Poligonalni portreti u ilustratoru. Kreirajte poligonalni portret u Photoshopu
Mnogi od nas su slinili pri gledanju ovih slika i postavili samo jedno pitanje: "Kako to učiniti?". Sada ćemo govoriti o njima, da, da, to su upravo slike sačinjene od mnogih sitnih geometrijskih oblika koji, kada se kombinuju, formiraju apstraktnu sliku. Danas ćemo vam otkriti tajnu: pomoću kojih alata i akcija možete postići ovaj efekat koristeći Illustrator i Photoshop.
Ovo je slika koju ćemo kreirati u ovom vodiču. Kao što vidite, sastoji se od stotina geometrijskih oblika koji stvaraju efekat koji nam je potreban. Završena slika je veoma teška, čini se da je to veoma teško izvoditi, ali u stvari to je vrlo lako. Pregledom naše lekcije, ubedićete se.
Jeste li spremni?
Onda samo napred!

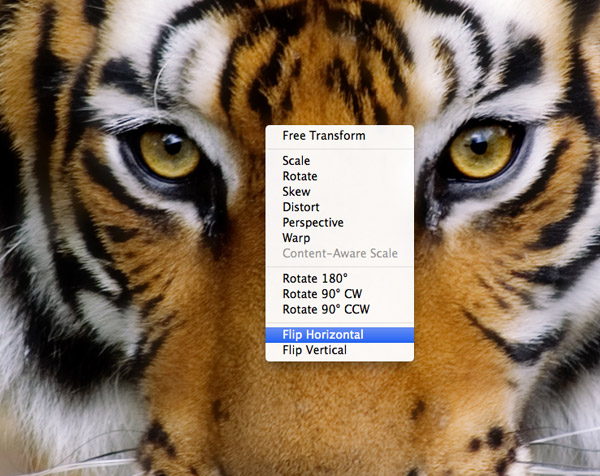
Koristićemo fotografiju tigra kao osnovu za naš rad, ali moramo osigurati da je fotografija apsolutno simetrična. Zato je potrebno duplirati sloj i proširiti ga horizontalno.

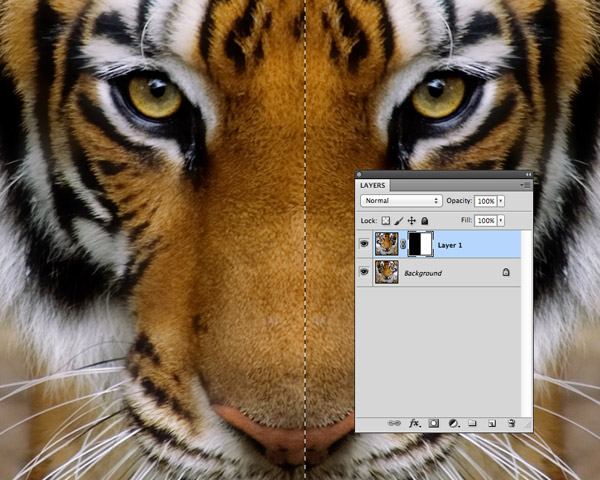
Dodajte novu masku sloju, napravite jednu polovinu crne da biste je izbrisali i stvorite efekat ogledala između dve polovine slike.

Koristite mekanu gumicu za brisanje oštre ivice između polovina slike, povežite ih i formirajte jednu sliku. Ne brinite ako je nemoguće izvršiti ovu operaciju previše precizno: u svakom slučaju, mali detalji će biti izgubljeni u budućnosti.

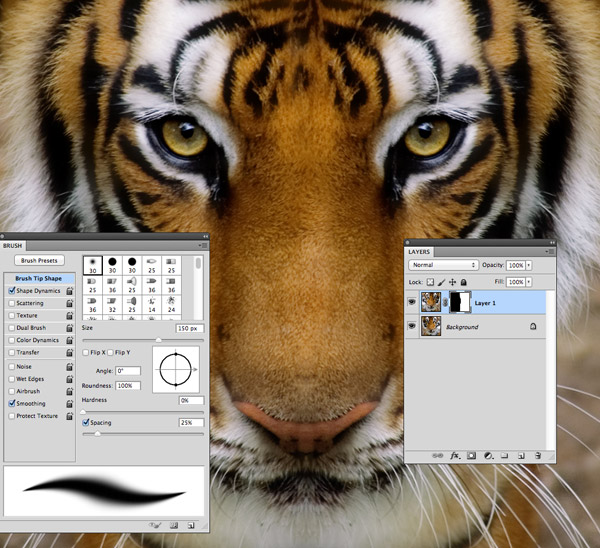
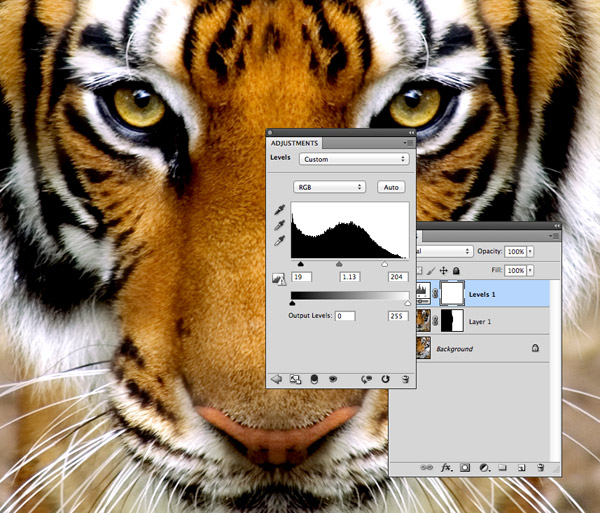
Napravite novi sloj, odaberite podešavanje kontrasta i podesite osvjetljenje i sjene. Slika sa visokim kontrastom će izgledati bolje nakon konverzije, što će omogućiti da svetla i tamna područja oblikuju jasne obrise.

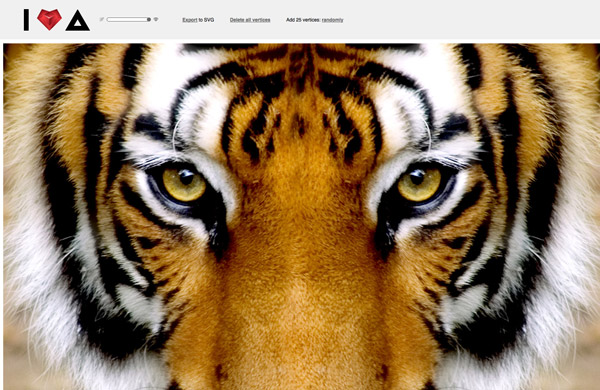
Preuzmite datoteku, otvorite rajsfešlus, otvorite indeks .html datoteku u pregledniku i odaberite stil za početak uređivanja.


Rastegnite obrazac na cijelu sliku kako biste ispunili cijelu površinu vektorskim oblicima klikom na uglove slike.

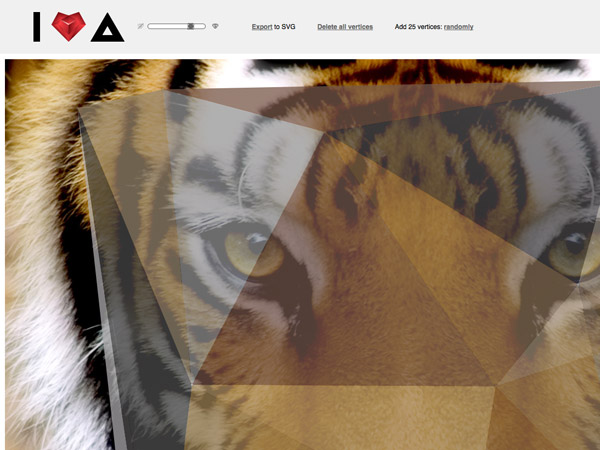
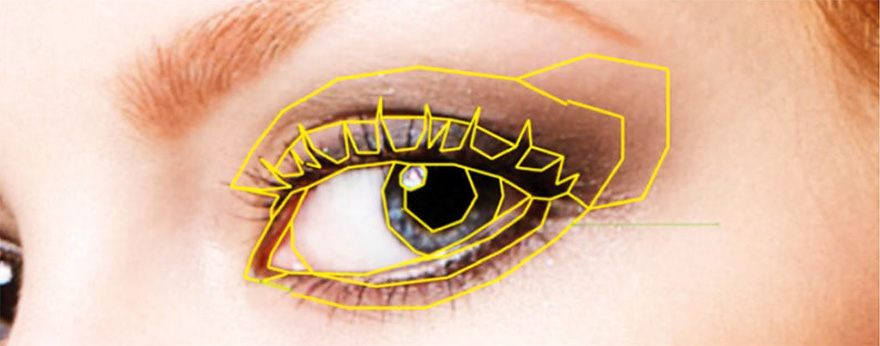
Sada će se početi dosadan proces crtanja slike, čija je svrha da prilagodite donji sloj dodatoj slici. Tako smo crtali crne pruge i područje oko očiju.

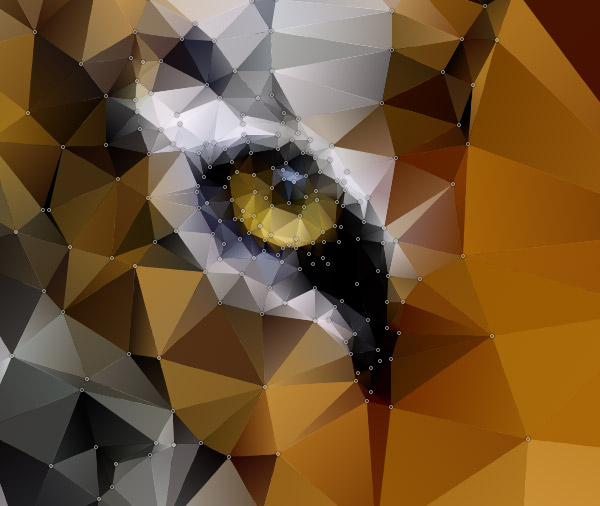
Naš cilj je da dodamo mnogo detalja u oblasti koje su nam potrebne, kao što su oči. Kliknite mišem češće da biste kreirali što je moguće više vrhova oko različitih elemenata oka, što će omogućiti poligonima da stvore tačniju sliku.

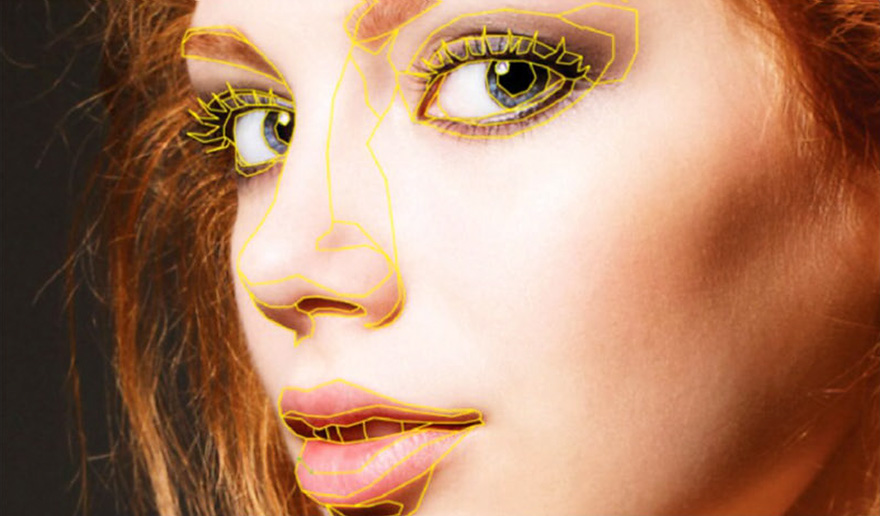
Takođe radite sa ostatkom slike, dodajući dodatne detalje glavnim anatomskim karakteristikama.
![]()
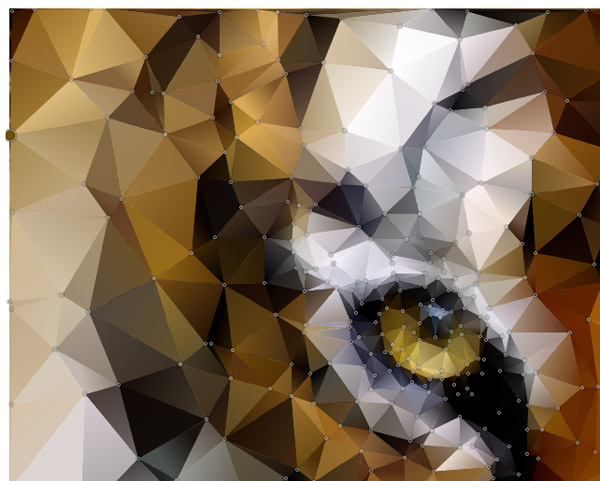
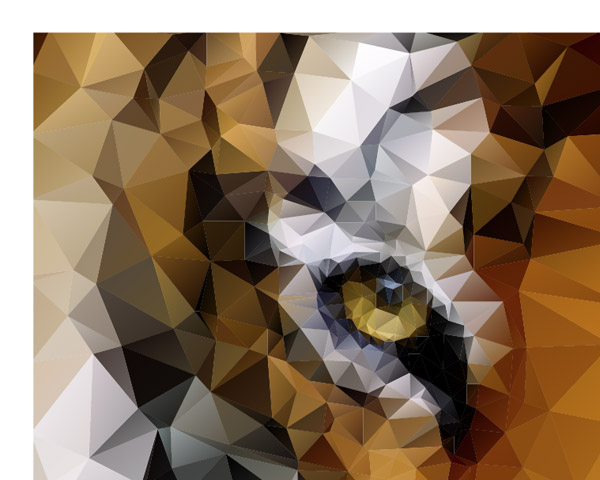
Podesite transparentnost slike da biste uporedili vektorsku ilustraciju sa našom slikom. Moramo biti sigurni da je dovoljno dijelova pokriveno.

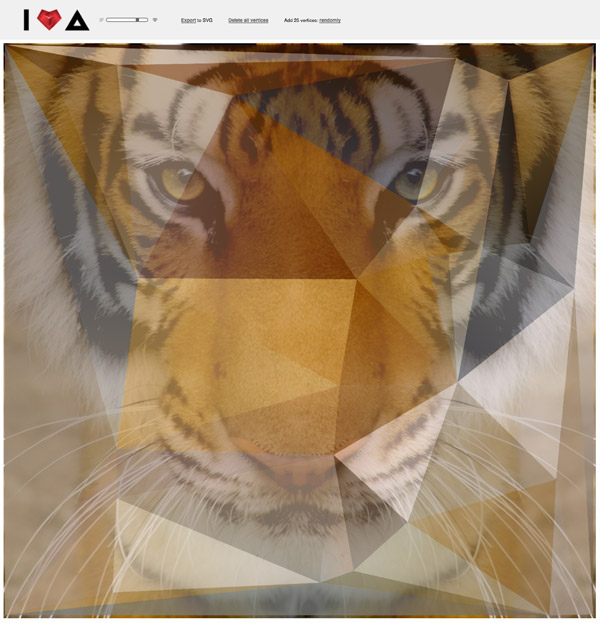
Počnite raditi na drugoj polovini lica. Pažljivo pogledajte kako ste radili prvu polovinu: važno nam je da zadržimo isti nivo detalja. Možete raditi jednu polovinu, a zatim je prikazati u ilustratoru, ali će biti vrlo teško uklopiti vertikale da bi se stvorila kompletna slika. Mnogo je bolje obraditi jednu polovinu, ponavljati i pratiti vaše korake.

Kada radite na desnoj strani slike, važno je pokušati grubo uskladiti položaj vrhova, kao na lijevoj strani slike.

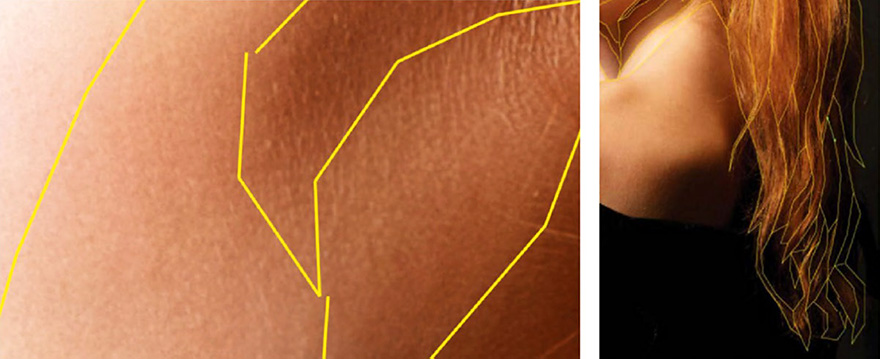
Kontrastiranje područja malih dijelova s velikim brojem malih oblika i manje detaljnih područja s velikim poligonima pomaže u očuvanju učinka koji postižemo.

Da biste dovršili ilustraciju, potrebno je dodati još nekoliko vrhova oko slike duž njenih rubova: vrlo je važno ukloniti sve nedostatke!

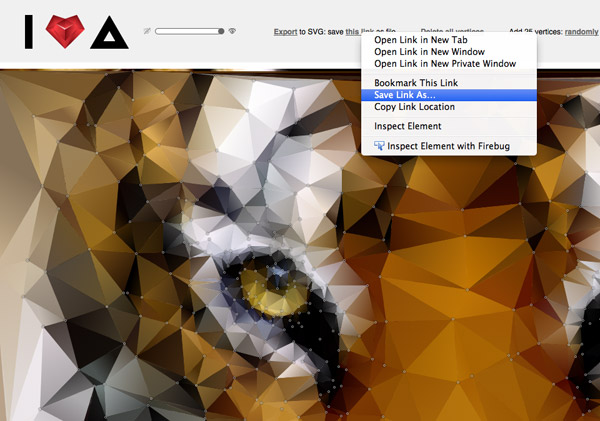
Kada budete zadovoljni postignutim efektom, sačuvajte sliku u SVG formatu, u kom slučaju se ona kasnije može otvoriti u Illustratoru za završne detalje.

Otvorite SVG sliku u Illustratoru. Vidjet ćete umjetničko djelo u svim njegovim vektorskim ljepotama!

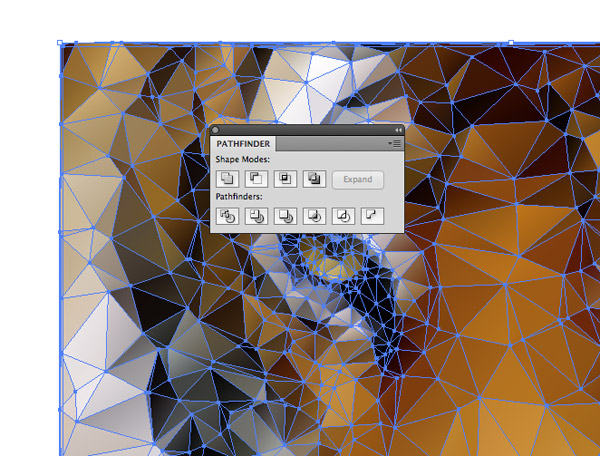
Rubovi slike izgledaju pomalo grubo, tako da će prvi korak u radu u Illustratoru biti ispravljanje ovog dosadnog propusta. Potrebno je samo promijeniti veličinu geometrijskih oblika oko rubova.

Uklonite sadržaj sa izabranog kvadrata tako što ćete kliknuti na dugme Obrezivanje u meniju koji se otvori i ukloniti sve što prelazi kvadrat.

Rubovi reza izgledaju mnogo skladnije. Kliknite desnim tasterom miša i otkažite rad grupe da biste uredili pojedinačne delove poliedara.

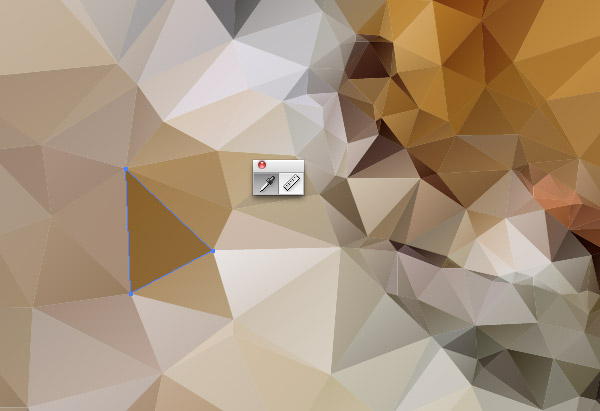
Vratimo se korak unazad i provjerimo naše remek-djelo za prisustvo bilo kakvih ružnih oblika ili oštrih kapljica boja. Svaki oblik se može odabrati pomoću alata za direktnu selekciju, a njegova boja se može promijeniti pomoću alata za kapanje.

Izaberite sve i kopirajte dokument u Photoshop, kreirajte sloj i podesite nivo senke i osvetljenja da biste sliku učinili kontrastnijom i zasićenijom.

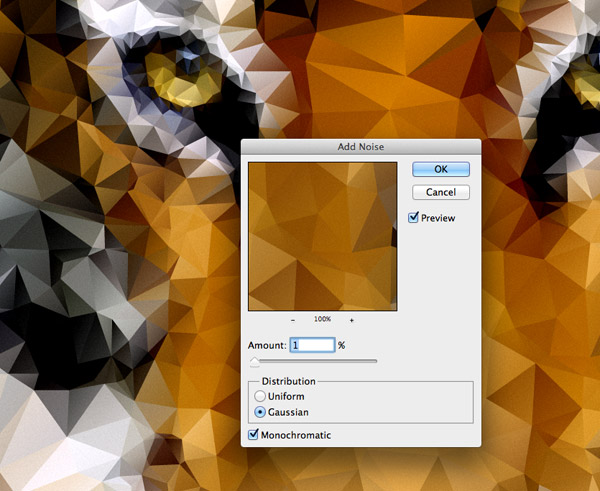
Za finalni dodir, dodajte sliku efektu buke lakih zrna, što će mu dati još veću privlačnost.
Teško je pretpostaviti da je ova predivna slika stvorena tako jednostavno!
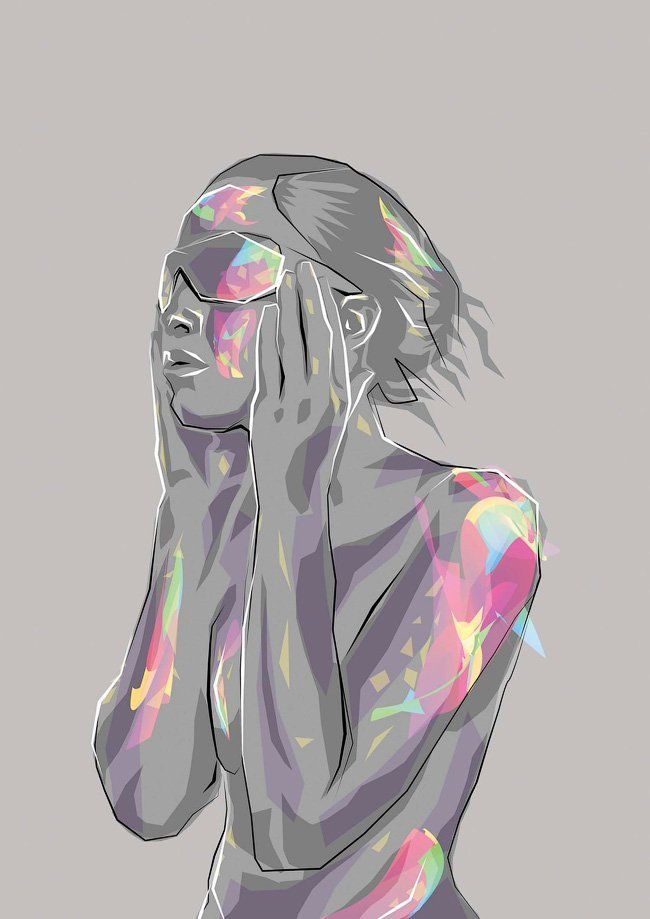
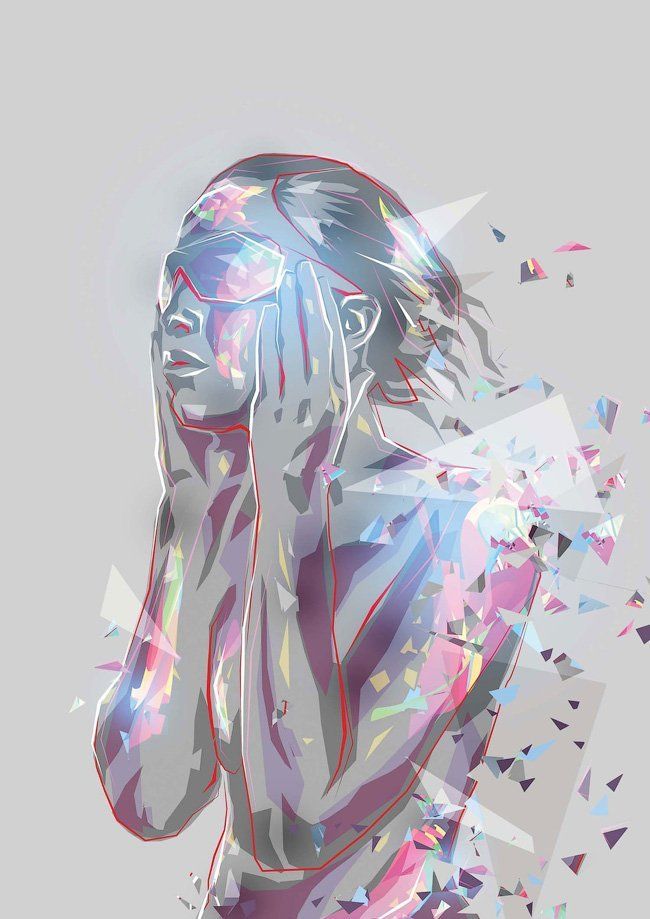
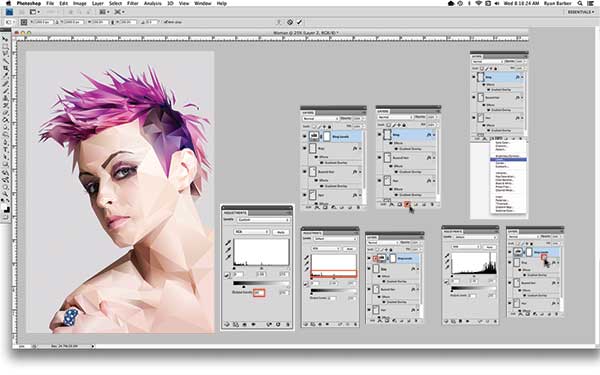
Rad digitalnog umjetnika Mart Biemans nazvan "Feel it" kombinira neonsku paletu boja s dinamičnim trokutima i drugim oblicima, stvarajući privlačan efekt.
U ovoj lekciji, Mart će vam ispričati o tehnikama koje je koristio za kreiranje ovog rada za on-line umetničku grupu. Naučićete kako da napravite sliku pomoću crteža fotografije i kreirate geometrijske oblike, a zatim izaberete šemu boja i primenite svetlosne efekte.
Ove tehnike se mogu prilagoditi različitim stilovima - nakon završetka lekcije, ponoviti, i videćete koliko daleko možete ići.
Korak 1
Prvi korak u kreiranju stila rada je da odaberete pravu fotografiju.
Našao sam fotografiju na dreamstime.com, ako želite da koristite istu sliku, možete je pronaći. Alternativno, pronađite sličnu fotografiju. Slika treba biti gornji dio tijela i profil lica.
Postavite fotografiju u novi dokument veličine portreta za fotografije A3. Proverite da li ima dovoljno slobodnog prostora oko polja za efekte.

Korak 2
Napravite novi sloj ispod fotografije, ispunite ga prigušenom bojom. To će biti pozadina našeg rada. Dodajte još jedan sloj iznad fotografije i bezbrižno zaokružite obris modela pomoću alata Feather (Pen Tool) popunjavanjem tamnije boje. Sakrij ovaj sloj.
Napravite treći sloj iznad svih drugih i zaokružite sjene, ispunite ih još tamnijim. Nema potrebe da ostavljate mnogo detalja.

Korak 3
Uključite sloj hoda, zatim ponovite prethodni korak koristeći različite boje i načine miješanja kako biste olakšali rad. Opet, ne budite revnosni sa detaljima. Pobrinite se da osvijetlite područja koja imaju istaknute dijelove na originalnoj fotografiji. Također ne zaboravite potamniti područja bez osvjetljenja.

Korak 4
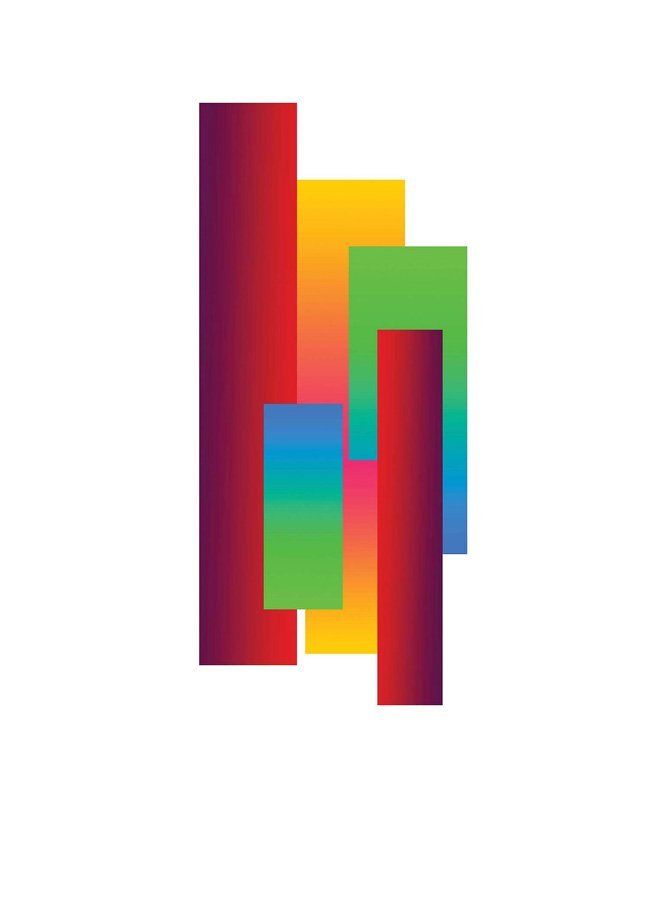
Na novom sloju, nacrtajte pravougaonik sa svetlim gradijentom. Umnožite ga nekoliko puta, promenite veličinu i popunite različite boje.
Koristite različite varijacije Uređivanje\u003e Transform\u003e Warp (Edit\u003e Transform\u003e Warp). Oslobodite se stvaranjem nekih apstraktnih oblika. Sada postavite oblike u istaknute delove i promenite režim mešanja na Screen (Screen).

Korak 5
Neke oblasti (kao što su ruke) treba vizuelno razdvojiti. Za ovo koristimo Olovka (Alat za olovke). Postavite veličinu na oko 19 px, ako koristite grafičku tablicu, provjerite da li je potvrdna oznaka Simulirajte pritisak (Simulira pritisak) je instaliran. Nacrtajte crne linije na tamnim mjestima i bijele na svjetlo.

Korak 6
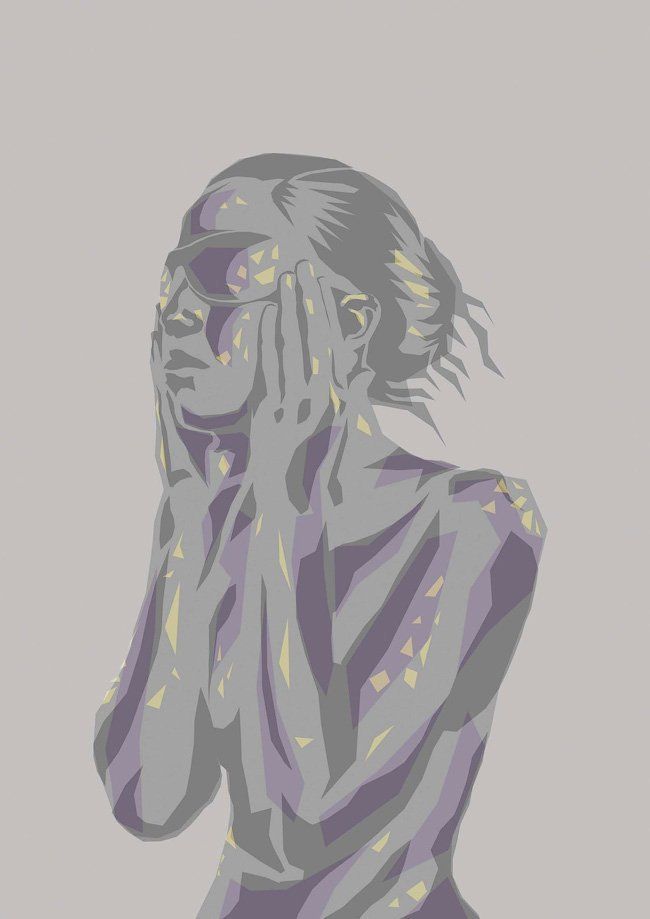
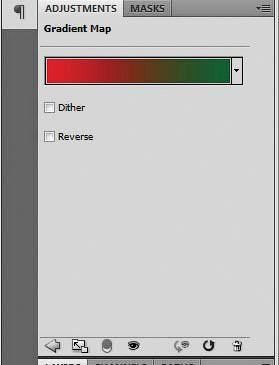
U ovoj fazi nisam bio zadovoljan shemom boja, pa sam dodao sloj korekcije. Gradient map (Gradient Map) crveno-zelena boja. Ako želite ponoviti ovaj korak, postavite režim miješanja na Zamjena svjetla (Posvetiti) sa Opacity 100%.

Korak 7
Crtež je još malo ravan. Da biste dobili dubinu, kreirajte novi sloj, podesite režim miješanja. Screen (Screen). Koristite veliku okruglu meku četku svetlo plave boje da popunite područja koja želite da osvetlite.
Kreirajte još jedan sloj, postavite režim miješanja Soft light (Soft Light), Opacity (Opacity) 58%. Crna četka obojiti područja u kojima želite ojačati sjene.
![]()
Korak 8
Sada dodajte "slomljeni" efekat sa alatom. Polygonal Lasso (Polygonal Lasso Tool). Izaberite mala područja slike, kliknite Ctrl + Shift + Cda kopirate objedinjenu verziju svih slojeva, a zatim je sve zalijepite na novi sloj. Pomerite isečene komade i ponovite korak kako želite.

Korak 9
Isključite podešavanjem boja i dodavanjem nekoliko poteza Olovka (Alat za olovke), čineći cjelokupni izgled grubljim. Sličan efekat je lako postići ako odete na meni. Filter\u003e Stilizacija\u003e Odabir ivice (Filter\u003e Stylize\u003e Find Edges), ali rezultat može biti lošeg kvaliteta. Srećom, sa našom slikom filter radi dobro, jer ovde postoji samo set senki i boja koje filter može lako pratiti.
Poligonalan portret ili niski poli - popularni umetnički prijem pri obradi fotografija.
Kombinacija Photoshop-a i Illustrator-a će vam dati najjasnije i najbrže rezultate.
Ako nemate Illustrator, možete koristiti Inkscape ili Xara.
U stvari, kada razumete princip, možete koristiti bilo koji alat.
Ali automatizacija nije vaš asistent. Ni jedna skripta neće dati pola dobar rezultat.
Vaš mozak, oči i ruke su najvažnija stvar.
Kako napraviti poligonalni portret u Photoshopu
Za one koji ne traže lake načine - čitajte dalje!
Tehnička strana crtanja poligonalnog portreta je izuzetno jednostavna i pravi izazov.
jer vaše strpljenje će biti monotonija rada))
01. Izaberite ispravnu sliku.
Vrijedi odabrati kvalitetnu fotografiju. Najprikladniji portret sa sjajnim
ekspresivni detalji. Morate da smanjite, pa izaberite fotografiju visoke rezolucije.
02. Podignite boje i kontrast.
Ispustite fotografije u Photoshop, dodajte boje i kontrast. Moraš dovoljno visoko da odabereš
nivo kontrasta, tako da je kasnije lakše izabrati boju poligona. Međutim, ne pretjerujte
boja i kontrast. Ne više od 30%!

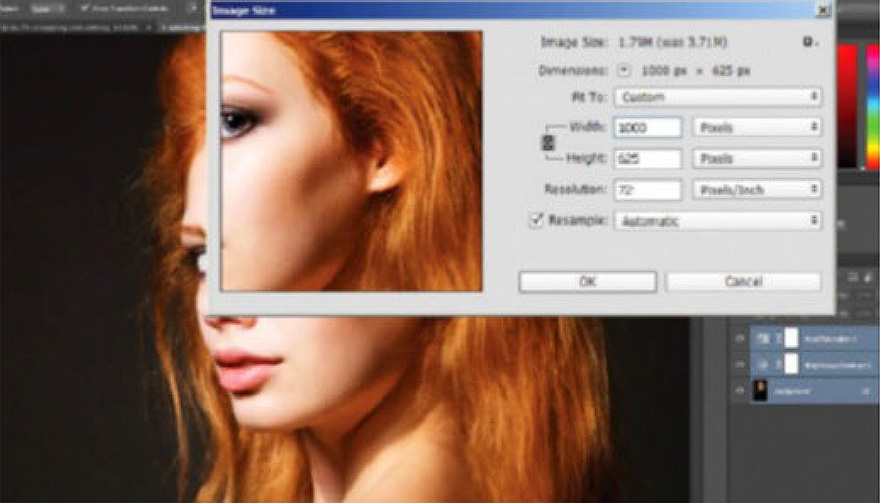
03. Smanjite kvalitet.
Ako je vaša fotografija prevelika, smanjite rezoluciju. 1000px na dugoj strani je sasvim
dovoljno To će vam pomoći da dodatno odaberete boje. Manje piksela - lakše je pronaći boju.

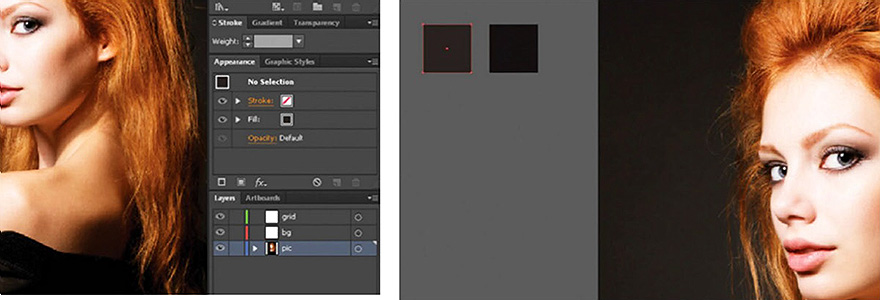
04. Ne zaboravite da radite na različitim slojevima.
Sada možete poslati sliku u Illustrator. Napravite jedan sloj za fotografiju, sloj za boju
i drugi sloj za poli mrežu. U budućnosti, možete dodati još, ali za početak, to je dovoljno.
05. Izrada obojene pozadine.
Poligonalni portret zahtijeva puno pažnje na detalje. Stoga, ima smisla napraviti čistu pozadinu
minimalni gradijent. Najbolje od svega, naravno, boja će se zasnivati na pozadini slike. Ton kože će biti
izgledaju bolje.

06. Isprobajte liniju.
Jarko žuta linija će izgledati uočljivo na većini pozadina. Debljina linije -
oko 0,5 poena. U Photoshopu možete koristiti Polygonal Lasso.
07. Početak mali.
Najlakši način je da počnete sa očima. Zumirajte fotografiju na maksimum i zaokružite liniju.
Ovde ne trebate preteranu preciznost. Samo zaokružite oblik. Kružite delove oka
i sve zajedno. Kao rezultat, trebali biste imati jednu mrežu.

08. Zaokružite ostale dijelove lica.
Odvojeno nos, drugo oko. Koristite zum kako biste ubrzali navigaciju.

09. Zaboravite na nedovršene linije.
Tokom udarca imat ćete mnogo neusporedivih linija. Baci ih na bye.
Dovođenje svake linije čvrsto vas odvlači od glavnog zadatka.
10. Odvojite kosu.
Kada prikazuje većinu portreta, odvajanje kose pretvara se u posebnu vježbu.
Pokušajte da razdvojite kosu na pojedinačne velike kovrče. Ne bi trebali izgledati savršeno.
Samo uhvatite smjer uvojka i njegovo mjesto presijecanja s drugima.

11. Nastavljamo.
Da, ovo je prilično mukotrpan posao. Dakle, kada sve završite - napravite pauzu!
Sledeći deo je još teži.

12. Povežite linije.
Sada se vratimo na naše zatvorene linije. Sve što im je potrebno za kombinaciju sa bojom
Nisam izašao.
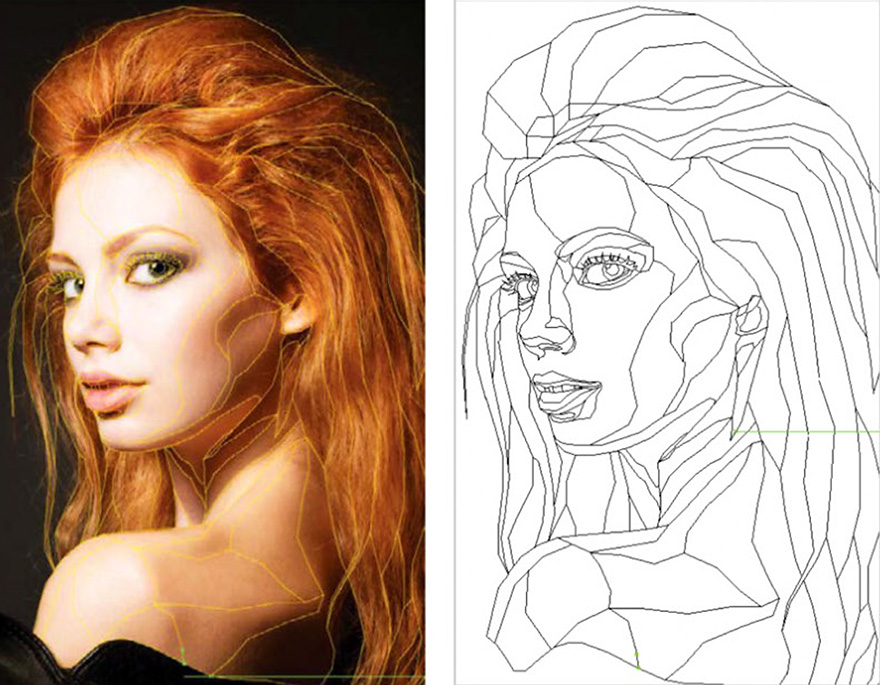
13. Poligonizujemo!
Najzabavniji deo poligonalnog portreta je stvarna izrada poligona. Počinje ponovo
od malih objekata, počinje crtanje trouglova.
![]()
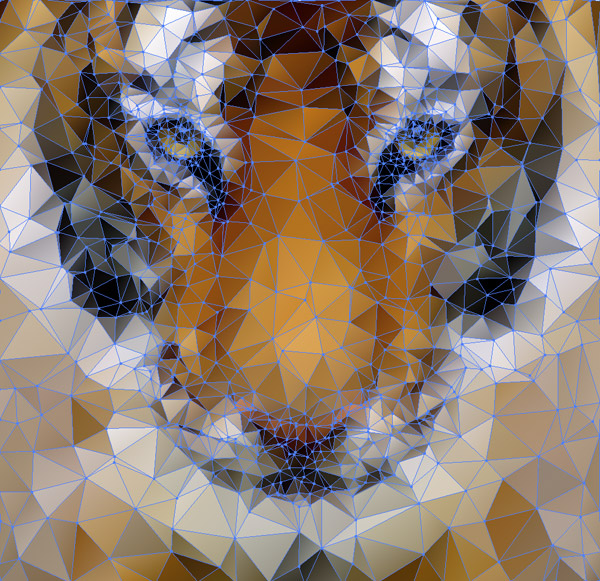
14. Ravnoteža poligona.
Koristite različite veličine poligona. Mala za male objekte kao što su oči. I više
za velike dijelove. Ali zadrži ravnotežu. Različita veličina poligona će dati više posla
ekspresivnost.
15. Pretvori u Live Paint.
Čestitamo! Napravili ste celu mrežu. Najteži dio je iza. Sada izaberite sve osim pozadine i
Kliknite Object\u003e Live Paint\u003e Make. Sada možete obojiti mrežu obojenim bojama.

16. Mi bojimo.
Povećajte oko fotografije i odaberite boju sa kapaljkom. Napunite trokut bojom.
I pokušajte da ne dobijete limenku u redu! I proučite hotkeys ako to još niste učinili.

17. Uklonite rešetku.
Kada završite proces bojenja, prevedite poziciju boje udarca u
položaj Nema. Sada proverite celu sliku i potražite poligone koje ste zaboravili slikati.

18. Dodajte svoj ukus!
To je to! Sada imate strašan poligonalan portret. Sada to možete učiniti malo
customize Dajte mu ličnost - odvojite nekoliko poligona, primenite druge efekte.
Želite znati više o poligonalnoj grafici? Za šta se koristi? Kako napraviti nešto u ovoj tehnici? Da Tada ste pravi dizajner, spremni da se razvijate i rastete kao profesionalac!
Naravno, poligonalna grafika se teško može nazvati nečim novim, još manje revolucionarnim. Ipak, to će pomoći da se diversifikuje vaš dizajn i učini ga individualnim i prepoznatljivim. I sledeći prasak mode na poligonima, koji veselo hoda preko prostranstava Interneta, teško je ignorisati.
U ovom postu ćete naučiti o poligonima i poligonalnim grafikama i vidjeti odlične primjere njegove upotrebe. Prikupili smo i nekoliko lekcija koje će vam pomoći da ovladate ovom tehnikom. I, ko zna, možda ćete nacrtati poligone čak i hladnije od autora radova koji su ovde sakupljeni!
Šta je poligonalna grafika?

Poligon (od grčkog. polýgonos - poligonalno), poligonalna linija (matematička), isprekidana linija sastavljena od konačnog broja segmenata ravnih linija (veza). Poligon se takođe shvata kao zatvorena polilinija, tj. Poligon.
Gdje se koriste poligoni?
Odgovor je očigledan - naravno u digitalnoj grafici! Ovo je vrsta digitalne umetnosti. U početku, poligonalna grafika se pojavila u 3D modeliranju za kreiranje video igara. Zbog niske rezolucije, takvi objekti imali su visoku brzinu renderovanja. Takođe, ekran u obliku okvira štedi računarske resurse i olakšava rad sa modelom. Tada je postao popularan u tzv. 2D grafici.
Koji program može kreirati poligonalne slike?
Ako radite u 3D, onda će biti sasvim prirodno da to uradite u 3D max, Maya ili Cinema 4D. Najnoviji softver je toliko prijateljski da ga i dijete može privući. Generalno, poligonalne grafike su prilično jednostavne za kreiranje, posebno u poređenju sa arhitektonskom vizualizacijom ili fotorealističkim renderovanjem. Podseća na rane dane kompjuterskog modeliranja i animacije uz dodir modernih tehnika. Pošto je retro stil uvek u modi, gotovo svi dizajneri ga kreiraju koristeći stare tehnike.
Kao što već znate, 3D modeli se kreiraju pomoću poligona. Što je više poligona, model će biti detaljniji. Prilikom završne obrade (renderovanja) objekta dobija se "glatki" izgled. Što manje poligona koristite u fazi modeliranja, rezultat će biti apstraktniji. Za naglašeni efekat možete isključiti funkciju anti-aliasinga u postavkama renderiranja, a zatim ćete dobiti jasne ivice. Sve zavisi od efekta koji želite postići. Upotreba nisko-polne tehnologije ne znači da će scena biti jednostavna. Možete koristiti složene teksture, realistična podešavanja refleksija i refrakcija u okruženju, itd.
Takođe možete kreirati poligonalna remek dela u programima kao što su Adobe Illustrator, CorelDraw, pa čak i Adobe Photoshop. Ovi programi, za razliku od određenih 3D paketa, većini dizajnera su poznati.
Historical background
Da li ste znali da je poligonalnom dizajnu prethodio čitav trend u umetnosti? Početkom 20. veka pojavio se ekspresionistički trend i postao neverovatno popularan. Izgled fotografije samo je ohrabrio umetnike, jer je sada bilo moguće detaljno snimiti sliku, onakvu kakva ona jeste. Ekspresionisti su, naprotiv, nastojali da prenesu suštinu, raspoloženje i karakter objekta. Namjerno su se udaljili od detalja. Ekspresionizam danas nije manje popularan u slikarstvu i digitalnoj umjetnosti.
Izvanredni primjeri
Evo nekoliko primjera moderne digitalne umjetnosti. Možda će vas impresionirati stvaranjem novih remek-djela:






Lekcije

U ovoj lekciji kreirat ćete mozaik u Adobe Illustratoru koji se sastoji od poligona. U ovoj jednostavnoj stvari će vam pomoći besplatni plugin - Scriptographer i vaša mašta.

Ovdje ćete naučiti kako napraviti vektorski poligonalni mozaik iz rasterske slike pomoću besplatnog web alata Triangulator i Adobe Illustrator.

U ovoj lekciji naučit ćete kako napraviti portrete koristeći poligone. Autor pokazuje kako raditi sa fotografijama koristeći Photoshop i Illustrator kako bi napravio prekrasan portret u modernom stilu poligonalne grafike.

Detaljan video tutorial koji će vas naučiti da kreirate trodimenzionalne likove.
Zaključak
Poligonalna grafika je mješavina retro i futurizma. Stil koji nije predmet vremena, koji se može modifikovati, individualizirati i eksperimentirati s njim na neodređeno vrijeme. Uvijek izgleda elegantno, moderno i originalno. Pokušajte da radite sa poligonima, i shvatit ćete da više ne možete bez njih. Biće nam drago ako podijelite svoje ideje o ovoj temi u komentarima!
Na osnovu materijala sa sajta: www.onextrapixel.com