Як у фотошопі зробити векторну графіку. Як перевести растрове зображення в векторне в фотошопі
У цьому уроці я розповім, як з кольорової фотографії зробити чорно-білий векторний малюнок без застосування інструменту "Перо".
Крок 1.Відкриваємо фотографію в Photoshop.
Відразу зазначу, що для виконання даного уроку підходять фотографії, на яких фігура людини знаходиться на білому тлі. Якщо у вас такої немає в наявності, то перш ніж приступити до уроку наявну фотографію необхідно підготувати.
За допомогою інструментів виділення відокремлюємо фігуру від фону і копіюємо виділене на новий шар. Перейменовуємо цей шар в «фігура». Створюємо новий шар, заливаємо його білим кольором, перейменовуємо в «фон». Переміщаємо цей шар на панелі шарів таким чином, щоб він знаходився нижче шару «фігура». Зливаємо шар «фон» з шаром «фігура». Перейменовуємо отриманий шар в «Основа».

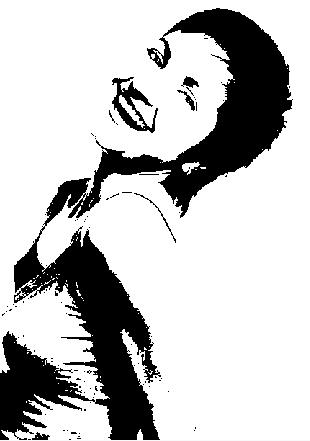
Крок 2.Далі ми застосуємо до шару «Основа» корекцію «Поріг», щоб отримати чорно-білий силует. Цілком можливо що з першого разу вам не вдасться домогтися того, щоб на силуеті було видно всі необхідні для вас деталі. Тому зробимо кілька копій шару «Основа», щоб на кожному, використовуючи різні настройки для «Поріг», отримати силует з необхідними деталями.
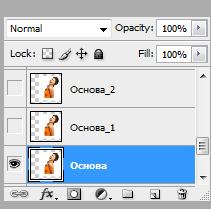
Зробивши дві або три копії шару «Основа», вимкніть їх видимість. Переконайтеся, що активним у вас є тільки шар «Основа»

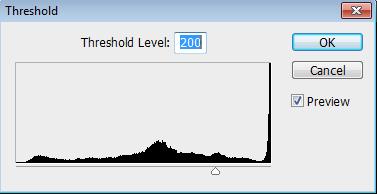
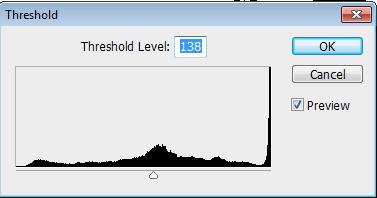
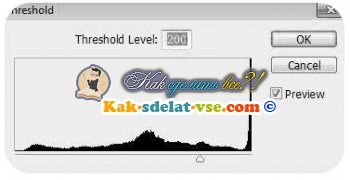
Крок 3. Застосовуємо (Image - Adjustment - Threshold). Я для отримання основи силуету використовувала такі настройки:


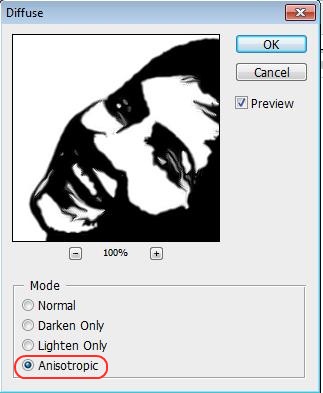
Крок 4. Тепер ми застосуємо до шару фільтр «Дифузія», щоб згладити зубчасті краї. Фільтр - Стилізація - Дифузія (Filter - Stylize - Diffuse)

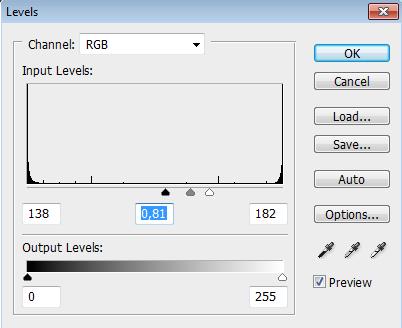
Тепер, щоб зробити краю зображення більш чіткими йдемо Зображення - Корекція - Рівні (Image - Adjustment - Levels), зрушуємо правий і лівий повзунки ближче до центру. Щоб легше було контролювати результат, збільште перед застосуванням коригування масштаб зображення до 300%.


Знову повторюємо дії з фільтром «Дифузія» і корекцією «Рівні»

Крок 5.Включаємо видимість для шару «Основа_1». застосовуємо Зображення - Корекція - Поріг(Image - Adjustment - Threshold).


Крок 6.Повторюємо для шару «Основа _1» крок 4.
![]()
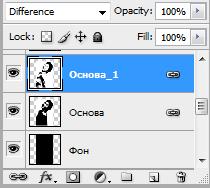
Крок 7.Створюємо новий шар, заливаємо його чорним кольором, переміщаємо на панелі шарів нижче шару «Основа». Міняємо режим накладення для шару «Основа_1» на « різниця(Difference). Ось, що вийшло на даному етапі.


Крок 8. Дівчина вийшла досить страшненька, але це все можна виправити. Робимо активним шар «Основа», додаємо шар-маску. За допомогою гумки стираємо «страхітливі» ділянки на обличчі дівчини.

Вже набагато краще. Однак, на мій погляд, ліве око трохи підкачав.
крок 9. Включаємо видимість для шару «Основа_2», застосовуємо ізогеліі таким чином, щоб з'явилися чіткі обриси очі. Повторюємо крок 4. За допомогою інструменту « Лассо»Виділяємо область з оком і додаємо шар-маску.

Якщо ви задоволені результатом, то склеюємо шари.
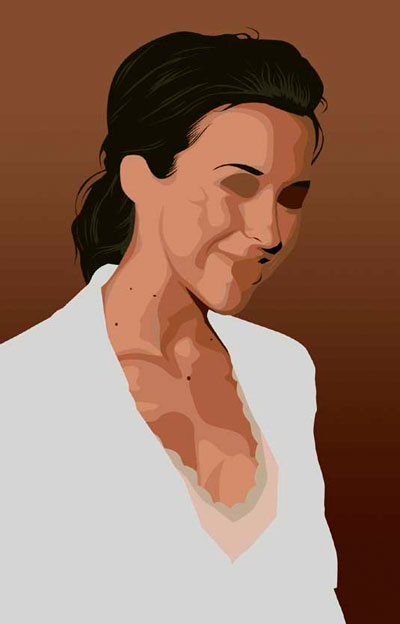
У цьому уроці Photoshop ми перетворимо звичайну фотографію дівчини в векторний малюнок.
Це досить складний урок, який займе у вас багато часу, але він того вартий! Завдяки цьому уроку ви зрозумієте, як малюються векторні зображення людей.
Тут ми не використовуємо жоден фільтр, тільки інструмент Перо. Якщо ви не знаєте, як користуватися інструментом Перо, то дивіться.
Знайдіть фото, які ви хочете переробити в векторний малюнок.
Дублюйте його і перейдіть в меню Image\u003e Adjustments\u003e Posterize (Зображення - Корекція - постеризованих) і виберіть там потрібну кількість рівнів. Чим більше рівнів, тим детальніше буде ваше векторне зображення.

Виділіть обличчя і шию дівчини (відкриті ділянки шкіри) за допомогою Скористайтеся піпеткою, щоб вибрати колір шкіри з фото. Залийте виділення цим кольором.

Знову з обведіть волосся, залийте чорним кольором і розмістіть цей шар під шаром з особою.

Так як ми втратили деякі ділянки волосся на скронях і на лобі, то потрібно їх домалювати. Робимо це на новому шарі над шаром з особою.

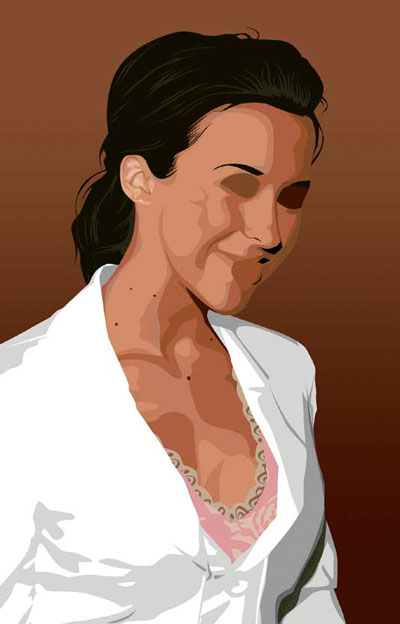
Обведіть краю одягу. Пам'ятайте, що кожна деталь повинна бути однотонною. Тіні ми будемо малювати пізніше ...

А тепер спираючись на вашу постеризованих основу і оригінал зображення визначитеся з новим рівнем, який будете вимальовувати, і з його кольором.

НІ В ЯКОМУ РАЗІ НЕ БЕРІТЬ КОЛІР З постеризованих ШАРУ! КОЛЬОРУ НА НЬОМУ НЕПРАВИЛЬНІ, ВІН ПОТРІБЕН ВАМ ТІЛЬКИ ДЛЯ вимальовування РІВНЯ.
Продовжуйте вимальовувати відтінки на шкірі. Шари з тінями повинні накладатися один на одного за наступним принципом: світлі шари - внизу, темні - нагорі.
Коли зі шкірою ви закінчите, об'єднайте всі ці шари.

Так як у нас два шари з волоссям, зробіть новий шар на самому верху і намалюйте на ньому світлі прядки.
Якщо на вашому фото волосся темне, то це легко буде зробити, а якщо світлі, то вам доведеться точніше вимальовувати отримані при постерізациі відтінки.

Зробіть те ж саме з одягом.
Якщо ви подивіться на оригінальне фото, то помітите, що в малюнку не вистачає намиста. Нічого страшного, нехай буде так.
Якщо людина на фото трохи повний або на ньому є якась деталь, яка не подобається вам, то просто приберіть її!
![]()
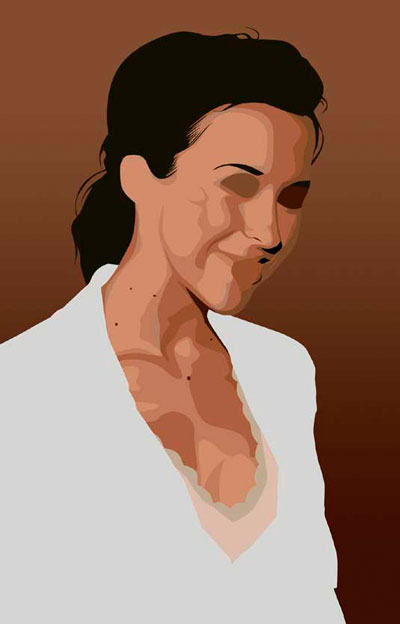
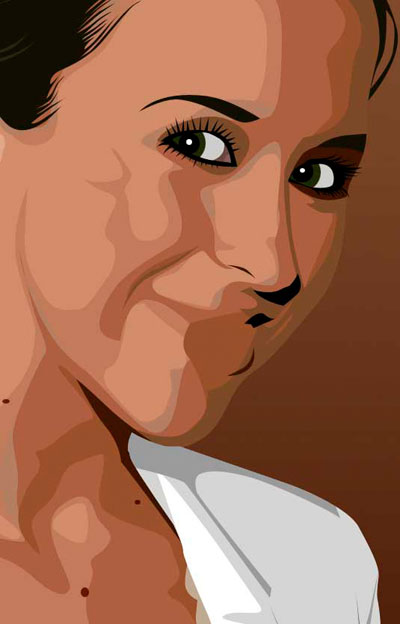
Подредактіруйте все залишилися деталі ...

Тепер попрацюйте з очима. Спочатку на новому шарі намалюйте форму очі. Потім створіть ще шар і намалюйте вії. Після злийте обидва шару разом.

Поверх чорної форми очі намалюйте білу трохи менше розміром. А всередині білої кілька гуртків, з який вийде зіницю.

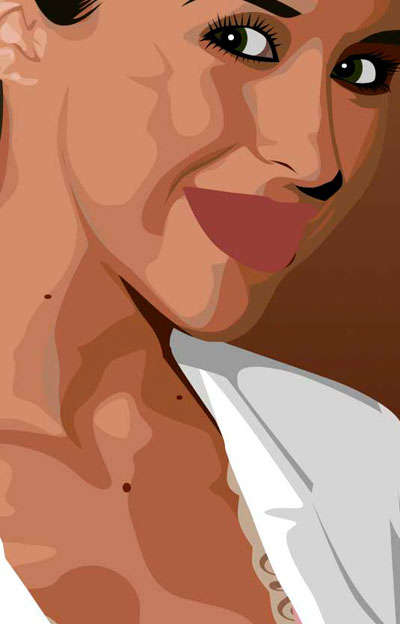
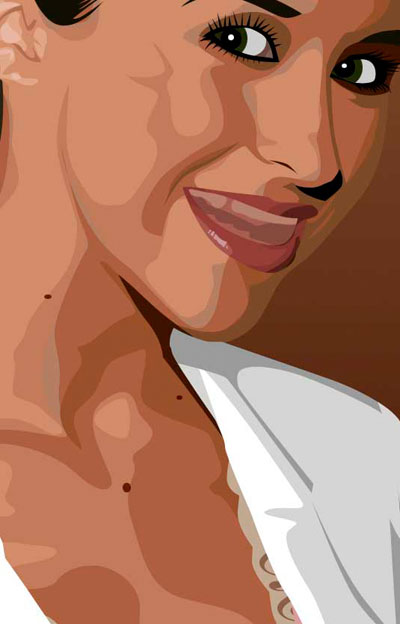
Вимальовує губи. Спочатку намалюйте форму і залийте основним кольором.

Намалюйте тіні і відблиски на губах, а також у роті (якщо є необхідність).
Тут як бачите намальована підкладка для зубів - це основа ясен і тінь від зубів.

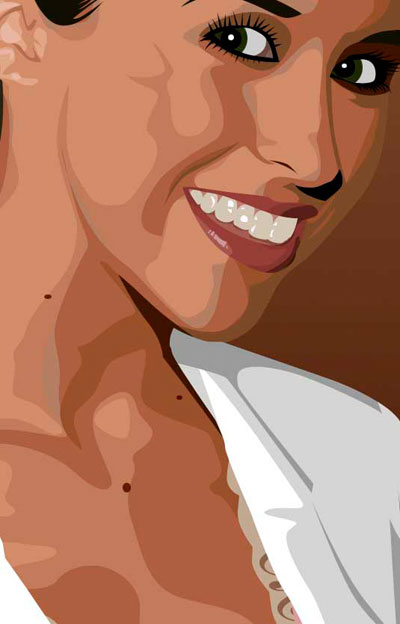
І в кінці намалюйте самі зуби і відблиски на них.
Пам'ятайте, що всі тіні і відблиски потрібно групувати з основним кольором.

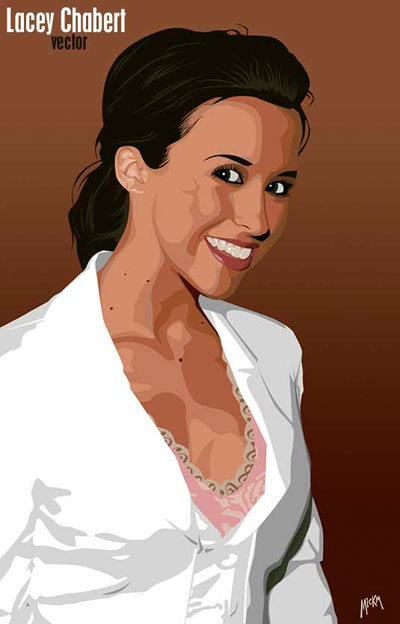
І після кількох годин роботи над цим фото, подивіться тепер на результат! Ми щиро сподіваємося, що вам самим подобається те, що ви намалювали.

Векторні малюнки все частіше і частіше використовують в різних друкованих інструментах, для створення красивих малюнків з дерева, пластика, металу, паперу та інших матеріалів. Сьогодні, ми розберемося, як можна зробити векторний малюнок своїми руками, використовуючи програму фотошоп. Витративши зовсім небагато часу, ми отримаємо якісний векторний малюнок, і зможемо без всяких проблем використовувати його в подальшому.
Як малюнок перевести в векторний?
Перш за все, слід зауважити, що перевести малюнок у векторний формат можна тільки малюнки, які зображені на білому тлі. Якщо ж фон не білий, то для початку потрібно прибрати все зайве і очистити фон.
1. За допомогою інструментів виділення, вибираємо лише тієї елемент, який ми бажаємо перевести в векторний малюнок, і копіюємо його на новий шар, під назвою «фігура». Після чого створюємо ще один шар і повністю заливаємо його білим кольором, цей шар можна назвати «фон». Тепер, шар «фон» переміщаємо під шар «фігура» і об'єднуємо їх. Отриману картинку, називаємо «Основа». Копіюємо шар «Основа» двічі і називаємо їх «Основа_1» і «Основа_2». Відключаємо їх видимість.


2. Почнемо наші операції з переказу малюнка в векторний формат. Першим же ділом, застосуємо для шару «Основа», корекцію «Поріг», щоб отримати малюнок в чорно-білому форматі. Не завжди при першій корекції виходить потрібний нам малюнок, тому можемо зробити кілька копій шарів і робити корекцію з різними значеннями, поки не отримаємо те що потрібно.

Ось ми і отримали самий нормальний ефект.

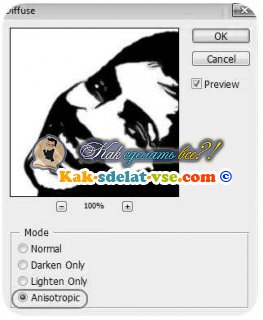
3. Далі ми застосовуємо до отриманій картинці фільтр «Дифузія», щоб прибрати зубчасті краї. Шлях до включення фільтра: «Фільтр - Стилізація - Дифузія» (Filter-Stylize-Difuse). У вікні вибираємо «Anisotropic».

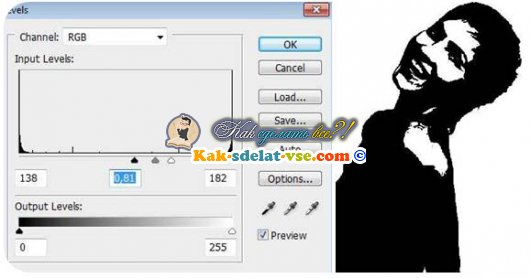
4. Наступним кроком буде згладжування країв, щоб вони стали більш чіткими, для цього натискаємо «Зображення - Корекція - Рівні» (Image-Adjustment-Levels). У відкритому вікні перемещаем лівий і правий повзунок ближче до центру. Для того щоб побачити результат корекції, найкраще збільшити малюнок до 300% перед тим як відкривати рівні.

5. Повторюємо пункти 3 і 4 в тій же черговості.

6. Відключаємо видимість нашого основного шару і включаємо шар «Основа_1». Виконуємо дію «Зображення - Корекція - Поріг» (Image-Adjustment-Threshold). Параметр встановлюємо на рівні 138.

7. Проробляємо з цим шаром операції зазначені в пункті 3,4 і 5.

8. Створюємо новий шар і заливаємо його чорним кольором. Називаємо його «Фон». Встановлюємо його нижче шару «Основа». В шарі «Основа_1» міняємо режим на «Різниця» (Difference).

Ось що у нас виходить:

9. Вийшла картинка трохи страшна, але ми це зараз виправимо. Шар «Основа» робимо активним, і додаємо шар-маску. Після чого за допомогою гумки можемо прибрати зайві ділянки на обличчі і тілі дівчини.

10. Ось ми і отримали малюнок, тепер його потрібно перевести в векторний. Використовуємо «Чарівну паличку», виділяємо всю чорну область малюнка, і на зображенні натискаємо праву кнопку миші, в меню вибираємо «Утворити робочий контур». Встановлюємо значення 1,0.
Про те, як зробити векторне зображення в Фотошопі, запитують досить часто. Як відомо, Photoshop - програма для обробки растрової графіки і для роботи з вектором не призначена. З векторною графікою працюють спеціальні графічні редактори. Але якщо дуже потрібно, а часу вивчити нову програму немає, то за допомогою деяких маніпуляцій можна перевести картинку в вектор.
Що таке растровое і векторне зображення і чим вони відрізняються
Растрове зображення і з себе сітку пікселів (точок). Всім нам звичне цифрове фото якраз і є растровим зображенням. Векторне зображення складається не з пікселів, а з геометричних примітивів: прямих, прямокутників та інших фігур.
Якщо зменшити, а потім значно збільшити растрове зображення, його якість буде безповоротно зіпсовано. Оскільки кожен піксель являє собою точку певного кольору, а всі разом ці точки складають картинку. При зменшенні зображення викидаються зайві пікселі, тому не можна повернути йому початковий вигляд.
Масштабування векторного зображення дозволяє змінювати розмір без втрати якості. Це можливо завдяки математичним перерахунок розмірів геометричних фігур, з яких складається зображення.
Растрове зображення дозволяє достовірно передати візуальну інформацію, у векторного такої переваги немає. Зображення векторної графіки можуть стати в нагоді для візуалізації логотипів і контурних малюнків. Фотографічної краси ви від них не отримаєте. Або ж це будуть дуже складні зображення, що складаються з величезної кількості примітивів, фактично замінюють пікселі.
Простий приклад, як растр перевести в вектор
Отже, вектор складається з геометричних фігур. Photoshop володіє інструментами для створення контурів. Контур і є геометрична фігура. Щоб зробити векторне зображення в Фотошопі, потрібно створити контур зображення. Допоможуть нам в цьому інструменти групи «Виділення» / Select: «Прямокутне виділення» / Rectangular Marquee Tool, «Еліптичне виділення» / Elliptical Select Tool, ** «Чарівна паличка» / Magic Wand Tool , ** «Швидке виділення» / Quick Selection Tool і «Перо» / Pen tool.
Щоб вектор вийшов акуратний, варто вибирати растрове зображення максимально хорошої якості, інакше промальовування контурів потрібно буде робити вручну.
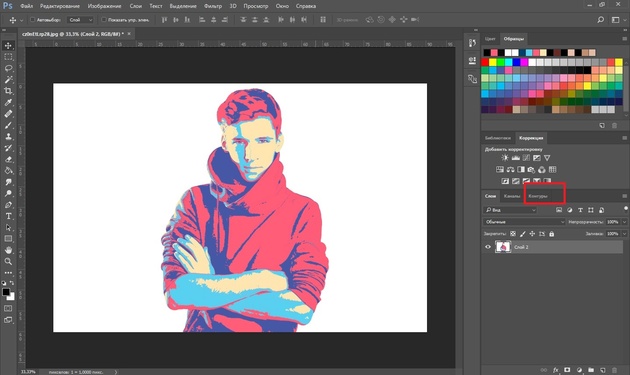
Відкриваємо растрове зображення в фотошопі (найпоширеніший формат растрового зображення - JPG). Дуже легко піддаються обробці логотипи, контурні малюнки, ескізи. Щоб отримати векторний ескіз портрета, спочатку можна перетворити портрет в ескіз за допомогою «Галереї фільтрів», Або використовувати готовий поп-арт. Про те, як працювати з «Галереєю фільтрів» і швидко створювати поп-арт з фото, ми розповідали в попередніх статтях. Для цього прикладу ми візьмемо готовий поп-арт-портрет. Навмисне ми підготували його з фото не найкращої дозволу. Тому векторний варіант покаже нам помітну різницю.
Щоб працювати з контурами, вам потрібно викликати ятати «Контури» / Path на палітру шарів. Для цього треба зайти в меню «Вікно» / Window і відзначте пункт «Контури» / Path. Закладка з'явиться на палітрі шарів.

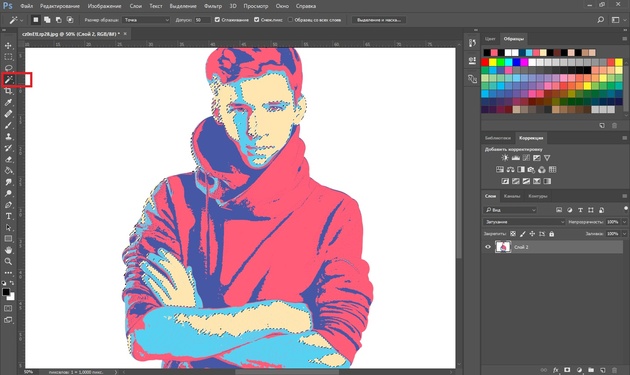
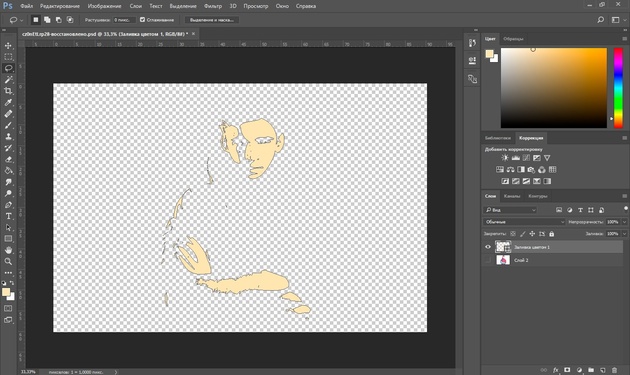
Зображення має 4 кольори (фон не вважаємо). беремо інструмент «Чарівна паличка» / Magic Wand Tool і виділяємо перший колір. Щоб виділити всі ділянки, розосереджені острівцями по зображенню, утримуйте Shift.

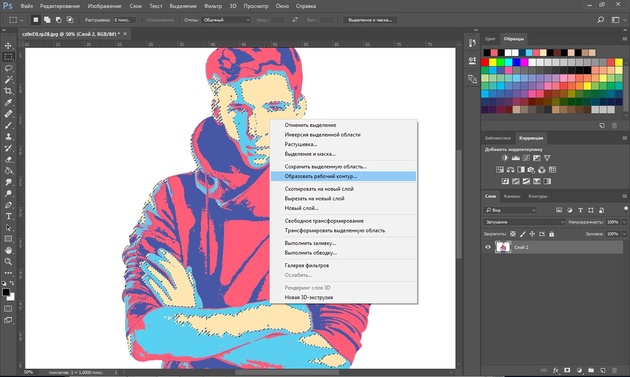
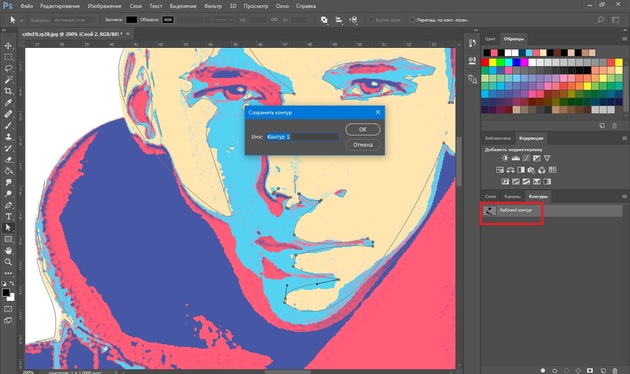
Коли перший колір виділений, вибираємо інструмент «Лассо» / Lasso або «Прямокутна область» / Rectangular Marquee Tool і, не знімаючи виділення, клацаємо правою клавішею миші. У контекстному меню вибираємо «Утворити робочий контур» / Make Work Path.

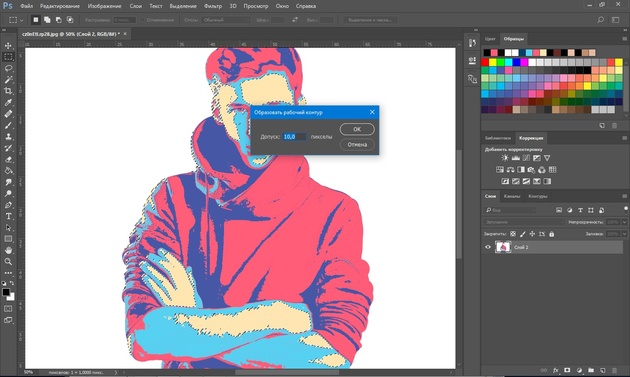
У діалоговому вікні вказуємо максимальне згладжування «Допуск» / Tolerance (Від 1 до 10; чим нижче цифра, тим краще повторяться контури). тиснемо Ok.

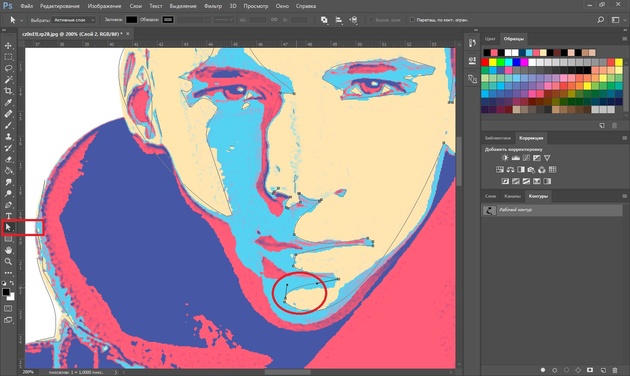
на закладці «Контур» з'явиться перший контур. На зображенні він буде помітний у вигляді кривих з точками. Їх можна вирівняти і підігнати за допомогою інструменту «Виділення вузла» / Direct Selection Tool. Цим інструментом виділяємо точку і або коригуємо криву, переміщаючи вусик точки, або посуваємо саму дугу.

на закладці «Контур» міняємо назву контуру. Для цього клацаємо по ньому подвійним клацанням і в діалоговому вікні змінюємо ім'я.

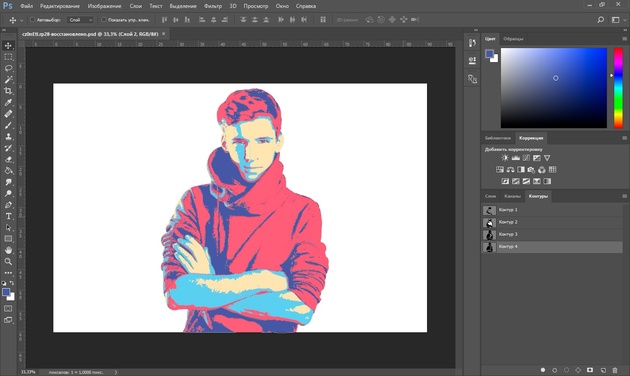
Проробляємо всі описані кроки з іншими квітами. В результаті отримуємо чотири контури для кожного кольору.

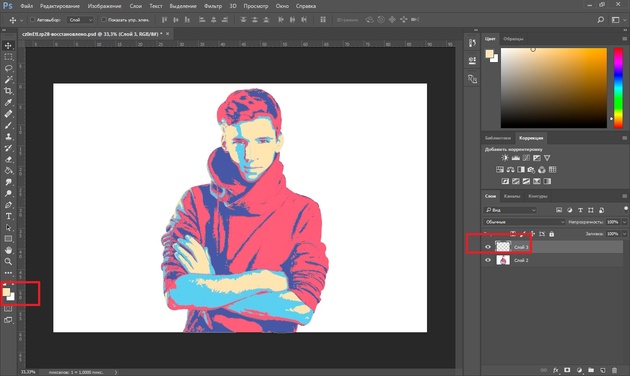
Отримавши контури, залишається створити вектор. Переходимо на закладку «Шари» / Layer на палітрі шарів, створюємо новий шар Shift + Ctrl + N. Основний колір задаємо той, в який забарвимо перший контур.

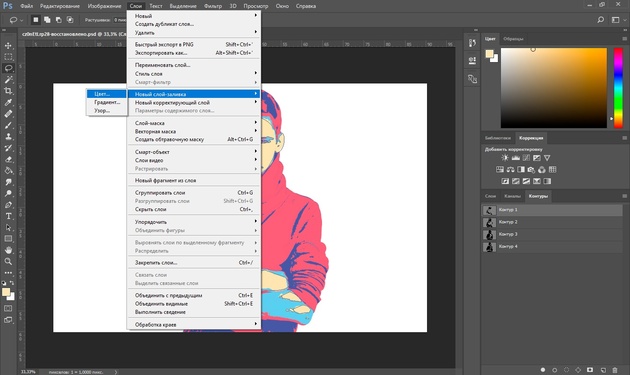
Повертаємося на закладку «Контур», Стаємо на перший контур. У головному меню в пункті «Шари» / Layers вибираємо «Новий колір заливка» / New Fill Layer - «Колір» / Solid Color. У вікні тиснемо Ok.

Тепер, перейшовши на закладку «Шари» / Layers, Ви побачите на новому шарі перший векторний шар.

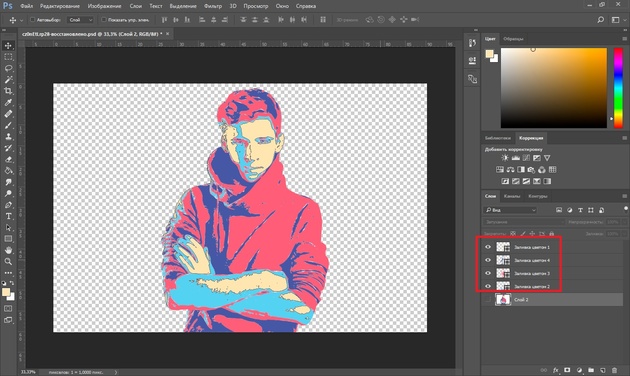
Проробимо ці кроки для кожного контуру.

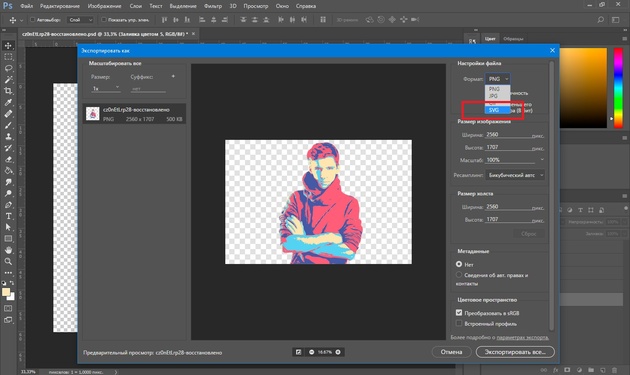
Так ми отримали чотири фігури, які склали портрет. Тепер можна зберегти в файл з векторним розширенням SVG (шар з вихідною картинкою видаляємо). натискаємо Alt + Shift + Ctrl + W (Експортувати як). У діалоговому вікні вибираємо розширення файлу SVG, тиснемо «Експортувати все» / Export All.

У наступному діалоговому вікні, як зазвичай, вказуємо ім'я файлу і шлях.
На цьому все. Спосіб досить простий.
Якщо вам належить часто працювати з векторними зображеннями, можливо, ця стаття надихне вас на вивчення нових графічних редакторів. У будь-якому випадку, ви дізналися ще один корисний метод. Бажаємо вам відмінних робіт.
Ще більше про Photoshop - на курсах Fotoshkola.net
Photoshop має інтуїтивно звичний віконний інтерфейс, розбитий на кілька робочих елементів: головне меню, панель «Інструменти», панель «Управління», вікно документа, палітри. Всі елементи інтерфейсу крім головного меню можна розмістити на екрані в зручних для вас позиціях просто перетягуючи їх. Для цього наведіть курсор на шапку панелі, натисніть і утримуйте праву кнопку миші і перемістіть відкриту панель в зручну для вас частина екрану. Можна також додавати або видаляти додаткові палітри, викликавши їх з пункту «Вікно» / Window головного меню.