
Контур перетворюється в векторну фігуру-заготовку. Тобто, дана опція зберігає контур, поміщає його в спеціальну бібліотеку, звідки його далі можна завжди дістати і не хитро скористатися. Просто впишіть назву вашого контуру.

І знайдіть його за адресою інструменту Custom Shape Tool в меню налаштувань інструменту серед інших звіряток і стрілок.

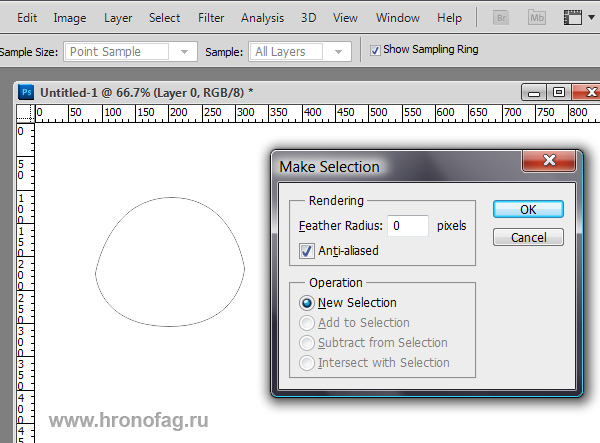
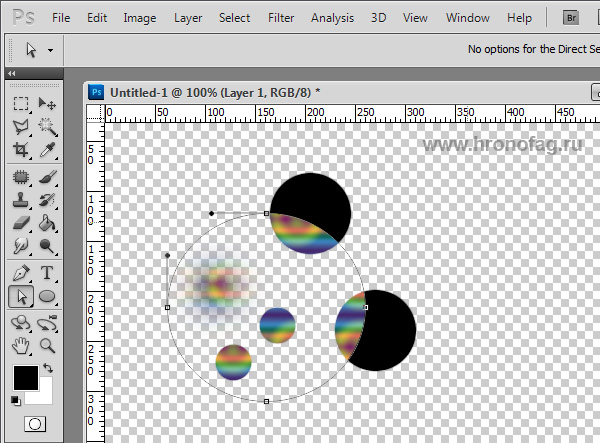
Make Selection -Ця опція з вектора створює виділення. Розберемо детальніше що пропонує нам меню.

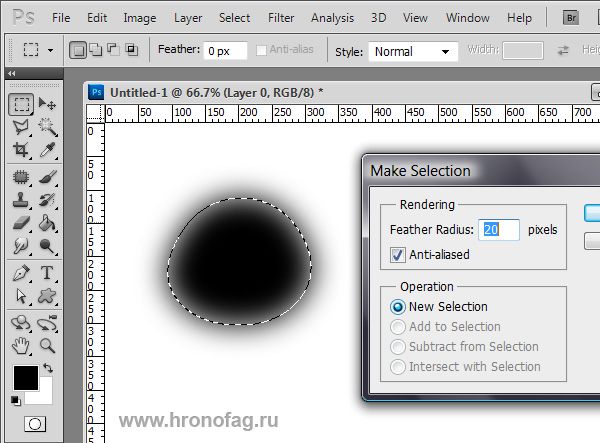
Feather Radius - радіус розмиття. Якщо ви своє виділення далі заллєте, краю будуть ризмитимі. Чим більше значення тим більше розмиття. Увага на екран:

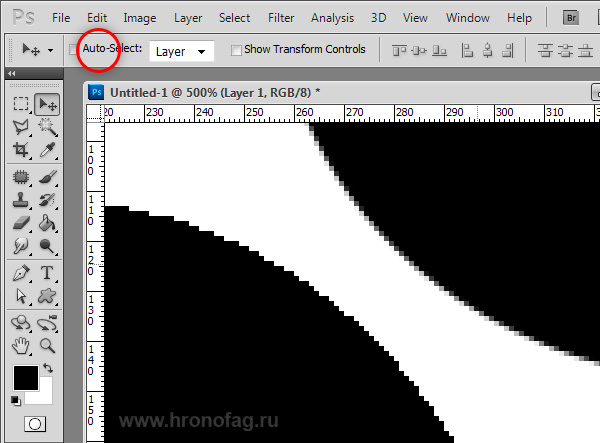
Anti-aliased - пом'якшує краю. без функції Anti-aliased заливка буде залита попиксельно. функція Anti-aliased створює на краях заливки півтони.

Fill Path
Далекий родич опції Edit\u003e Fill. Але на відміну від останньої має пару апгрейдів. У нього є ідентична графа Content, Що в цілому означає, що заливати то будемо? є графа Blending, Що відповідає за режими накладення. А так же важлива галочка Preserve transparency. При виставленні цієї галочки заливка враховує прозорі місця і не заливає їх.

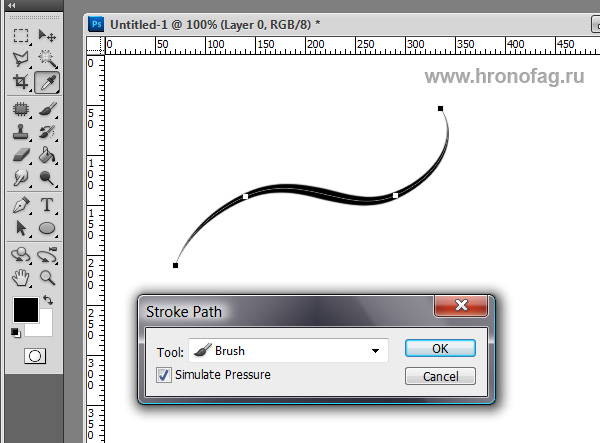
Stroke Path
Підкреслює виділення. Причому підкреслює чим завгодно. В меню Stroke Path можна вибрати будь-який інструмент, хоч гумку, хоч блендер, хоч кисть. Найчастіше звичайно потрібна кисть. Stroke Path користується настройками інструменту, які виставлені в даний момент. Наприклад якщо останній раз ви малювали твердої пензлем 10 px, то підкреслено контур буде саме нею. опція Simulate Pressureсимулює тиск.

Clipping Path
Різновид маскування в фотошопі і не тільки. Найбільш часто Clipping Path застосовують при відділенні заднього фону від об'єкта. Не повірите, але на заході існують цілі студії займаються цією роботою, а працівники маскувальники називаються - фахівці з маскування. Ось вже фахівці так фахівці! По суті, Clippping Path зміцнює контур до растровому зображенню. Намалюйте, наприклад, контур на сімейної фотографії, або виділіть контуром об'єкт. Збережіть у форматі PDF і відкрийте в Illustratore. Ваше зображення вміщено всередину контура, точно так само як при векторної масці. По правді кажучи цей Clipping Path є для мене чорною плямою. загадковість Clipping Path змусила мене докладним чином вивчити цю опцію, про що я і написав в своїй статті
Free Transform Path
Змінює форму контуру або окремої групи точок. Зміна форми об'єкта в представлення не потребує. І без того інтуїтивно ясно як це робиться. Квадратик крутиться на всі боки, затискаючи куточки змінюється розмір. А при затиску клавіші Ctrlзмінюється перспектива фігури.
Інструкція
Вся графіка, яка зустрічається в інтернеті, - або растрова, або векторна. Основна відмінність між ними - спосіб відображення на екрані. Растрові і векторні зображення мають різні формати і розмір. У останніх є ряд переваг: можливість зміни розміру без втрати якості, легкість внесення змін, швидкість створення малюнків. На відміну від растрових графіки, у векторній пікселі і дозвіл не мають такого значення.
Редактори векторної графіки використовують прості об'єкти для створення складних, де за основу беруться примітиви - лінії, кола, квадрати, еліпси і т.д. Суть полягає в розміщенні точок в різних місцях на екрані, які з'єднуються контурами, а при необхідності заливаються кольором. Наприклад, щоб створити червоний квадрат, намалюйте чотири точки на потрібній відстані, з'єднайте їх і залийте червоним.
Для роботи з векторною графікою застосовуються такі редактори, як Adobe Illustrator, Macromedia Fireworks, Macromedia Freehand, Paint Shop Pro (продукт компанії Corel). Для збереження векторних зображень використовують кілька форматів, найбільш універсальний з яких - EPS. Малюнок в цьому форматі можна відкривати і в Adobe Illustrator, і в Corel, і в Macromedia FreeHand, і в ряді інших програм.
Щоб створювати векторні зображення, виберіть один з перерахованих вище графічних редакторів і встановіть на комп'ютер. Перед цим з'ясуйте вимоги програми до характеристик комп'ютера, зокрема, пам'яті. Ознайомтеся з панеллю інструментів графічного редактора, його кнопками. Попрактикуйтесь в малюванні ліній шляхом створення точок і з'єднання їх, використовуючи напрямні. Спробуйте формувати фігури, розфарбуйте їх. Вивчіть інструменти для створення автофігур. Потім спробуйте малювати об'ємні зображення. Трохи попрактиковавшись, ви зможете створювати досить складні малюнки.
вектор - це спрямований відрізок, який складається з пари точок. Точка A - початок вектора, а точка B - його кінець. На малюнку вектор зображується як відрізок, який має на кінці стрілку.
Вам знадобиться
- лінійка, аркуш паперу, олівець
Інструкція
Почніть з ручного методу малювання, тобто на листку паперу. Відзначте на листку точку A - це буде початок вектора. Потім відзначте точку B - це буде кінцем вектора. Проведіть лінію від точки A до точки B і в кінці поставте стрілку. Все, вектор намальований. Не забудьте зазначити літерами початок і кінець вектора.
Відео по темі
Диски, які записуються на заводі, часто бувають без написів, і дуже важко зрозуміти, що саме записано на ньому, особливо якщо загубилася коробка. Для цих цілей можна навчитися малювати на диску безпосередньо під час запису інформації, щоб можна було без праці в будь-який момент визначити, що містить в собі диск.

Вам знадобиться
- Комп'ютер із сучасною конфігурацією. DVD привід.
Інструкція
Найбільш популярною програмою для малювання на диску є NERO. Завдяки цій програмі, яка одночасно записує інформацію на сам диск, можна наносити зображення і написи на поверхню диска. При цьому можна підібрати навіть програму, яка наносить зображення на робочу поверхню, якщо на диску залишилося вільне місце.
Якщо необхідно перепрошити привід, то це можна зробити за допомогою програмування. Це є ще одним варіантом малювання на диску, Коли запис здійснюється за допомогою програми NEC від NERO, коли немає можливості поставити привід з підтримкою малювання. Для цього скачують спеціальну програму зміни ID приводу і нову прошивку, а також програму для прошивки.
Запускається файл з завантаженої програми і вибирається потрібна конфігурація приводу.
Перезавантажити комп'ютер. Уже в Біосе видно, що привід помінявся на необхідний, проте, зі старою прошивкою. Потім система повинна знайти нове обладнання, і запускається прошивка. Після перезавантаження в Біосе видно, що змінилася прошивка приводу, система виявляє новий пристрій, яке готове до роботи. Тепер можна робити зображення на дисках за допомогою NERO.
Відео по темі
Зверніть увагу
При бажанні перепрошивки інших моделей для нанесення зображення ефекту не вийде.
Корисна порада
Таким чином можна перепрошивати приводи NEC 3550, 3551, 4550, 4551.
джерела:
- Малювання на дисках за допомогою NERO в 2017
- малювання на дисках в 2017
Поява графічних редакторів значно спростило роботу дизайнерів. Такі редактори, як «Фотошоп» пропонують користувачеві широкий вибір інструментів, в тому числі і малювання 3D. Його освоєння - це вищий пілотаж.

Інструкція
Розглянемо роботу з фільтром 3D Transform. Скачайте фільтр, перед встановленням закрийте «Фотошоп». Файл 3D_Transform.8BF скопіюйте в директорію плагінів програми. Шлях приблизно наступний: C: \\ Program Files \\ Adobe \\ Adobe Photoshop CS5.1 \\ Plug-Ins. Відкрийте програму. Новий фільтр повинен з'явитися в меню «Фільтри» -\u003e «Візуалізація» -\u003e 3D_Transform.
Відкрийте фільтри і виберіть потрібне фільтра 3D. Відкриється вікно, чимось нагадують панель інструментів самого «Фотошопа» в мініатюрі. У цьому віконечку ви і будете працювати. Інструменти в самому фільтрі розділені на групи. У першій групі інструменти виділення, у другій - створення, в третій - обертання і в четвертій - масштабування і переміщення об'єкта.
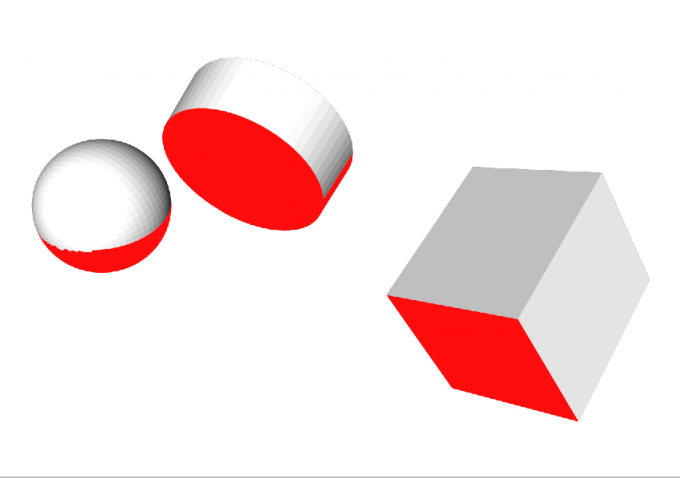
Натисніть на будь-яку фігуру (куб, циліндр або кулю) і розтягніть її від центру. Тепер використовуйте інструмент «Поворот», за допомогою якого потрібно буде повернути фігура таким чином, щоб вся її поверхня знайшла обсяг. Там, де буде видно фон поля, фігура залишиться прозорою.
Тисніть «Ок». На робочому шарі з'явиться фігура, яку можна вільно трансформувати (Ctrl + T). Словом, з нею можна працювати як з будь-яким іншим шаром.
Є можливість забарвити фігуру або одну з її сторін, використовуючи колір фону. Для цього просто потрібно залити кольором фон шару. Не забувайте для кожної нової фігури створювати новий шар. Щоб фігури мали потрібний колір, при їх створенні приберіть галочку в Options навпаки Display Background.
Ви можете малювати в одному вікні фільтра відразу кілька фігур, створюючи з них хитромудрі форми.
Можна виділити дві основні відмінності між векторної і растрової графікою. З огляду на можливості сучасних комп'ютерів, найбільш перспективною є робота з векторною графікою, так як збільшилася швидкість обробки інформації і обсяг пам'яті комп'ютера.

Сучасна людина при роботі з комп'ютером використовує два види графіки - векторну і растрову. З тих пір, як з'явилися два типи уявлення графічних об'єктів, виникли суперечки про те, який із способів краще. Деякі схиляються до того, що найбільш переважно працювати з растровими об'єктами, інші з ними сперечаються, приводячи свої аргументи на користь графіки векторної.
Як в першому, так і другому випадку є свої плюси і мінуси. Для зображення одних об'єктів доцільно застосовувати один вид графіки, в іншому випадку - другий.
Отже, за допомогою векторної графіки можна описувати зображення із застосуванням математичних формул. Найголовніша перевага векторної графіки - якщо змінювати масштаб зображення, то у нього залишаться ті ж якості, які були закладені спочатку. Тобто, якщо уменьшенать або збільшувати фігуру, якість зображення при цьому анітрохи не змінюється.
Однак при зберіганні в довготривалій пам'яті комп'ютера подібних фігур можуть виявитися певні недоліки. Наприклад, якщо є необхідність створення складної фігури, розміри файлу будуть вражати. Якщо у комп'ютера невелика пам'ять, це може стати проблемою. З іншого боку, сучасні ПК мають більший обсяг як постійної, так і оперативної пам'яті, що дозволяє працювати з самими «важкими» файлами досить швидко.
У будь-якому випадку сучасні програмісти і дизайнери вважають за краще застосовувати векторну графіку тоді, коли зображення не несе в собі велику кількість півтонів, відтінків і так далі. Наприклад, виготовлення логотипів, оформлення тексту та інше.
Растрова графіка
Даний тип графіки являє собою прямокутну матрицю, яка складається з великої кількості дрібних неподільних точок, званих пікселями. Будь-піксель може бути пофарбований в будь-який колір. Наприклад, у монітора з роздільною здатністю 1024Х768 виходить матриця, яка містить 786432 пікселів. У кожного пікселя своє призначення.
У пікселів вельми малий розмір. Якщо монітор має хорошу роздільну здатність, людина просто не сприймає зображення, як набір пікселів.
Коли збільшується растрове зображення, воно немов розтягується. У такому випадку людина може вловити пікселі, які виглядають як маленькі квадратики. В результаті зображення як би втрачає стрункість і гармонійність.
Зате растрові зображення займають мало місця в пам'яті комп'ютера, що в деяких випадках стає вирішальним фактором.
резюме
Можна виділити два основні відмінності між векторної і растрової графікою.
По-перше, якщо збільшити або зменшити векторне зображення, воно не втратить в якості. Якщо ж зробити те ж саме з зображенням растрових, при збільшенні воно «розмивається».
По-друге, файли з векторними зображеннями мають велику ємність в порівнянні з файлами з растровими зображеннями.
Відео по темі
Зверніть увагу
Придбайте самовчитель по одному з графічних редакторів для роботи з вектором. Так ви освоїте програму набагато швидше. Або скористайтеся уроками з інтернету.
Корисна порада
Освоївшись з графічним редактором, використовуйте за бажанням безкоштовні кліпарти з інтернету - готові векторні зображення, які можна видозмінювати, застосовувати в композиціях і т.д.
джерела:
- мальований вектор
сайт. Векторна графіка, Яку ми з вами вивчаємо, допоможе вам створювати красиві малюнки, а потім і заробляти непогані гроші. Тому що таким чином ви зможете отримати нову професію - web-дизайнер.
Про це я розповідала в статті «Коло порятунку для потопаючих. Частина 2" . Тому займайтеся разом з нами, і ви легко навчитеся працювати в програмі CorelDraw.
Сьогодні ми з вами почнемо малювати найпростіші векторні малюнки.
В минулому уроці ми вже навчилися малювати основні фігури, фарбувати їх в різні кольори, повертати і копіювати.
Ми навчимося в цьому простому уроці створювати прямі лінії, ламані, криві і будемо переміщати різні об'єкти з місця на місце.
Для початку відкриємо програму CorelDraw і створимо новий документ. Перед вами буде просто білий аркуш. Можна працювати і в старому документі, він називався у нас, якщо ви пам'ятаєте, «малюнок № 1». У цьому випадку просто натискаємо на плюсик внизу сторінки, щоб додалася нова сторінка. Як це робити, я вже розповідала в уроці № 2.
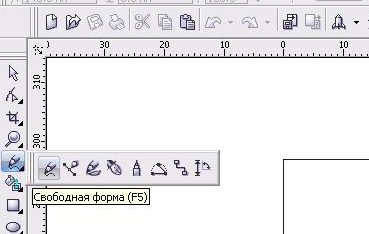
Знаходимо в лівому меню невеликої олівчик (він п'ятий зверху) - це дуже корисний інструмент, який називається «Вільна форма». Програма завжди підказує назва інструменту при наведенні курсору.
Натискаємо на маленький трикутник внизу, після чого відкривається ціла лінійка нових інструментів.
Можете на кожен з них навести курсор і прочитати назву. Перший - це вільна форма, ми до неї ще сьогодні повернемося. А зараз нас цікавить п'ятий за рахунком, який називається «Ламана лінія». Він нагадує плоску кисть.

Натискаємо на нього, переводимо курсор на білий аркуш і бачимо, що курсор перетворився на хрестик, під яким є невелика ламана лінія.
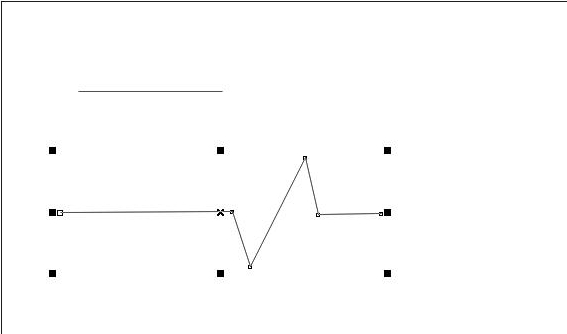
Натискаємо лівої мишкою один раз і ведемо вправо так, щоб з'явилася пряма лінія, після чого знову натискаємо лівою пахвою, тільки тепер вже два рази. Наш перший малюнок готовий.
Що буде якщо вдруге натиснути не два рази, а тільки один? Тоді наші лінія не перерветься, а піде далі в тому напрямку, куди ви самі захочете. Наприклад, так.

В кінці не забувайте натискати два рази, щоб перервати лінію.
Припустимо, що ми хочемо пофарбувати ці лінії в різні кольори і поміняти товщину. Що для цього треба зробити?
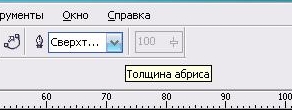
У верхньому меню є віконце з тонкою лінією. Якщо навести мишкою, то спливає віконце, в якому можна прочитати, що це товщина абрису.

Відкриваємо це віконце, натискаючи на стрілочку, і вибираємо будь-яку товщину. Наприклад, найостаннішу.
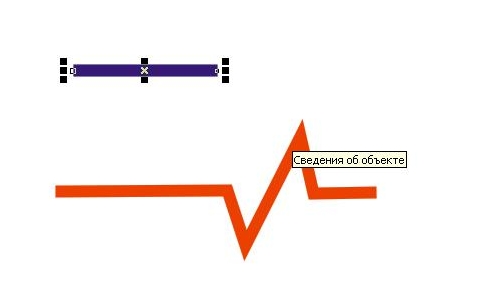
Порядок такої: спочатку виділяємо лінію, а потім починаємо щось міняти. Як бачите, наші лінії стали набагато товщі.
Якщо спершу не виділити лінію, то її не можна буде фарбувати. Точно так же будемо діяти завжди з будь-яким малюнком або деталлю на ньому. Спочатку виділяємо, і тільки потім починаємо з ним працювати.
Тепер забарвимо їх в червоний і синій кольори. Виділяємо потрібну лінію, для цього просто по ній клацаємо, а потім наводимо курсор на колір на палітрі і клацніть правою кнопкою мишки. Якщо клацнути лівою пахвою, то нічого не зміниться. У вас повинно вийти так.

Прямі та ламані лінії ми вже навчилися малювати. А що робити, якщо нам треба намалювати щось, що складається з кривих, тобто об'єкти будь-якої форми?
Для цього якраз і підійде інструмент «Вільна форма».
Можна клацнути по ньому прямо в лівому меню, після чого курсор перетвориться в хрестик, під яким з'явиться крива лінія.
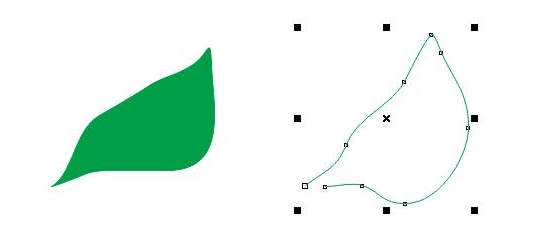
Що можна намалювати? Наприклад, листочок. Найпростіший лист, хоча потім можна малювати і дубові, і кленове листя, будь-які.
Офарблюємо його в зелений колір. Зверніть увагу на те, скільки відтінків зеленого кольору пропонує колірна палітра. Для кожного вашого малюнка треба буде підбирати певний відтінок.
Коли ви малюєте інструментом «Вільна форма», треба обов'язково зробити так, щоб перша точка вашого малюнка і найостанніша збігалися. Якщо вони не співпадуть, то пофарбувати малюнок повністю не вийде, тому що у вас буде не малюнок, з точки зору програми, а проста лінія.

Бачите, яка різниця між першим і другим малюнком?
Що ж робити, якщо точки не співпали і вийшов розрив лінії?
Наводимо курсор на один з маленьких квадратиків на одному з кінців, натискаємо один раз лівою пахвою і простягаємо до другого маленького квадратика на іншому кінці лінії, знову натискаємо один раз. Крива замкнулася, і тепер ми можемо фарбувати в будь-який колір.
Таким чином ми будемо закінчувати будь-які складні малюнки, коли ми користуємося вільною формою.
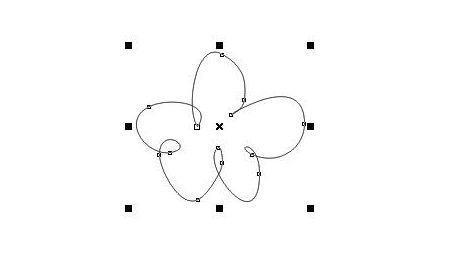
А тепер спробуємо намалювати за допомогою інструменту «вільна форма» квітка.
Малюйте, як доведеться, не зупиняючись на деталях. У вас може вийти ромашка або дзвіночок, соняшник, все, що завгодно.
Я зроблю так: намалюю незабудку.

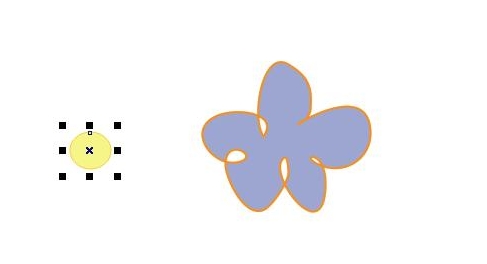
Просто повторіть форму пелюсток, тільки обов'язково з'єднайте першу і останню точки. Потім фарбуйте в бузковий колір, контур вибирайте на свій смак.
Що нам не вистачає? Звичайно, серединки. Для цього в лівому меню знаходимо еліпс і малюємо невеликий гурток. Якщо вам потрібен саме коло, натискайте клавішу Ctrl лівою рукою, а правою малюйте. Офарблюємо це коло в блідо-жовтий колір.
Можна малювати прямо на квітці або намалювати осторонь, а потім перемістити.
Яким чином ми переміщаємо об'єкти в програмі CorelDraw?
Виділяємо наш коло, наводимо на нього курсор, після чого курсор перетворюється в хрестик із стрілками, і перетягуємо, куди нам треба. У нашому випадку - на серединку незабудки.

Інструментом «Вільна форма» малюємо стеблинка і дві пелюстки. Для стеблинки вибираємо потрібну товщину і фарбуємо в зелений колір.
Малюємо пелюстки, а потім акуратно підставляємо їх на стеблинка.





