Convertiți jpg la format vectorial. Cum se convertește jpeg la imaginea vectorială
În vasta lui Runet, am găsit o imagine a logo-ului. Este posibil să se traducă din raster la vector în Photoshop și automat? Nu, nu este. Din păcate, în timp ce tendințele vectoriale în Photoshop sunt astfel, tot ceea ce sa făcut în această direcție rămâne încă 5 versiuni neschimbate. De atunci nu sa mutat, nu sa schimbat și nimic nou nu a fost adăugat la vector. Aveți nevoie de instrumente vectoriale în Photoshop? Aici vor mai mult? Ce ai uitat în Photoshop, învață Illustrator. Aproximativ un astfel de gând a fost condus de dezvoltatorii care au implementat cele mai simple operații vectoriale din Photoshop. Și acum să mergem la afaceri.

Rastrul este tradus în vector prin zone de selecție. Mai întâi vom crea o selecție, apoi vom transfera liniile de selecție în contururi vectoriale, apoi vom completa schițele vectoriale cu straturile de umplere, creând astfel o mască vectorială. Pentru a înțelege toate acestea nu la nivelul echipelor de armată - faceți clic aici, faceți clic acolo, ar trebui să învățați să lucrați cu instrumente de desen vectorial, să înțelegeți cum contururile vectoriale pot interacționa unul cu celălalt și să învețe cum să creați o mască vectorială. Dar nu vă faceți griji, nu trebuie să stați să citiți înainte de weekend și veți înțelege cum să traduceți un raster într-un vector în Photoshop dacă ați terminat articolul până la capăt.
Logo evidențierea
Am remarcat în special că, pentru a se transpune într-un vector de înaltă calitate, imaginea însăși trebuie să fie mare. Acest lucru este valabil în cazul urmăririi în Illustrator, iar pentru Photoshop acest lucru este și mai important. Imaginea mea are o lățime de 1500 de pixeli, când terminăm traducerea cu un vector, vă voi arăta cum Photoshop traduce o imagine mică și comparăm rezultatele.
- Alegeți Instrumentul Magic Wand
- Configurați în opțiuni Toleranță 20 sau 30.
- În același loc, faceți clic pe pictograma Adăugare la selectare. Am scris despre munca lor în detaliu în articolul Add, Subtract, Intersect și Exlude în Photoshop unde a fost o chestiune de instrumente vectoriale, dar în selectarea acestor opțiuni funcționează la fel.
Sincer, nu-mi pasă cum selectezi logo-ul, cel puțin într-o lasso de mână, cel puțin prin Gama de culori. Doar în această situație, în mod special în această imagine, cel mai simplu mod de a face acest lucru este cu instrumentul Magic Wand Tool.
![]()
Traducem selecția într-o cale vectorială.
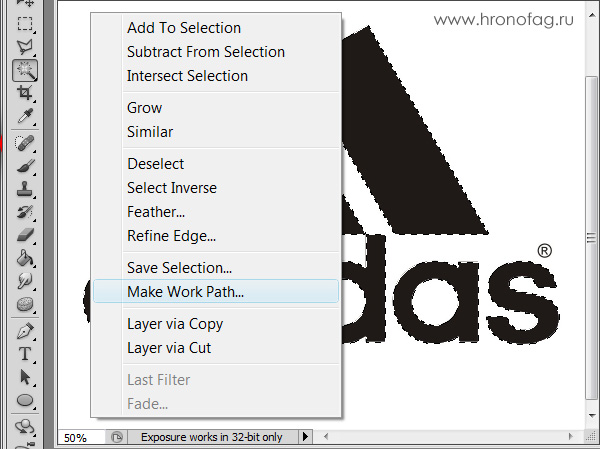
Nu treceți de la instrumentul Magic Wand Tool.
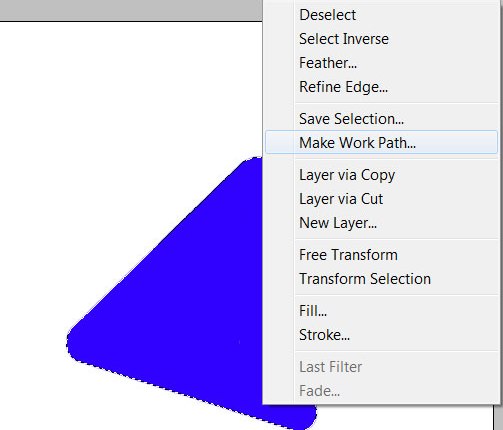
- Faceți clic dreapta pe zona de selecție.
- Din meniul care apare, selectați Efectuați calea de lucru.

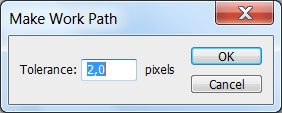
- În fereastra care apare, ajustați toleranța la 1.0 Cu cât valoarea toleranței este mai mare, cu atât va fi mai liniștită, mai stilizată și inexactă contururile noastre.
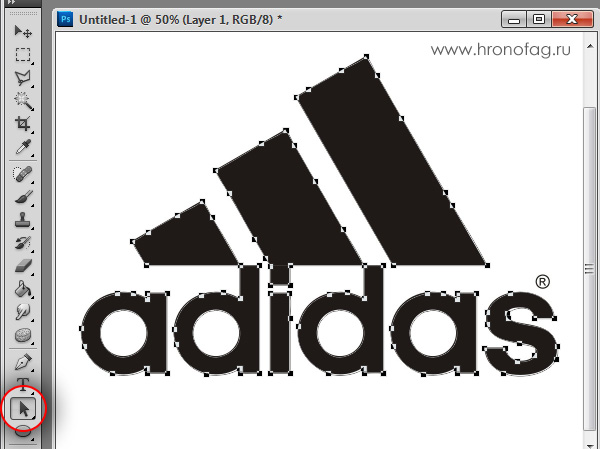
În ilustrația de mai jos, am selectat Instrumentul de selecție a traseului și am selectat schița, astfel încât să o puteți vedea.

Salvați schița din paleta Cale
Această operație este opțională, dar de dorit.
Priviți mai întâi logo-ul nostru. În ciuda rezoluției excelente, marginile clare ale Photoshop nu au reușit să creeze contururi bune și netede. Illustratorul face de 100 de ori mai bine, dar articolul nu este despre illustrator. După cum puteți vedea, contururile nu sunt chiar peste tot, chiar și în părțile dreptunghiulare ale logo-ului. Și cercurile sunt complet oblice.

Acum voi reduce imaginea de 2 ori, apoi de 2 ori și vă va arăta rezultatul traducerii într-un vector.

Aici aveți un exemplu viu cu privire la modul în care dimensiunea bitmapului afectează calitatea traseului. Și acest lucru, în ciuda faptului că imaginea este de înaltă calitate, în ciuda dimensiunii. Ei bine, am reduce calitatea ka. Salvați imaginea în JPG la cea mai slabă calitate.

Traduceți într-un vector. Rezultat excelent, lipsit doar de ketchup. În momentul de timp un client mulțumit, de prelucrare sub grunge sau de epocă!

Și totuși, eu ușor manipulez adevărul. Faptul este că toate acestea sunt rezonabile pentru Illustrator, care creează un vector bazat pe imagine. Photoshop nu creează un vector bazat pe imagine, ci creează contururi bazate pe selecție. Este logic faptul că selecția mai fină și mai fină va fi mai curată. Și instrumentul Magic Wand, la care am identificat aceste zone, nu mai este potrivit pentru selectarea unor astfel de imagini teribile. Da, veți putea să faceți selecții de înaltă calitate, să utilizați toate instrumentele de selecție, chiar să le măriți și să creați pe baza lor un contur mai mult sau mai puțin, care oricum nu va fi perfect. A merge în acest fel este doar o pierdere de timp. Singura opțiune de lucru este să desenezi un logo de la zero în Photoshop.
Adesea este nevoie să se transforme imaginea raster în vector. Acest lucru se poate face cu ajutorul programului CorelDraw și a altor programe speciale. Cu toate acestea, va fi mult mai ușor și mai convenabil să utilizați un serviciu online, de exemplu, cum ar fi eroul revizuirii noastre de astăzi.
Image Vectorizer este un serviciu gratuit de traducere raster vectorial. La ieșire veți primi un fișier SVG. Suporta încărcarea imaginilor de la următoarele formate: JPG (JPEG), PNG și BMP. Există o limită a dimensiunii fișierului descărcat - nu trebuie să depășească 1MB. Nu prea mult, desigur, dar pentru imaginile mici, este suficient.
Cum funcționează rasterul pentru conversia vectorilor
Grafica grafică reprezintă un set de curbe, puncte, linii care sunt reprezentate de expresii matematice. Graficele bitmap reprezintă o colecție de pixeli cu valori de culoare și luminozitate. Convertorul on-line găsește zone cu aceleași parametri de luminozitate și culoare și le prezintă ca linii, curbe și cercuri.
Drept rezultat, formatul SVG de imagine raster poate fi infinit crescut fără pierderi de calitate.
Traducem raster-ul în vector
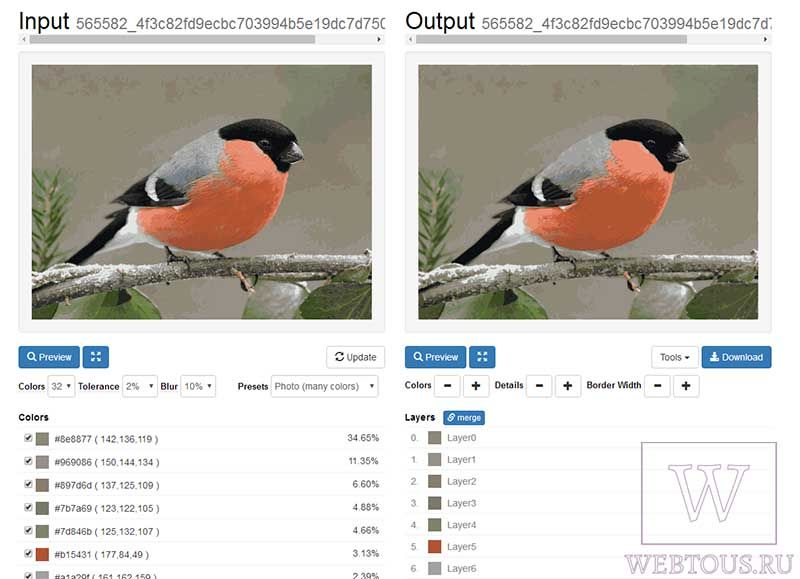
Serviciul online își începe activitatea imediat după încărcarea imaginii originale.
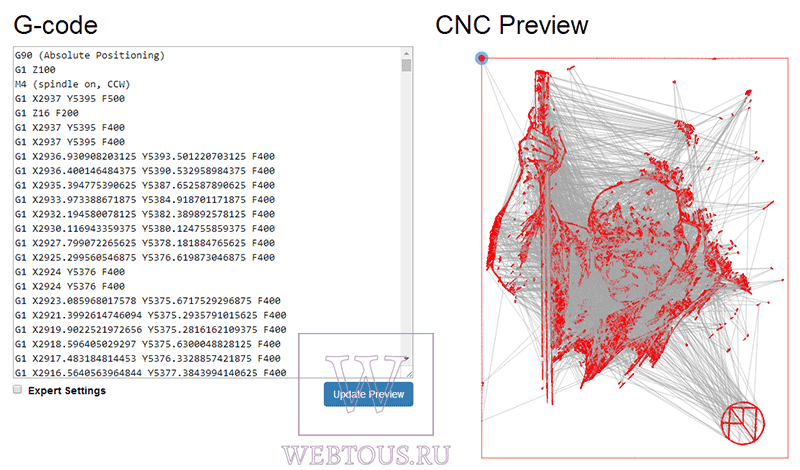
În partea stângă a ecranului se afișează fișierul sursă cu un set de culori găsite în acesta, în dreapta - rezultatul:

Utilizând instrumentele disponibile puteți:
- Dezactivați prezența anumitor culori
- Setați numărul total de culori în fișierul SVG
- Setați toleranța și Blur

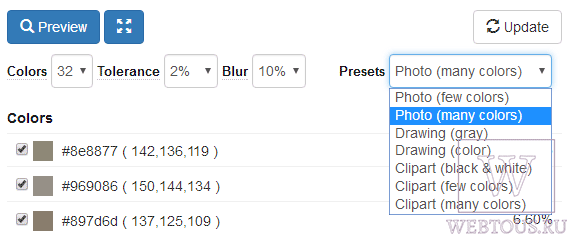
Schimbând parametrii și apăsând butonul "Actualizare", veți vedea imediat rezultatul final. Pentru a nu suferi de mult timp setările, puteți utiliza și setul de setări prestabilite:
- Fotografie (multe / câteva culori)
- Desen (mai multe / câteva culori)
- Clipart (alb-negru, multe / câteva culori)
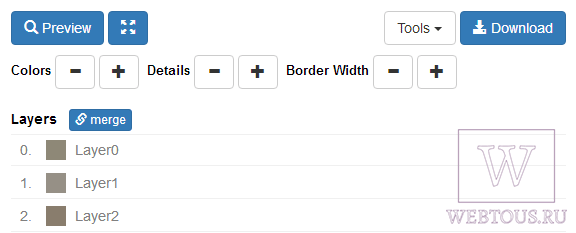
Prin apăsarea butoanelor + și - din partea dreaptă a ferestrei, puteți mări sau micșora valorile Color, Detail, Border Width. De asemenea, puteți îmbina toate straturile cu culori într-un singur strat.

După ce rezultatul vă va dubla, în numele butonului "Descărcați" și descărcați imaginea vectorială a formatului SVG pe disc. Totul este gratuit.
De asemenea, serviciul are o caracteristică ca un generator de coduri G (generator de coduri G). Nu-mi pot imagina pentru ce este. Dacă cineva știe - scrie în comentarii.

Acum vom considera un subiect foarte fierbinte pentru ilustratorii novici - urmărirea. Urmăriți de la următorul cuvânt (urmăriți, imprimați, citiți) - transferați de la grafică raster la vector.
Primesc multe scrisori care cer cum să convertiți schițele creionului existent, desenele cu guașă etc. într-un vector. Se poate face automat? Și este suficient doar pentru a converti JPEG în EPS?
Să vedem ce este un vector și ce este un raster, pentru că este suficient doar să înțelegem această diferență și majoritatea întrebărilor vor dispărea de la sine!
De obicei, ne ocupăm de imagini raster: facem fotografii pe o cameră digitală, scanăm o imagine sau salvăm pur și simplu o imagine dintr-un site de internet, acesta este un set de pixeli, adică o anumită matrice de puncte din care se face desenul.
Și principala diferență a vectorului este că desenul nu constă din puncte, ci din obiecte - figuri, care sunt date de formule matematice. Prin urmare, diferența, cu o creștere a imaginii raster, mai devreme sau mai târziu desenul va cădea în pixeli pătrați. Vectorul poate fi mărit în mod arbitrar, formula va rămâne o formulă, adică limita din figuri va rămâne aceeași.
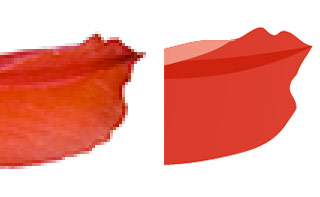
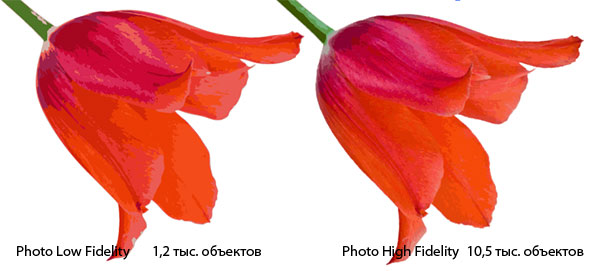
Desen vectorial al unei lale, realizat dintr-o fotografie.

Fragment extins al fișierului foto și vector.
Dacă pur și simplu convertiți un fișier de la JPEG la EPS, acesta nu va schimba nimic, deoarece a existat o matrice de pixeli, așa că va rămâne. Acest lucru este similar cu modul în care ați sare dintr-o cutie sub inscripția "sare" turnată într-o cutie cu inscripția "zahăr". Dar inscripția pe borcanul de sare nu se va face mai dulce.
Un fișier EPS poate conține atât obiecte raster, cât și vectori, dar canalele de scurgere acceptă numai EPS care conține doar obiecte vectoriale.
Pentru a traduce o fotografie sau un desen într-un vector, trebuie să creați obiecte în vector care corespund grupurilor de pixeli ale imaginii bitmap.
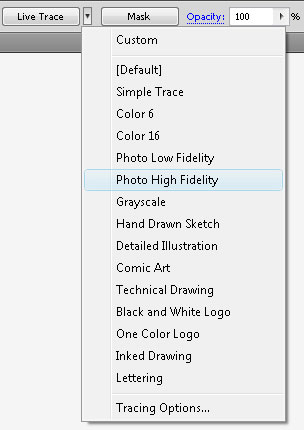
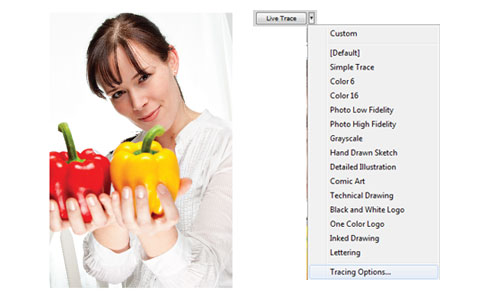
Puteți utiliza urmărirea automată. De exemplu, puteți urmări folosind același Illustrator: inserați o imagine bitmap în Illustrator, selectați-o, butonul Live Trace apare în partea de sus. Dacă faceți clic pe triunghiul de lângă buton, vor apărea parametrii prestabiliți.

În funcție de ceea ce doriți să traduceți într-un vector (fotografie, imagine alb-negru, schiță, logo-ul), trebuie să selectați opțiunea corespunzătoare.
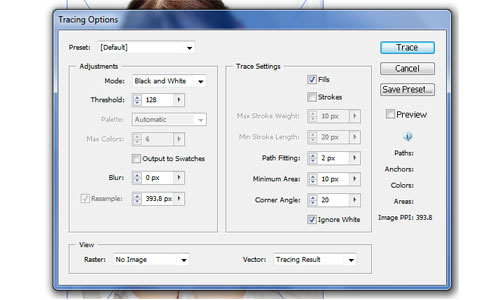
Dacă selectați Opțiuni de urmărire, puteți regla setările manual pentru obținerea celor mai bune rezultate. Dacă vă place rezultatul, faceți clic pe butonul Expand (ibid., Deasupra).
Principiul de urmărire: obiectele vectoriale sunt create de-a lungul conturului marginilor unor pixeli asemănători de culoare. Prin urmare, cu trasarea automată a fotografiilor, este foarte dificil să obțineți un rezultat acceptabil: vor fi fie prea multe obiecte, fie lipsesc detalii importante. 
O caracteristică importantă a vectorului este că puteți dezactiva, șterge, muta, mări, reflecta etc. orice obiect din desen fără a perturba celelalte elemente. Adică, vectorul poate fi ușor editat. Și cumpărătorii din multe bănci plătesc mai mult pentru vectorul din cauza acestei oportunități.
Din păcate, dacă urmărirea automată ți-a dat un rezultat aproape de o fotografie, mai degrabă, există câte obiecte din fișier este imposibil să le editezi. Exemplul din figura de mai sus - încercați să schimbați poziția unei petale, formată dintr-o mie sau două puncte de ancorare. În opinia mea - este imposibil!
Prin urmare, nu le plac fotografiile și unele nu acceptă imagini după urmărirea automată.
Iată regulile Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
"Vă rugăm să rețineți că iStock nu acceptă fișiere auto-trase.Filele auto-urmărite pot fi foarte greu de editat: se adaugă puncte și forme inutile, apar culori ciudate și fracțiuni dificile sunt adesea foarte dure. faceți-vă munca pentru dvs., dar țineți stiloul și folosiți-vă ochii pentru a determina unde ar trebui să fie punctele. "
Când este potrivit să folosiți urmărirea automată? Folosiți-le pentru a crea amprente digitale vectoriale, buze, lovituri de pensule, picături de cerneală stropite, urme de creioane, adică tot felul de elemente de grunge. Pentru ceea ce are o structură complexă, este dificil sau aproape imposibil să creați pe cont propriu. În aceste cazuri, inexactitatea vectorului de inexactitate a imaginii este inevitabilă.
În imagine: cerneala a fost mai întâi împrăștiată pe hârtie, rezultatul a fost fotografiat, fișierul a fost transferat la un vector. Dreptul este un exemplu al utilizării lor. 
Deci, cum se traduce rasterul într-un vector? Dacă doriți să obțineți un rezultat decent pe care să vă puteți mândri, atunci va trebui să faceți totul singur! Adică să atragă toate contururile, unde ar trebui să fie, apoi să le picteze.
Vă asigur că rezultatul va fi mult mai bun, indiferent de ce marker utilizați. Știți mult mai bine decât orice computer, unde granița dintre două obiecte, unde ar trebui să existe detalii înalte și unde este suficient și un element.

Trasarea manuală a fotografiilor este o modalitate foarte bună de a învăța cum să desenezi. Deci, dacă aveți o cameră digitală, dar calitatea imaginilor lasă mult de dorit, utilizați-o pentru a crea baza pentru viitorul vector. Nu trebuie să te deranjezi cu proporțiile și locația luminii, să nu te gândești unde sunt umbrele și unde ar trebui să fie evidențiate. Trebuie doar să punctați crearea de contururi.
Apropo, profesioniștii aproape întotdeauna folosesc trasarea manuală. În primul rând, desenează o schiță pe hârtie, poate fi de diferite grade de elaborare, apoi programul conturează contururile (cu o tabletă grafică mai ușor de făcut) și aduce în minte lucrarea.
Crearea unei imagini bazate pe un desen creion: 
Oricare ar fi următoarea - manuală sau automată - fișierul pe care l-ați produs ar trebui să fie al tău. Nu puteți folosi ca un prototip raster desene și fotografii găsite pe Internet!
Iată ce scrie Istockphoto.com în regulile sale:
"Apreciem arta de urmărire, dar dacă nu ești autorul imaginii originale, lăsa derivatul (adică" originat "dintr-o altă sursă) imagini pentru propria ta plăcere estetică sau pentru portofoliul personal. IStock ține miniaturi asupra lucrărilor derivate.
Dacă aveți nevoie de un cadru pe care doriți să vă creați lucrarea în Illustrator, amintiți-vă că trebuie să fii creatorul imaginii originale a lucrării / fotografiei / schiței / desenului / scanării pe care vă bazăți lucrarea. Dacă se constată că ilustrația se bazează pe o sursă terță (adică, pe care ați găsit opere, imagini de pe Internet, lucrări ale altor artiști, reviste, clip-art etc.), aceasta poate presupune o suspendare a drepturilor de descărcare . "
Utilizați cu atenție propriile fotografii atunci când creați vectori! Dacă persoana este recunoscută - eliberarea este necesară. Când descărcați un vector tras dintr-o fotografie pe Istockphoto.com, trebuie să încărcați și această fotografie (atașați-o la site-ul de lansare). Dacă desenul este realist, dar nu se bazează pe o fotografie, ci pe o schiță sau desen, atunci trebuie să faceți același lucru pentru a elimina suspiciunea de a încălca drepturile cuiva. O notă adecvată poate fi făcută în partea superioară a schiței (dacă vă este frică că poate fi folosită de cineva neautorizat).
În această lecție vom vorbi despre cum să traducem o imagine raster într-o formă vectorică în Photoshop. Desigur, programul Photoshop este destinat în primul rând pentru lucrul cu imagini raster, iar vectorul în el este un plus în formă de contururi cu o mască de strat vectorial care suprapune obiectul și creează o formă de vector. Într-o formă vectorială (Shape), conturul va fi vector, iar umplutura va fi rastrată.
În această lecție vom lua în considerare următoarele acțiuni:
Crearea unui document și desenarea unui obiect
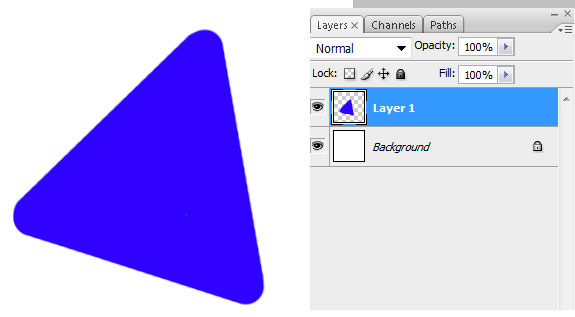
Mai întâi creați un document nou, de orice dimensiune și strat.
Acum trageți orice imagine. Prindeți instrumentul Perie cu marginile neclar și opacitatea completă. Să formăm o formă geometrică simplă, de exemplu, după cum se arată în imagine.

Selectarea unui obiect raster
Pentru a traduce o imagine bitmap, trebuie mai întâi să o selectați cu orice instrument de tip Select. Acum, selectați obiectul desenat fie cu instrumentul Wand, fie faceți clic pe strat cu butonul stâng al mouse-ului în timp ce țineți apăsată tasta Ctrl.
Conversia obiectului selectat pe calea vectorială (Calea)
Utilizând orice instrument de tipul Select, sunăm în meniul contextual. Pentru a face acest lucru, plasați cursorul instrumentului pe obiectul selectat și faceți clic pe butonul din dreapta al mouse-ului. În meniul care apare, selectați "Faceți calea de lucru ...".

Va apărea o fereastră în care trebuie să introduceți parametrul tolarence, care determină câte puncte de control va conține forma vectorului, cu cât mai mult va fi, cu atât mai mult va fi obiectul vectorial, dar calitatea punctelor de control va fi scăzută.

Crearea unei măști vectoriale pentru un strat dintr-o cale vectorială
Mergeți la fila Paths, unde va apărea calea vectorului pe care tocmai am creat-o.

Faceți dublu clic pe acesta pentru a-i da un nume.

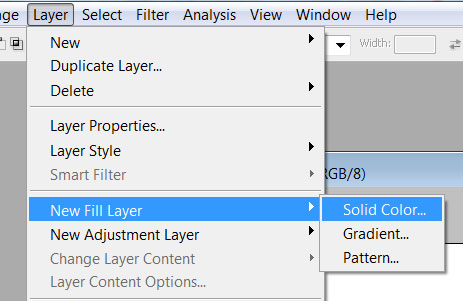
Apoi, în meniul principal, selectați "Layer -\u003e New Layer fill -\u003e Solid Color ...". Puteți să denumiți stratul nou, apoi faceți clic pe "ok". Selectați o culoare pentru forma viitoare din dialogul de selecție a culorilor.

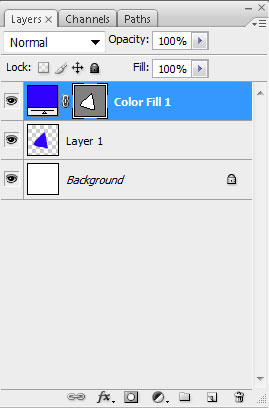
Acum, în fila Straturi ar trebui să apară un nou strat cu o mască vectorială.

Cum să salvați un obiect vectorial într-o bibliotecă de forme vectoriale în Photoshop
Apoi vi se va cere să denumiți noul obiect vectorial. Faceți clic pe "ok", apoi verificați noul obiect din bibliotecă folosind instrumentul Custom Shapes Tool.
Dacă lecția despre conversia rasterului în vector sa dovedit a fi utilă pentru dvs., atunci partajați-o în rețeaua socială (pictogramele de mai jos).
În acest articol ne vom uita la modul de a converti un raster într-un vector. Lucrul în Adobe Illustrator trebuie să utilizeze de multe ori bitmap-uri. De exemplu, schița sau schița dvs. care a fost scanată. Microstock-urile nu acceptă lucrări vectoriale care au efecte raster. Și dacă decideți să vă angajați în vânzarea vectorului în microstock-uri, atunci acest articol va fi util.
Cum se găsește un raster într-un fișier vectorial
Pentru a găsi obiecte rasterizate într-un fișier vectoric, procedați în felul următor:
- deschideți fișierul
- în fila Fereastră deschideți panoul Legături
Dacă panoul Linkuri este gol, atunci nu există obiecte rasterizate în fișierul dvs.
Conversia textului în vector (curbe)
De exemplu, tastați textul.
Cu textul selectat din fila Obiect, selectați elementul Extindere.

În fereastra care apare, bifați câmpurile Obiect și Umplere. Faceți clic pe OK.

Textul a fost convertit în vector. Îndrăzniți-l.

Și fiecare detaliu a devenit o figură vector independentă.

Transformăm o fotografie într-un vector
De exemplu, am luat o fotografie alb-negru de la unul dintre microstock-urile libere.

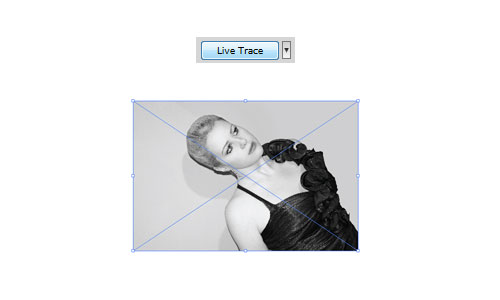
Selectați fotografia și butonul Live Trace apare pe panoul superior. O apăsăm.

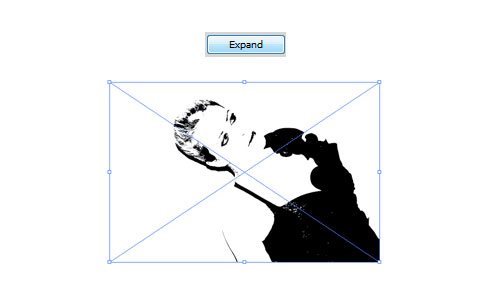
Apoi, faceți clic pe butonul Expand.

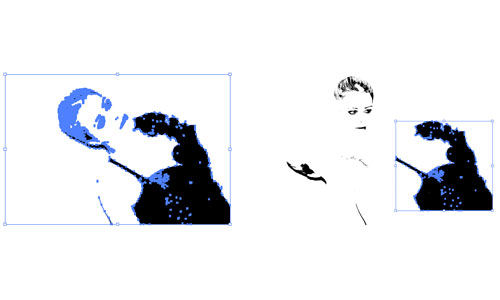
Ungroup și gata.

Caracteristici suplimentare

Pentru a deschide fereastra de setări a traseului, selectați Opțiuni de urmărire. În fereastra care se deschide, puneți parametrii necesari.

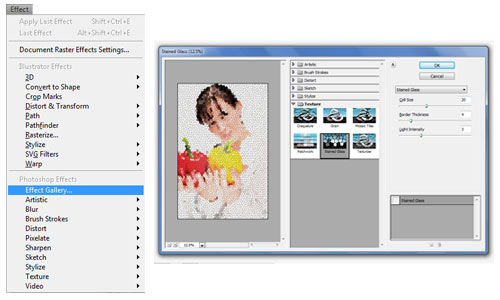
Efecte în Adobe Illustrator
După utilizarea efectelor Adobe Illustrator, obiectele vectoriale pot fi rasterizate.

Acum un minut, am făcut o urmă simplă (Trace) cu setările implicite. De asemenea, în Adobe Illustrator este posibilă urmărirea cu setările necesare. Opțiunile de urmărire pot fi găsite în fila de lângă butonul Live Trace.





