Конвертувати jpg в векторний формат. Як конвертувати JPEG в векторне зображення
На просторах рунета я знайшов зображення логотипу. Чи можна перевести її з растра в вектор в Фотошопі, причому автоматично? Ні, не можна. На жаль, поки тенденції вектора в Фотошопі такі, все що в цьому напрямку було зроблено, залишилося незмінно ще 5 версій назад. З тих пір воно не чіпати, не змінювався і нічого нового в векторі не додають. Вам потрібні були векторні інструменти в фотошопі? Ось вони, хочете більше? Що взагалі ви забули в Фотошопі, освоюйте Ілюстратор. Приблизно такий хід думки рухав розробниками, впроваджувати найпростіші векторні операції в Фотошоп. А тепер перейдемо до справи.

Переклад растра в вектор здійснюється через області виділення. Спочатку ми створюємо виділення, потім лінії виділення переводимо в векторні контури, потім векторні контури заливаємо шарами заливки, створюючи таким чином векторну маску. Для того щоб розібратися у всьому цьому не на рівні армійських команд - кликни сюди, кликни туди, варто навчитися працювати з інструментами малювання вектора, зрозуміти як векторні контури можуть взаємодіяти один з одним, і дізнатися як же створити векторну маску. Але не переживайте, вам не обов'язково сідати за читання до вихідних, ви і так зрозумієте як перевести растр в вектор в Фотошопі, якщо дочитаєте статтю до кінця.
виділення логотипу
Особливо відзначу, щоб переклад в вектор вийшов якісний, сама картинка повинна бути великого розміру. Це справедливо в разі трасування в Ілюстраторі, а для Фотошопа це ще важливіше. Моє зображення є 1500 пікселів в ширину, коли ми закінчимо переклад в вектор, я покажу, як Фотошоп переводить маленький зображення і ми порівняємо результати.
- Вибирайте інструмент Magic Wand Tool
- Налаштуйте в опціях Tolerance 20 або 30.
- Там же на іконку Add to Selection. Детально про їх роботі я писав у статті Add, Subtract, Intersect і Exlude в Фотошопі де йшлося про інструменти вектора, але у виділенні ці опції працюють так само.
Мені чесно кажучи все одно як ви виділите логотип, хоч в ручну ласо, хоч через Color Range. Просто в даній ситуації, конкретно на цьому зображенні найпростіше це зробити інструментом Magic Wand Tool.
![]()
Переводимо виділення в векторний контур
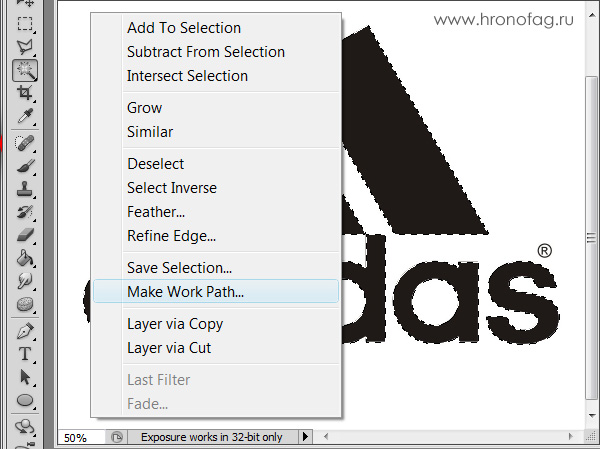
Не перемикайтеся з інструменту Magic Wand Tool.
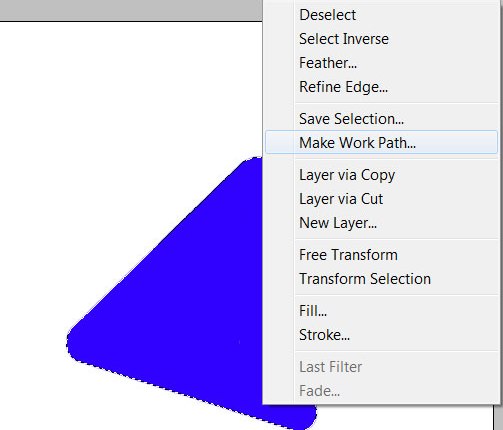
- Правою кнопкою миші клацніть по області виділення.
- З меню, виберіть Make Work Path.

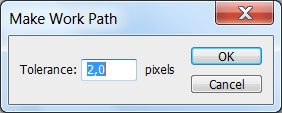
- У вікні налаштуйте толерантність на 1,0 Чим вище значення толерантності, тим більш плавними, стилізованими і неточними будуть наші контури.
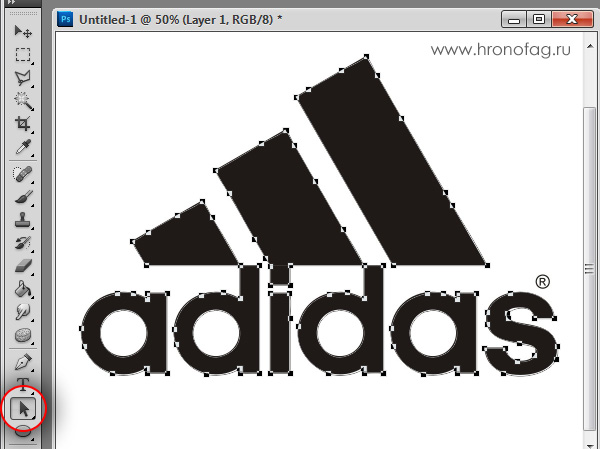
На наведеній нижче ілюстрації я вибрав інструмент Path Selection Tool і виділив контур, що б він був вам видно.

Збереження контуру в палітрі Path
Ця операція не обов'язкова, але бажана.
Для початку подивіться на наш логотип. Не дивлячись на відмінний дозвіл, чіткі краї Фотошоп не зміг створити хороші і рівні контури. Ілюстратор робить це в 100 разів краще, але стаття не про ілюстратор. Як бачите контури не скрізь рівні, навіть в прямокутних частинах логотипу. А окружності зовсім косі.

Тепер я зменшу зображення в 2 рази, потім ще в 2 рази і покажу вам результат перекладу в вектор.

Ось вам і наочний приклад, того як розмір растрового зображення впливає на якість трасування. І це при тому що зображення дуже якісне не дивлячись на розмір. Ну ка, зменшу ка я якість. Збережемо картинку в JPG при найгіршому якості.

Переведемо в вектор. Відмінний результат, не вистачає тільки кетчупу. У самий раз задоволеному замовнику, обробка під гранж або вантажу!

І все ж я злегка маніпулюю правдою. Справа в тому, що все це резонно для ілюстраторів, який створює вектор на основі картинки. Фотошоп не створює вектор на основі картинки, він створює контури на основі виділення. Логічно, чим якісніше і рівніше виділення, тим рівніше вийдуть криві. І інструмент Чарівна паличка, яким ми виділяли ці області, вже не підійде для виділення таких страшних зображень. Так, ви зумієте зробити якісні виділення, задіяв всі інструменти виділення, зумієте навіть збільшити їх і створити на основі них більш менш рівний контур, який все одно буде не ідеальним. Йти таким шляхом просто втрата часу. Єдиний робочий варіант - отрисовать логотип з нуля в Фотошопі.
Частенько з'являється необхідність конвертації растрових зображень в векторне. Зробити це можна як за допомогою CorelDraw, так і інших спеціальних програм. Однак набагато простіше і зручніше буде скористатися онлайн сервісом, наприклад, таким як герой нашого сьогоднішнього огляду.
Image Vectorizer - безкоштовний сервіс перекладу растра в вектор. На виході Ви отримаєте SVG файл. Підтримує завантаження зображень наступних форматів: JPG (JPEG), PNG і BMP. Є обмеження на розмір файлу - він не повинен перевищувати 1MB. Малувато звичайно, але для картинок невеликого розміру цілком достатньо.
Як працює конвертація растра в вектор
Векторна графіка - це набір кривих, точок, ліній, які представлені математичними виразами. Растрова графіка - це набір пікселів зі значеннями кольору і яскравості. Онлайн конвертер знаходить ділянки з однаковими параметрами яскравості і кольору і представляє їх у вигляді ліній, кривих і кіл.
В результаті цього растрову картинку SVG формату можна нескінченно збільшувати без втрати якості.
Переводимо растр в вектор
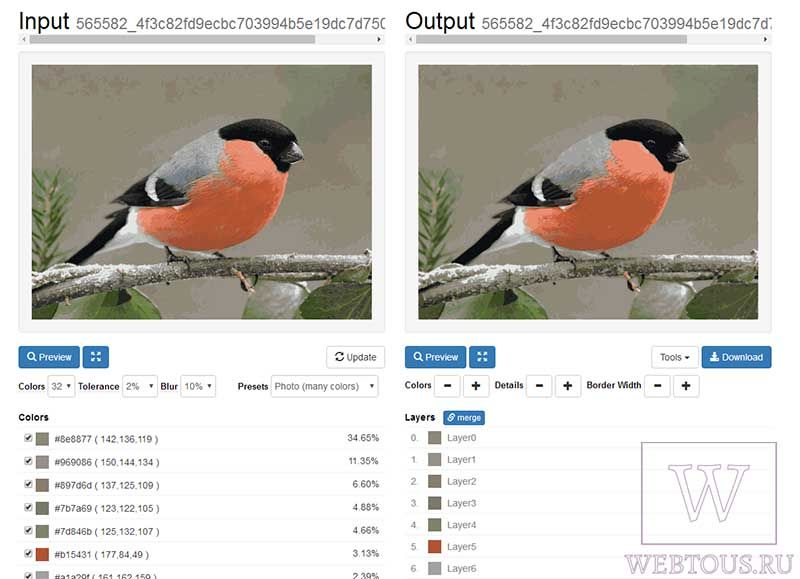
Онлайн сервіс починає свою роботу відразу після завантаження вихідного зображення.
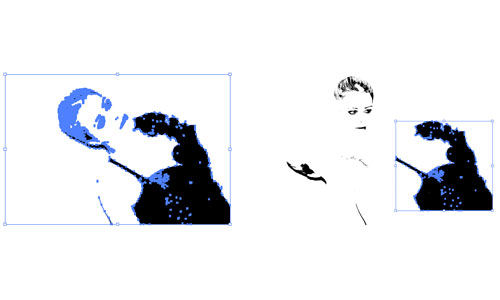
Зліва на екрані Ви бачите вихідний файл з набором виявлених в ньому квітів, праворуч - результат:

За допомогою наявних інструментів Ви можете:
- Відключати присутність певних кольорів
- Встановлювати кількості кольорів в SVG файлі
- Задавати Tolerance (Допустиме відхилення) і Blur (Розмиття)

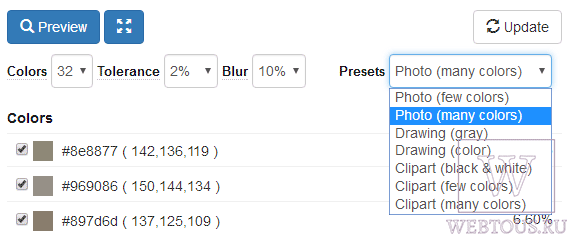
Змінюючи параметри і натискаючи кнопку «Update», Ви відразу бачите фінальний результат. Щоб довго не мучитися з настройками, можна також скористатися готовим набором пресетів:
- Фотографія (багато / мало квітів)
- Малюнок (багато / мало квітів)
- Кліпарт (чорно-білий, багато / мало квітів)
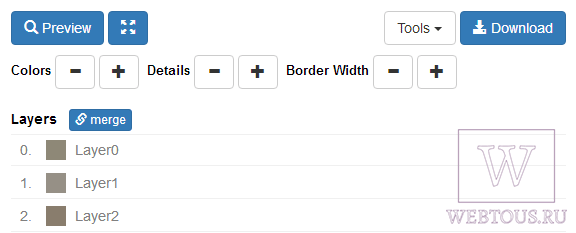
Натискаючи на кнопки + та - в правій частині вікна, можна збільшувати або зменшувати значення Кольори, Деталізації, Ширини кордону. Там же можна злити всі шари з квітами в єдиний шар.

Після того як результат Вас удвовлетворіт, назімайе кнопку «Download» і завантажуйте векторне зображення формату SVG на свій диск. Все безкоштовно.
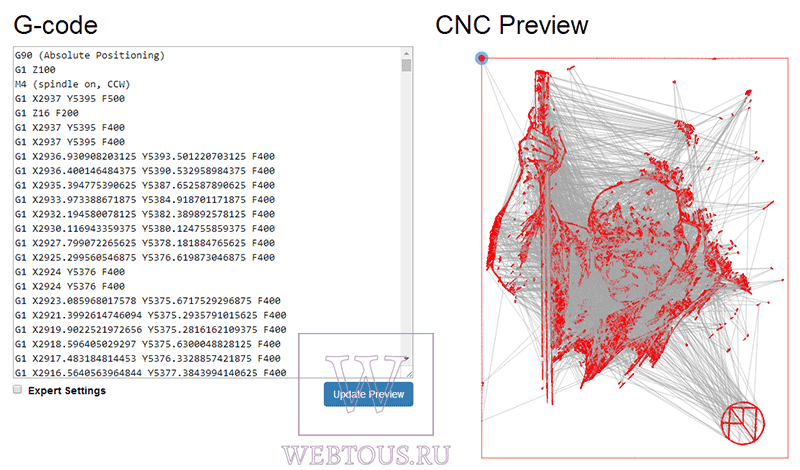
Також у сервісу є така фішка як генератор G-коду (G-code generator). Не уявляю для чого вона потрібна. Якщо хто знає - напишіть в коментарях.

Зараз же ми розглянемо дуже животрепетну тему для початківців ілюстраторів - трасування. Трасування від слова trace (слід, відбиток, читається) - переклад з растрової графіки в вектор.
Я отримую багато листів з питанням, як же переводити в вектор існуючі олівцеві начерки, малюнки гуашшю і т.д. Чи можна це зробити автоматично? І чи достатньо буде просто конвертувати JPEG в EPS?
Давайте розберемося, що ж таке вектор, а що таке растр, адже досить тільки зрозуміти цю різницю, і більшість питань зникне саме по собі!
Зазвичай ми маємо справу в растровими зображеннями: знімаємо на цифровий фотоапарат, сканірум малюнок або просто зберігаємо картинку з сайту Інтернету, все це - набір пікселів, тобто якась матриця точок, з яких складається малюнок.
А принципова відмінність вектора - це те, що малюнок складається не з точок, а з об'єктів - фігур, які задаються математичними формулами. Звідси різниця, при збільшенні растрової картинки рано чи пізно малюнок буде розпадатися на квадратики-пікселі. Вектор можна збільшувати скільки завгодно, формула залишиться формулою, тобто межа в малюнках залишиться такою ж чіткою.
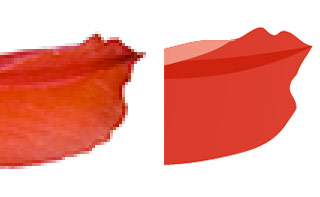
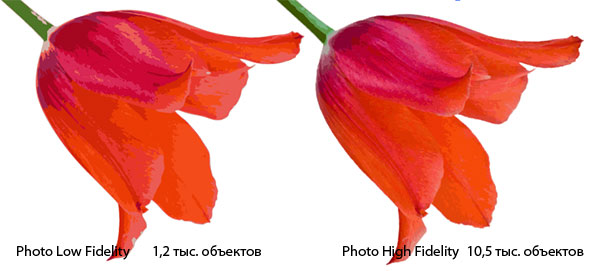
Векторний малюнок тюльпана, зроблений по фотографії.

Збільшений фрагмент фотографії та векторного файлу.
Якщо ви просто переконвертіруете файл з JPEG в EPS, то це нічого не змінить, як була матриця пікселів, так вона і залишиться. Це схоже на те, як ви б сіль з банки під написом "сіль" пересипали в банку з написом "цукор". Але напис на банці сіль солодше не зробить.
Файл EPS може містити як растрові, так і вектор об'єкти, але стоки приймають тільки такі EPS, які містять тільки векторні об'єкти.
Для того, щоб перевести фотографію або малюнок в вектор, потрібно створити в векторі об'єкти, які відповідають групам пікселів растрового зображення.
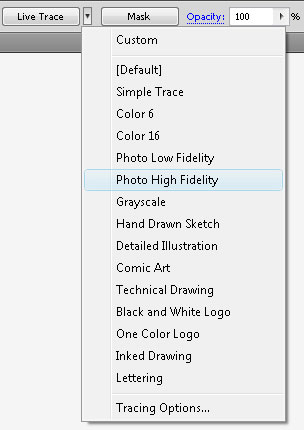
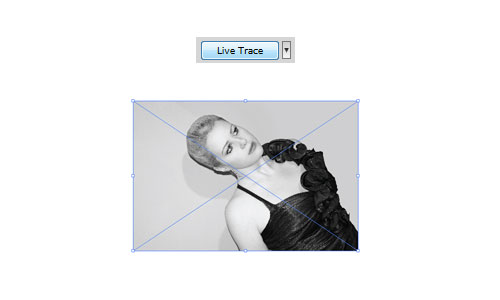
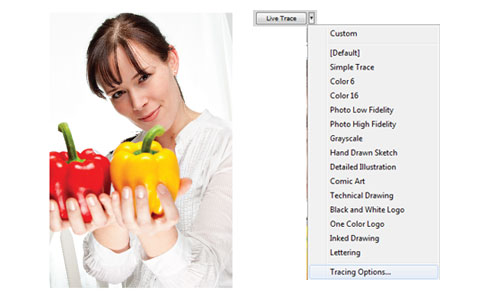
Можна використовувати автоматичне трасування. Наприклад, трассіровать можна за допомогою того ж Illustrator: вставляєте растрове зображення в Illustrator, виділяєте його, вгорі з'являється кнопку Live Trace. Якщо натиснути на трикутник поруч з кнопкою, то з'являться встановлені параметри.

Залежно, що ви хочете перевести в вектор (фотографію, чорно-біле зображення, начерк, логотип), потрібно вибрати відповідний параметр.
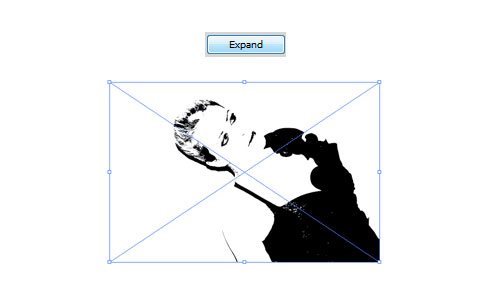
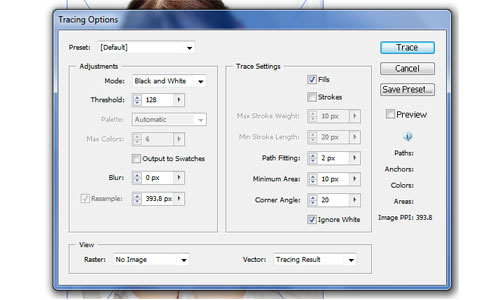
При виборі Tracing Options (настройки трасування) ви можете налаштувати параметри вручну для досягнення найкращого результату. Якщо результат вам сподобався, натисніть кнопку Expand (там же зверху).
Принцип трасування: векторні об'єкти створюються по контуру кордонів схожих за кольором пікселів. Тому при автоматичному трасуванні фотографій дуже складно отримати оптимальний результат: об'єктів буде або занадто багато або важливі деталі будуть відсутні. 
Важливою особливістю вектора є і те, що ви можете відключити, видалити, перемістити, збільшити, відобразити і т.д. будь-який об'єкт в малюнку, не порушуючи при цьому інші елементи. Тобто вектор можна легко редагувати. І покупці на багатьох банках платять більше за вектор саме через цю можливості.
На жаль, якщо з автоматичне трасування дала вам близький до фотографії результат, то, швидше за в файлі скільки об'єктів, що відредагувати їх абсолютно неможливо. Приклад на малюнку вгорі - спробуйте змінити положення будь-якого пелюстки, що складається з тисячі-другий якірних крапок. На мій погляд - неможливо!
Тому фотобанки не люблять, а деякі і не приймають, щойно зроблені автоматичного трасування.
Ось правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
"Будь ласка, майте на увазі, що iStock не приймає автотрассірованние файли. Автотрассірованние файли може бути дуже складно редагувати: в них додаються непотрібні точки і форми, з'являються дивні кольору, а складні долі часто сильно огрубляются. Будь ласка, не розраховуйте на те, що комп'ютер зробить за вас вашу роботу, а візьміться за перо і використовуйте свої очі, щоб визначити місця, де повинні бути точки. "
Коли ж доцільно використовувати автоматичне трасування? Використовуйте їх для створення векторів відбитків пальців, губ, мазків пензля, розбризканих краплею чорнила, слідів крейди, тобто всіляких гранджевих елементів. Для того, що має складну структуру, що важко або практично неможливо створити самостійно. У цих випадках для зображення фактури векторна неакуратність неминуча.
На малюнку: чорнило були спочатку разбразгани по папері, результат сфотографований, файл переведений в вектор. Праворуч - приклад їх використання. 
Так як же все таки перевести растр в вектор? Якщо ви хочете отримати гідний результат, яким можна пишатися, то вам доведеться зробити все самостійно! Тобто намалювати все контури, там де вони повинні бути, потім їх розфарбувати.
Запевняю вас, що результат буде набагато краще, якою б трассировщик ви не використали. Ви набагато краще знаєте, ніж будь-який комп'ютер, де проходить межа між двома об'єктами, де повинна бути висока деталізація, а де достатнього і одного елемента.

Ручне трасування фотографій - дуже хороший спосіб навчитися малювати. Так що якщо у вас є цифровий фотоапарат, але якість знімків залишає бажати кращого, використовуйте його для створення основи для майбутнього вектора. Вам не доведеться морочитися з пропорціями і розташуванням світла, не треба думати, де знаходяться тіні, а де повинні бути відблиски. Вам потрібно лише розставити крапки для створення контурів.
До речі, професіонали практично завжди використовують ручну трасування. Спочатку на папері малюють ескіз, він може бути різного ступеня опрацьованості, потім в програмі описують контури (з графічним планшетом це робити простіше) і доводять роботу до розуму.
Створення зображення на основі малюнка олівцем: 
Який би трасування була - ручний або автоматичною - файл, на основі якого ви її виробляли, повинен бути ваш. Не можна використовувати в якості прототипу растрові малюнки і фотографії знайдені в Інтернеті!
Ось що пише Istockphoto.com в своїх правилах:
"Ми цінуємо мистецтво трасування, але якщо ви не є автором вихідного зображення, то залиште похідні (тобто" відбулися "від іншого джерела) зображення для власного естетичної насолоди або особистого портфоліо. IStock пильно стежить за похідними роботами.
Якщо вам потрібна основа, на якій ви хочете постоить свою роботу в Illustrator, пам'ятайте, що ви повинні бути творцем оригінального твору / фотографії / ескізу / малюнка / відскановане зображення, на якому ви засновуєте свою роботу. Якщо буде виявлено, що ілюстрація заснована на сторонньому джерелі (тобто на вами знайдених творах, зображеннях з Інтернету, роботах інших художників, журналах, кліп-артах і т.п.), то це може спричинити за собою припинення прав на завантаження . "
Акуратно використовуйте ваші власні фотографії при створенні векторів! У разі якщо особа впізнається - необхідний реліз. При завантаженні вектора отрисовать з фотографії на Istockphoto.com необхідно також завантажувати це фото (причепити на місце релізу). Якщо малюнок реалістичний, але в його основі не фото, а ескіз або ваш малюнок, то поступити потрібно так само, щоб виключити підозру в порушенні чиїхось прав. Поверх ескізу можна зробити відповідну напис (якщо боїтеся, що він може бути кимось несанкціоновано використовуватися).
У цьому уроці поговоримо про те, як перевести растрове зображення у векторну форму в Фотошопі. Звичайно, програма Фотошоп в першу чергу призначена для роботи з растровими зображеннями, а вектор в ній є деяким доповненням у вигляді контурів з векторною маскою шару, яка накладається на об'єкт і створює векторну фігуру. У такій векторній формі (Shape) контур буде векторний, а заливка растрової.
У цьому уроці розглянемо такі дії:
Створення документа і малювання об'єкта
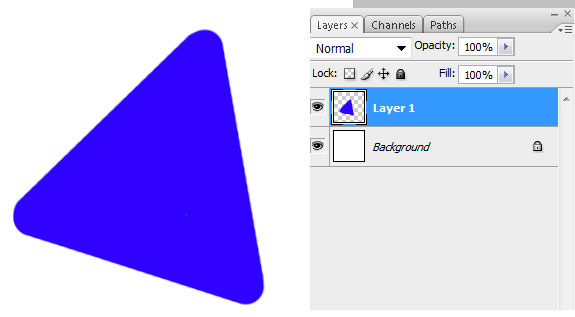
Спочатку створимо новий документ будь-якого розміру і шар.
Тепер намалюємо будь-яке зображення. Візьміть інструмент кисть (Brush) з нерозмиті краями і з повною непрозорістю. Давайте намалюємо якусь нескладну геометричну фігуру, наприклад, як показано на зображенні.

Виділення реєстрового об'єкта
Для перекладу растрового зображення потрібно спочатку виділити його будь-яким інструментом типу Select. Тепер виділимо намальований об'єкт або за допомогою інструменту Wand Tool, або натиснемо на шар лівою кнопкою миші затиснувши клавішу Ctrl.
Перетворення виділеного об'єкта в векторний шлях (Path)
За допомогою будь-якого інструменту типу Select викличемо контекстне меню. Для цього потрібно навести інструмент на виділений об'єкт, і натиснути праву кнопку миші. У меню вибрати «Make Work Path ...».

З'явиться вікно, де потрібно буде ввести параметр tolarence, який визначає скільки контрольних точок буде містити векторна форма, чим їх більше, тим більше плавним буде векторний об'єкт, але якість контрольних точок буде низька.

Створення векторної маски для шару з векторного шляху
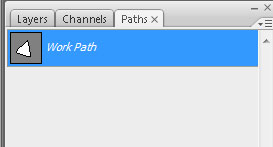
Перейдіть у вкладку Paths, де повинен буде з'явитися векторний шлях, який ми тільки що створили.

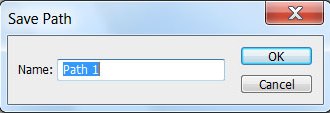
Два рази натисніть на нього, щоб дати ім'я.

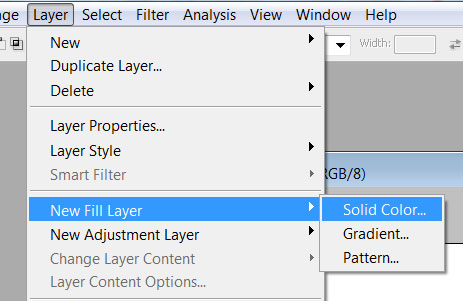
Потім в головному меню виберіть «Layer -\u003e New Fill Layer -\u003e Solid Color ...». Можете якось назвати новий шар, потім натиснути «ok». Виберіть колір для майбутньої форми в діалозі вибору кольору.

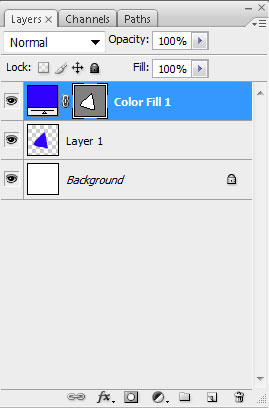
Тепер у вкладці Layers повинен з'явитися новий шар з векторною маскою.

Як зберегти векторний об'єкт в бібліотеку векторних фігур в Photoshop
Потім вам буде запропоновано перелічити новий векторний об'єкт. Натисніть «ok», після чого перевірте новий об'єкт в бібліотеці, використовуючи інструмент Custom Shapes Tool.
Якщо урок по перетворенню растра в вектор опинився для вас корисним, то поділіться ним в соціальній мережі (значки внизу).
У цій статті ми розглянемо як перетворити растр в вектор. Працюючи в Adobe Illustrator часто доводиться використовувати растрові зображення. Наприклад, ваш малюнок або скетч, який був відсканований. Мікростокі не приймають векторні роботи, в яких є растрові ефекти. І якщо ви вирішили зайнятися продажем вектора на мікростоках, то ця стаття буде корисна.
Як знайти растр у векторному файлі
Для того, щоб знайти растрірованние об'єкти в векторному файлі необхідно зробити наступне:
- відкрити файл
- на вкладці Window відкрити панель Links
Якщо панель Links порожня, то в вашому файлі немає Растеризувати об'єктів.
Перетворимо текст в вектор (криві)
Для прикладу набираємо текст.
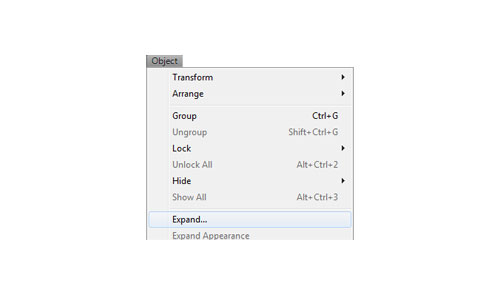
При обраному тексті на вкладці Object вибираємо пункт Expand.

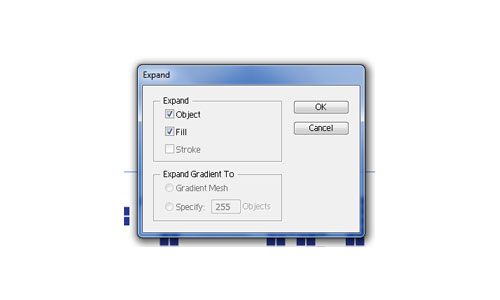
У вікні ставимо галочки в полях Object і Fill. Тиснемо ОК.

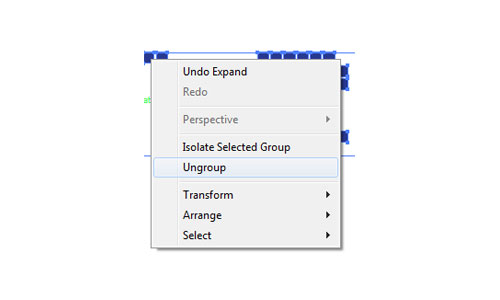
Текст перетворений в вектор. Разгруппіровиваем його.

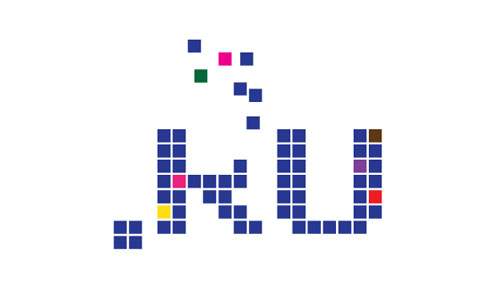
І кожна деталь стала незалежною векторної фігурою.

Перетворимо фотографію в вектор
Для прикладу я взяв чорно-білу фотографію з одного з безкоштовних мікростоков.

Виділяємо фотографію і на верхній панелі з'являється кнопка Live Trace. Тиснемо її.

Далі тиснемо кнопку Expand.

Разгруппіровиваем і готово.

Додаткові можливості

Щоб відкрити вікно налаштувань трасування виберіть пункт Tracing Options. У вікні, поставте необхідні параметри.

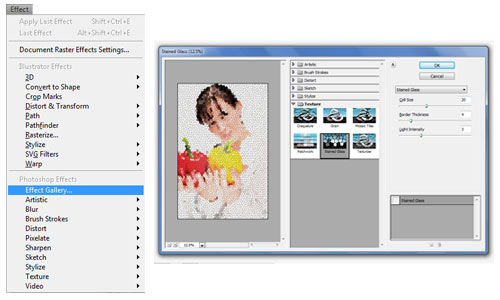
Ефекти в Adobe Illustrator
Після використання ефектів Adobe Illustrator векторні об'єкти можуть бути растровані.

Хвилину тому ми зробили просту трасування (Trace) з установками за замовчуванням. Також в Adobe Illustrator є можливість виробляти трасування з необхідними налаштуваннями. Варіанти трасування можна знайти на вкладці поруч з кнопкою Live Trace.





