Як створити векторне зображення. Як перевести растрове зображення в векторне в фотошопі
У цьому уроці Photoshop ми перетворимо звичайну фотографію дівчини в векторний малюнок.
Це досить складний урок, який займе у вас багато часу, але він того вартий! Завдяки цьому уроку ви зрозумієте, як малюються векторні зображення людей.
Тут ми не використовуємо жоден фільтр, тільки інструмент Перо. Якщо ви не знаєте, як користуватися інструментом Перо, то дивіться.
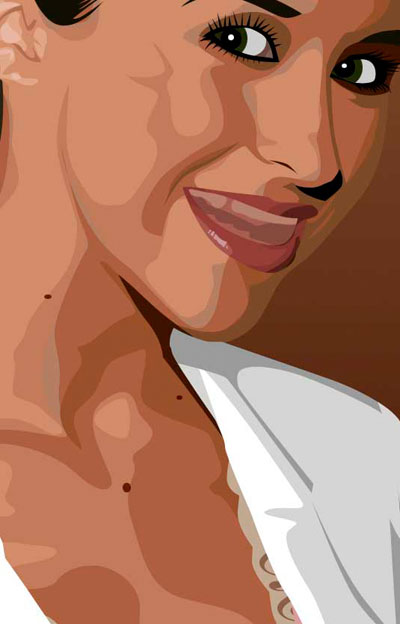
Знайдіть фото, які ви хочете переробити в векторний малюнок.
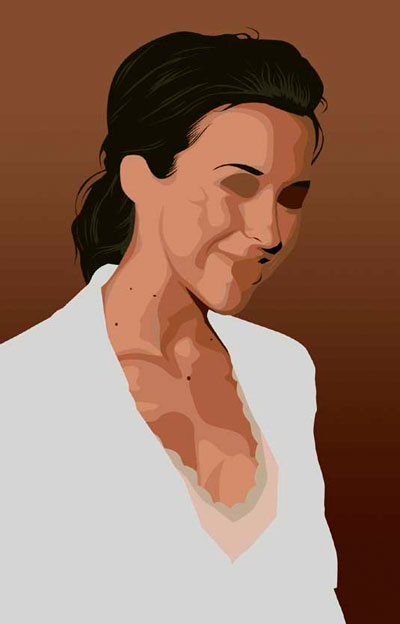
Дублюйте його і перейдіть в меню Image\u003e Adjustments\u003e Posterize (Зображення - Корекція - постеризованих) і виберіть там потрібну кількість рівнів. Чим більше рівнів, тим детальніше буде ваше векторне зображення.

Виділіть обличчя і шию дівчини (відкриті ділянки шкіри) за допомогою Скористайтеся піпеткою, щоб вибрати колір шкіри з фото. Залийте виділення цим кольором.

Знову з обведіть волосся, залийте чорним кольором і розмістіть цей шар під шаром з особою.

Так як ми втратили деякі ділянки волосся на скронях і на лобі, то потрібно їх домалювати. Робимо це на новому шарі над шаром з особою.

Обведіть краю одягу. Пам'ятайте, що кожна деталь повинна бути однотонною. Тіні ми будемо малювати пізніше ...

А тепер спираючись на вашу постеризованих основу і оригінал зображення визначитеся з новим рівнем, який будете вимальовувати, і з його кольором.

НІ В ЯКОМУ РАЗІ НЕ БЕРІТЬ КОЛІР З постеризованих ШАРУ! КОЛЬОРУ НА НЬОМУ НЕПРАВИЛЬНІ, ВІН ПОТРІБЕН ВАМ ТІЛЬКИ ДЛЯ вимальовування РІВНЯ.
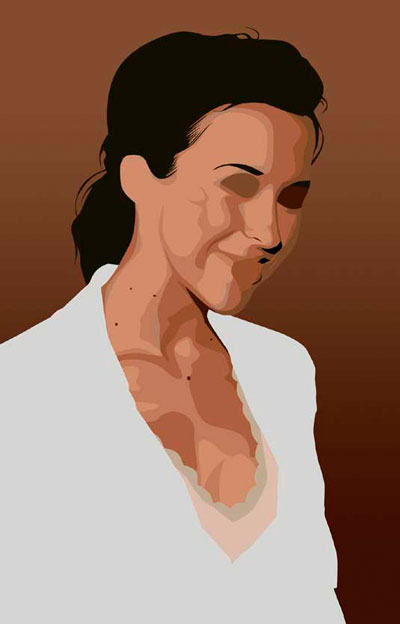
Продовжуйте вимальовувати відтінки на шкірі. Шари з тінями повинні накладатися один на одного за наступним принципом: світлі шари - внизу, темні - нагорі.
Коли зі шкірою ви закінчите, об'єднайте всі ці шари.

Так як у нас два шари з волоссям, зробіть новий шар на самому верху і намалюйте на ньому світлі прядки.
Якщо на вашому фото волосся темне, то це легко буде зробити, а якщо світлі, то вам доведеться точніше вимальовувати отримані при постерізациі відтінки.

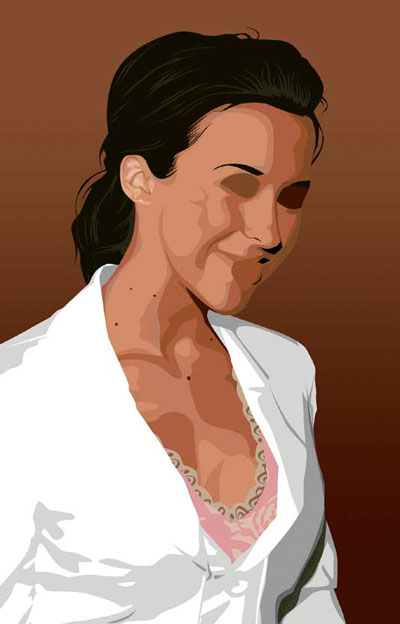
Зробіть те ж саме з одягом.
Якщо ви подивіться на оригінальне фото, то помітите, що в малюнку не вистачає намиста. Нічого страшного, нехай буде так.
Якщо людина на фото трохи повний або на ньому є якась деталь, яка не подобається вам, то просто приберіть її!
![]()
Подредактіруйте все залишилися деталі ...

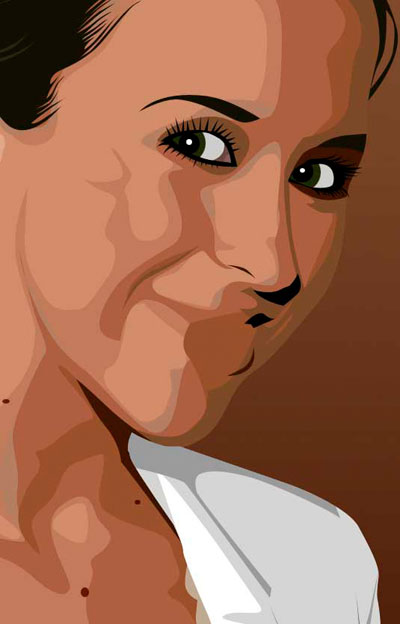
Тепер попрацюйте з очима. Спочатку на новому шарі намалюйте форму очі. Потім створіть ще шар і намалюйте вії. Після злийте обидва шару разом.

Поверх чорної форми очі намалюйте білу трохи менше розміром. А всередині білої кілька гуртків, з який вийде зіницю.

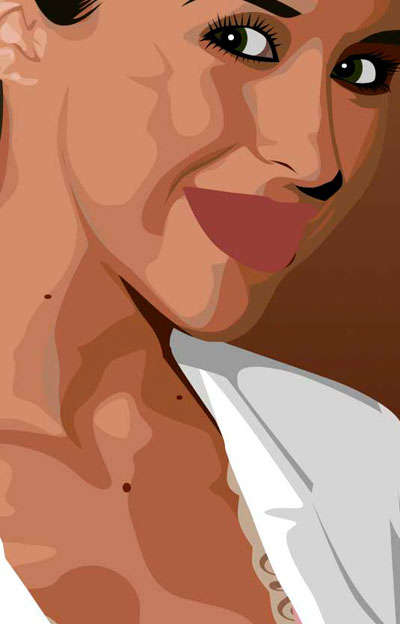
Вимальовує губи. Спочатку намалюйте форму і залийте основним кольором.

Намалюйте тіні і відблиски на губах, а також у роті (якщо є необхідність).
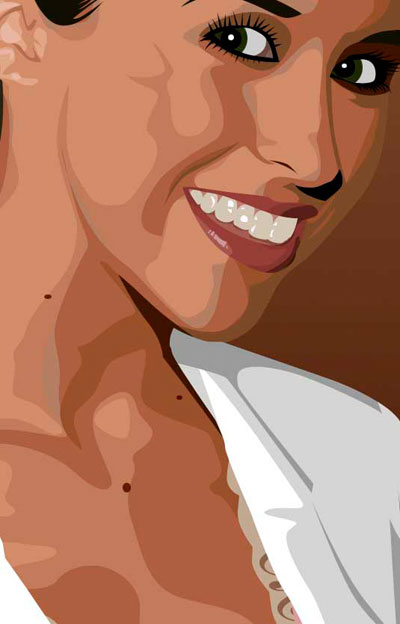
Тут як бачите намальована підкладка для зубів - це основа ясен і тінь від зубів.

І в кінці намалюйте самі зуби і відблиски на них.
Пам'ятайте, що всі тіні і відблиски потрібно групувати з основним кольором.

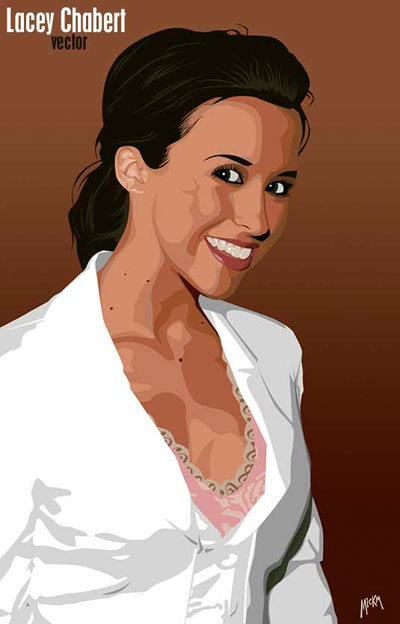
І після кількох годин роботи над цим фото, подивіться тепер на результат! Ми щиро сподіваємося, що вам самим подобається те, що ви намалювали.

Припустимо, у нас є якесь растрове зображення і ми хочемо отримати його у векторному вигляді (або в кривих). Що нам для цього необхідно зробити? Перш за все потрібна програма Adobe Illustrator.
Версія значення не має.
Порядок дій
Відкриваємо наш растрове зображення в Adobe Illustrator. Для цього можна клікнути на малюнку правою кнопкою миші і вибрати з меню, що випадає Відкрити за допомогою ...\u003e Adobe Illustrator або запустити ілюстратор і перетягнути малюнок на робочу область.
початкове зображення
На панелі інструментів виділяємо інструмент « виділення»(Чорна стрілочка) і цієї стрілочкою клацаємо на нашому зображенні. При цьому малюнок повинен виділитися. Щоб перевірити це, можете спробувати трохи перемістити його, затиснувши ліву кнопку миші, коли курсор знаходиться над малюнком (за принципом drag-and-drop).
Над робочою областю знаходимо кнопку « Швидке трасування»І клацаємо на розташовану поруч стрілочку. Вона показує всі доступні для цього дії опції. Нам потрібен пункт « Параметри трасування ...«. Коли ми на нього натискаємо, відкривається вікно з параметрами.
У правій частині вікна параметрів вибрати пункт « Перегляд«. Це допоможе отримати більш хороший результат і розібратися за що відповідає кожен з параметрів.
1) робити по-науці, тобто вам потрібно буде прочитати у підказках, який з параметрів на що впливає і виставити необхідні значення;
2) поекспериментувати з параметрами самостійно, використовуючи так званий «метод наукового тику».
Я віддаю перевагу другому спосіб: по-перше, не завжди російський переклад того чи іншого слова повністю передає закладений в оригіналі сенс, а по-друге, найчастіше так швидше і простіше запам'ятовується. Змінюєте параметр. Дивіться, на що впливає (візуально). Комбінуєте кілька параметрів. І так до досягнення більш-менш прийнятного результату.

Отримане векторне зображення.
Коли картинка вже схожа на істину, у вікні параметрів трасування натискаємо « трасування»І в меню над робочою областю кнопку« розібрати«. Таким чином ми отримуємо початкове зображення, але вже в кривих.
Якщо ж вас не влаштовує отриманий результат, його можна доопрацювати. Для цього за допомогою інструменту « виділення»Необхідно вибрати все створені криві (натиснути ліву кнопку миші і, утримуючи її, обвести весь малюнок повністю). Йдемо в пункт меню « об'єкт» > « трансформування» > « масштабування»І міняємо розмір зображення таким чином, щоб воно було досить великим для зручності редагування. Потім вибираємо інструмент « пряме виділення»(Біла стрілка). Цією білої стрілочкою черзі натискаємо в кожен вузол і вирівнюємо сплайни так, як це необхідно: при виділенні вершини поруч з'являються вуса, потягнувши за які можна змінювати кривизну сплайна.

Результат в режимі сітки
Також більш хороший результат можна отримати, якщо спочатку брати велике зображення хорошої якості. Тому, якщо немає бажання витрачати час на подшаманіваніе вузлів сплайнів в майбутньому, використовуйте якісні зображення в якості сировини для трасування!
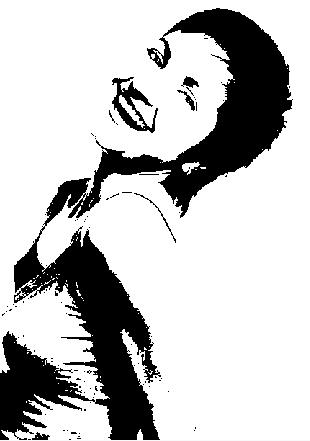
У цьому уроці я розповім, як з кольорової фотографії зробити чорно-білий векторний малюнок без застосування інструменту "Перо".
Крок 1.Відкриваємо фотографію в Photoshop.
Відразу зазначу, що для виконання даного уроку підходять фотографії, на яких фігура людини знаходиться на білому тлі. Якщо у вас такої немає в наявності, то перш ніж приступити до уроку наявну фотографію необхідно підготувати.
За допомогою інструментів виділення відокремлюємо фігуру від фону і копіюємо виділене на новий шар. Перейменовуємо цей шар в «фігура». Створюємо новий шар, заливаємо його білим кольором, перейменовуємо в «фон». Переміщаємо цей шар на панелі шарів таким чином, щоб він знаходився нижче шару «фігура». Зливаємо шар «фон» з шаром «фігура». Перейменовуємо отриманий шар в «Основа».

Крок 2.Далі ми застосуємо до шару «Основа» корекцію «Поріг», щоб отримати чорно-білий силует. Цілком можливо що з першого разу вам не вдасться домогтися того, щоб на силуеті було видно всі необхідні для вас деталі. Тому зробимо кілька копій шару «Основа», щоб на кожному, використовуючи різні настройки для «Поріг», отримати силует з необхідними деталями.
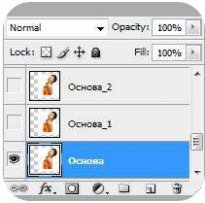
Зробивши дві або три копії шару «Основа», вимкніть їх видимість. Переконайтеся, що активним у вас є тільки шар «Основа»

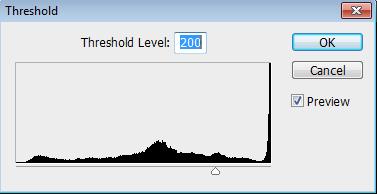
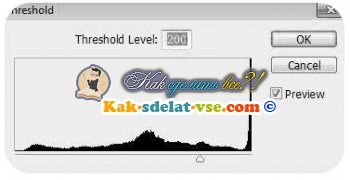
Крок 3. Застосовуємо (Image - Adjustment - Threshold). Я для отримання основи силуету використовувала такі настройки:


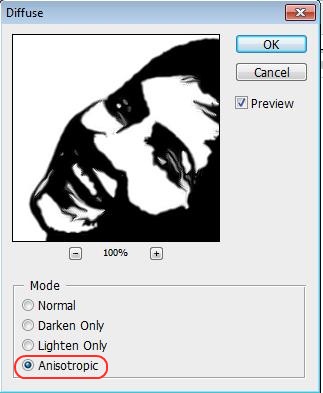
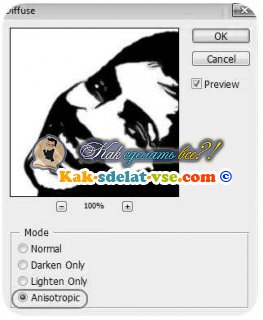
Крок 4. Тепер ми застосуємо до шару фільтр «Дифузія», щоб згладити зубчасті краї. Фільтр - Стилізація - Дифузія (Filter - Stylize - Diffuse)

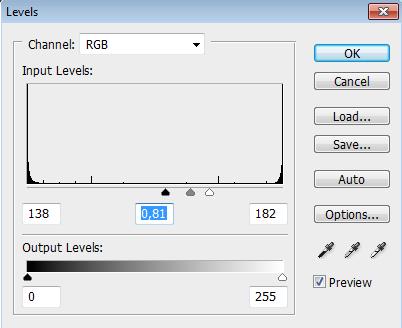
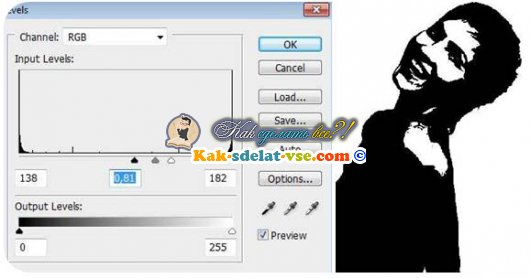
Тепер, щоб зробити краю зображення більш чіткими йдемо Зображення - Корекція - Рівні (Image - Adjustment - Levels), зрушуємо правий і лівий повзунки ближче до центру. Щоб легше було контролювати результат, збільште перед застосуванням коригування масштаб зображення до 300%.


Знову повторюємо дії з фільтром «Дифузія» і корекцією «Рівні»

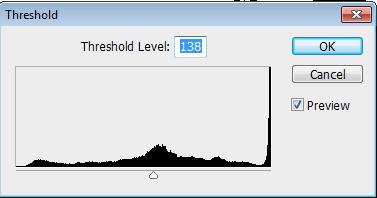
Крок 5.Включаємо видимість для шару «Основа_1». застосовуємо Зображення - Корекція - Поріг(Image - Adjustment - Threshold).


Крок 6.Повторюємо для шару «Основа _1» крок 4.
![]()
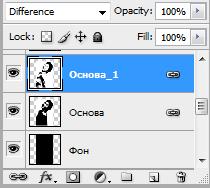
Крок 7.Створюємо новий шар, заливаємо його чорним кольором, переміщаємо на панелі шарів нижче шару «Основа». Міняємо режим накладення для шару «Основа_1» на « різниця(Difference). Ось, що вийшло на даному етапі.


Крок 8. Дівчина вийшла досить страшненька, але це все можна виправити. Робимо активним шар «Основа», додаємо шар-маску. За допомогою гумки стираємо «страхітливі» ділянки на обличчі дівчини.

Вже набагато краще. Однак, на мій погляд, ліве око трохи підкачав.
крок 9. Включаємо видимість для шару «Основа_2», застосовуємо ізогеліі таким чином, щоб з'явилися чіткі обриси очі. Повторюємо крок 4. За допомогою інструменту « Лассо»Виділяємо область з оком і додаємо шар-маску.

Якщо ви задоволені результатом, то склеюємо шари.
Векторні малюнки все частіше і частіше використовують в різних друкованих інструментах, для створення красивих малюнків з дерева, пластика, металу, паперу та інших матеріалів. Сьогодні, ми розберемося, як можна зробити векторний малюнок своїми руками, використовуючи програму фотошоп. Витративши зовсім небагато часу, ми отримаємо якісний векторний малюнок, і зможемо без всяких проблем використовувати його в подальшому.
Як малюнок перевести в векторний?
Перш за все, слід зауважити, що перевести малюнок у векторний формат можна тільки малюнки, які зображені на білому тлі. Якщо ж фон не білий, то для початку потрібно прибрати все зайве і очистити фон.
1. За допомогою інструментів виділення, вибираємо лише тієї елемент, який ми бажаємо перевести в векторний малюнок, і копіюємо його на новий шар, під назвою «фігура». Після чого створюємо ще один шар і повністю заливаємо його білим кольором, цей шар можна назвати «фон». Тепер, шар «фон» переміщаємо під шар «фігура» і об'єднуємо їх. Отриману картинку, називаємо «Основа». Копіюємо шар «Основа» двічі і називаємо їх «Основа_1» і «Основа_2». Відключаємо їх видимість.


2. Почнемо наші операції з переказу малюнка в векторний формат. Першим же ділом, застосуємо для шару «Основа», корекцію «Поріг», щоб отримати малюнок в чорно-білому форматі. Не завжди при першій корекції виходить потрібний нам малюнок, тому можемо зробити кілька копій шарів і робити корекцію з різними значеннями, поки не отримаємо те що потрібно.

Ось ми і отримали самий нормальний ефект.

3. Далі ми застосовуємо до отриманій картинці фільтр «Дифузія», щоб прибрати зубчасті краї. Шлях до включення фільтра: «Фільтр - Стилізація - Дифузія» (Filter-Stylize-Difuse). У вікні вибираємо «Anisotropic».

4. Наступним кроком буде згладжування країв, щоб вони стали більш чіткими, для цього натискаємо «Зображення - Корекція - Рівні» (Image-Adjustment-Levels). У відкритому вікні перемещаем лівий і правий повзунок ближче до центру. Для того щоб побачити результат корекції, найкраще збільшити малюнок до 300% перед тим як відкривати рівні.

5. Повторюємо пункти 3 і 4 в тій же черговості.

6. Відключаємо видимість нашого основного шару і включаємо шар «Основа_1». Виконуємо дію «Зображення - Корекція - Поріг» (Image-Adjustment-Threshold). Параметр встановлюємо на рівні 138.

7. Проробляємо з цим шаром операції зазначені в пункті 3,4 і 5.

8. Створюємо новий шар і заливаємо його чорним кольором. Називаємо його «Фон». Встановлюємо його нижче шару «Основа». В шарі «Основа_1» міняємо режим на «Різниця» (Difference).

Ось що у нас виходить:

9. Вийшла картинка трохи страшна, але ми це зараз виправимо. Шар «Основа» робимо активним, і додаємо шар-маску. Після чого за допомогою гумки можемо прибрати зайві ділянки на обличчі і тілі дівчини.

10. Ось ми і отримали малюнок, тепер його потрібно перевести в векторний. Використовуємо «Чарівну паличку», виділяємо всю чорну область малюнка, і на зображенні натискаємо праву кнопку миші, в меню вибираємо «Утворити робочий контур». Встановлюємо значення 1,0.





