Полігональні портрети в illustrator. Створюємо полігональний портрет в Фотошоп
Багато з нас пускали слюні при вигляді цих зображень і задавалися лише одним питанням: «Як таке зробити?». Зараз мова піде про них, так-так, це ті самі зображення, складені з безлічі крихітних геометричних форм, які, об'єднуючись, формують абстрактне зображення. Сьогодні ми відкриємо вам таємницю: за допомогою яких інструментів і дій можна домогтися такого ефекту, використовуючи додатки Illustrator і Photoshop.
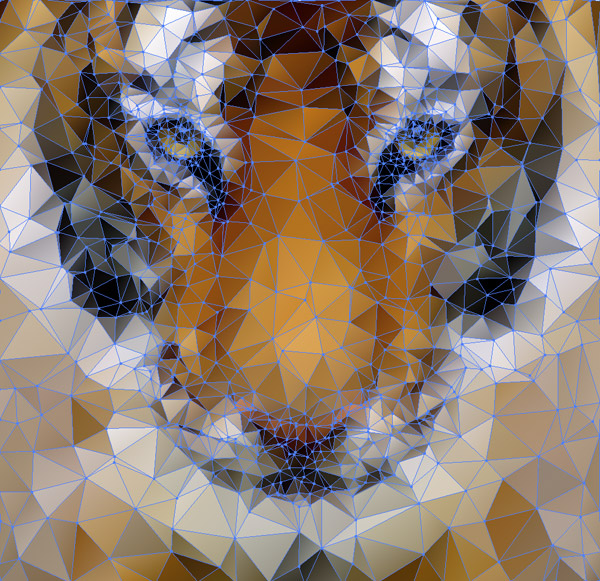
Ось зображення, яке ми будемо створювати в цьому навчальному курсі. Як бачите, воно складається з сотень геометричних фігур, які і створюють потрібний нам ефект. Закінчене зображення представляється дуже складним, виконати таке, здавалося б, дуже важко, але насправді це дуже легко. І, переглянувши наш урок, ви в цьому переконаєтеся.
Ну що, готові?
Тоді вперед!

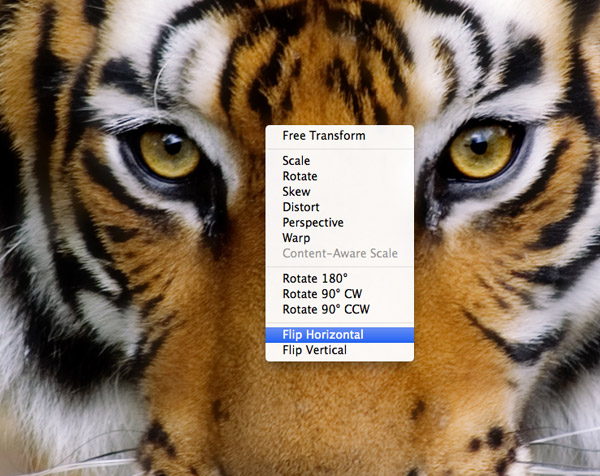
Ми будемо використовувати фотографію тигра як основу для нашого твору, але нам необхідно домогтися, щоб фотографія була абсолютна симетрична. Тому необхідно дублювати шар і розгорнути його горизонтально.

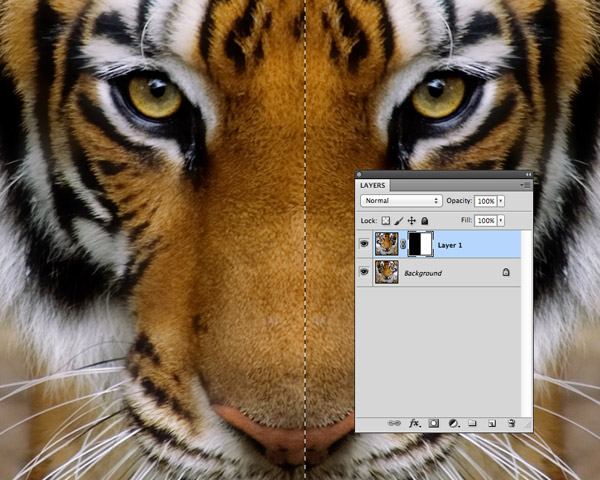
Додайте нову маску до шару, зробіть одну половину чорної, щоб стерти її і створити дзеркальний ефект між двома половинками зображення.

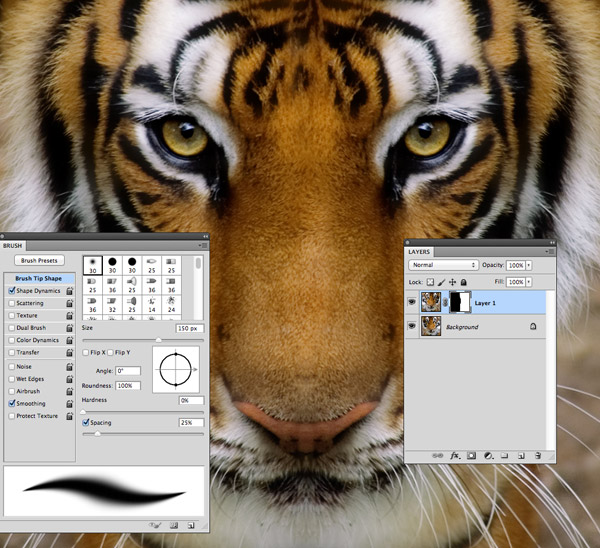
Використовуйте м'яку гумку, щоб стерти різку грань між половинками малюнка, з'єднати їх і сформувати єдине зображення. Не хвилюйтеся, якщо не виходить занадто точно виконати дану операцію: в будь-якому випадку, дрібні деталі будуть надалі втрачені.

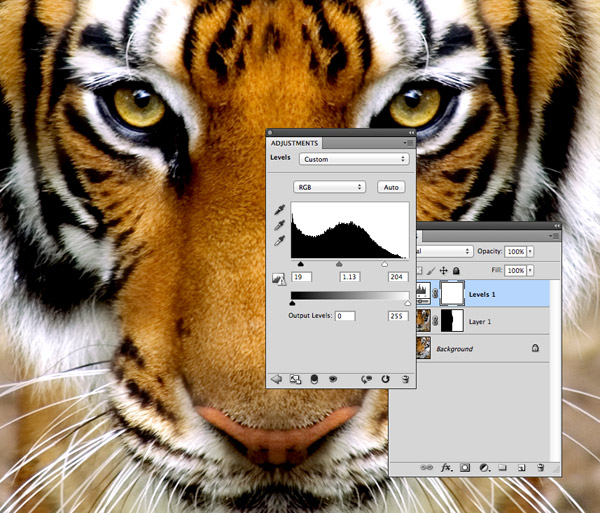
Створіть новий шар, виберіть регуляцію контрасту та відкоригуйте основні моменти і тіні. Зображення з високою чіткістю після його перетворення буде виглядати краще, це дозволить світлим і темним областям формувати чіткі контури.

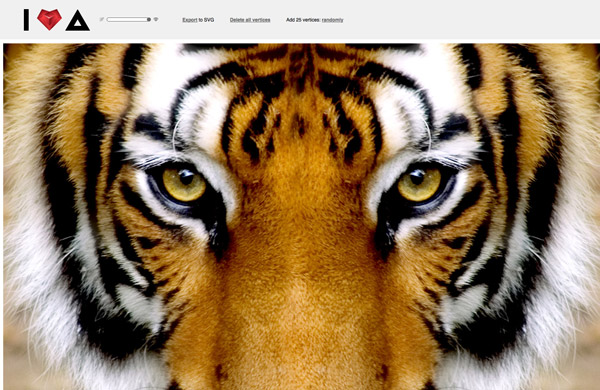
Завантажте файл, розпакуйте його, відкрийте в вашому браузері файл index .html і виберіть стиль, щоб почати редагування.


Розтягніть форму на все зображення, щоб максимально заповнити всю область векторними формами, клацнувши по кутах картинки.

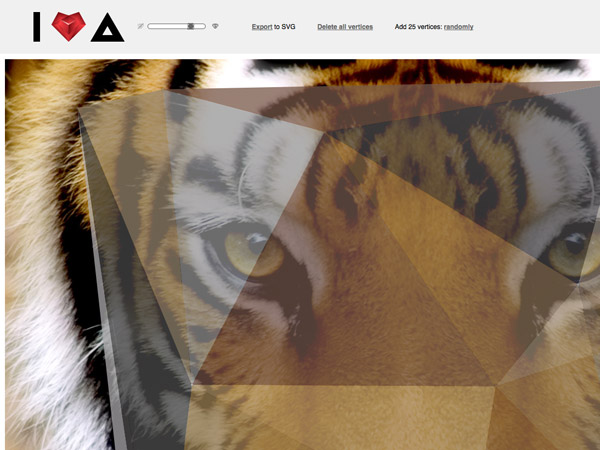
Тепер почнеться трохи виснажливий процес промальовування зображення, метою якого є підстроювання нижнього шару до доданому зображенню. Таким чином, ми описали в загальних рисах чорні смуги і область навколо очей.

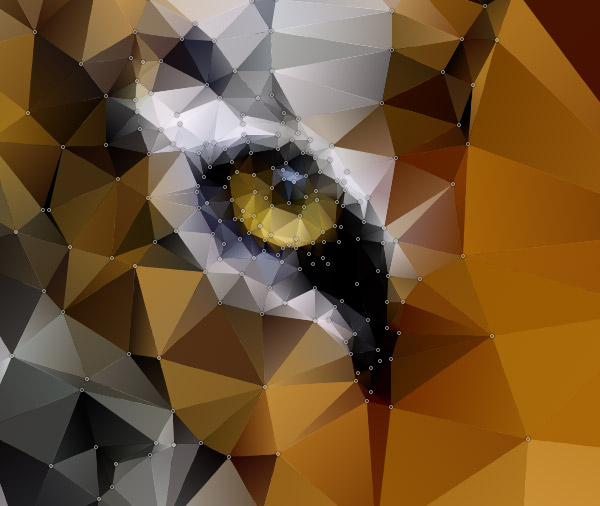
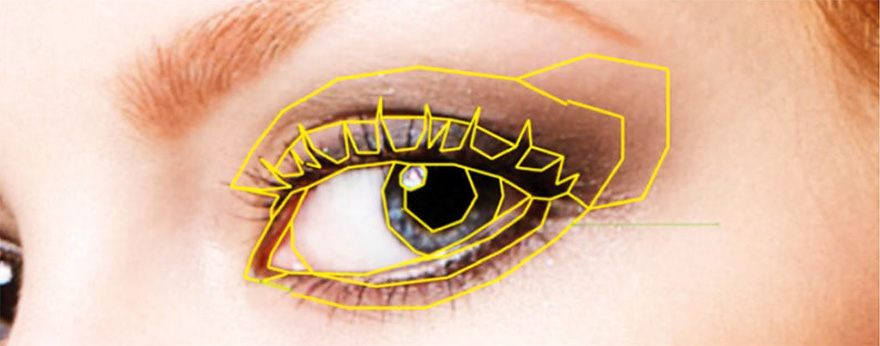
Наша мета в додаванні великої кількості деталей в потрібних нам областях, таких як очі. Клацайте мишкою частіше, щоб створити якомога більше вершин навколо різних елементів очі, це дозволить багатокутників створити більш точне зображення.

Також попрацюйте з іншою частиною зображення, додавши додаткові деталі до головних анатомічних особливостей.
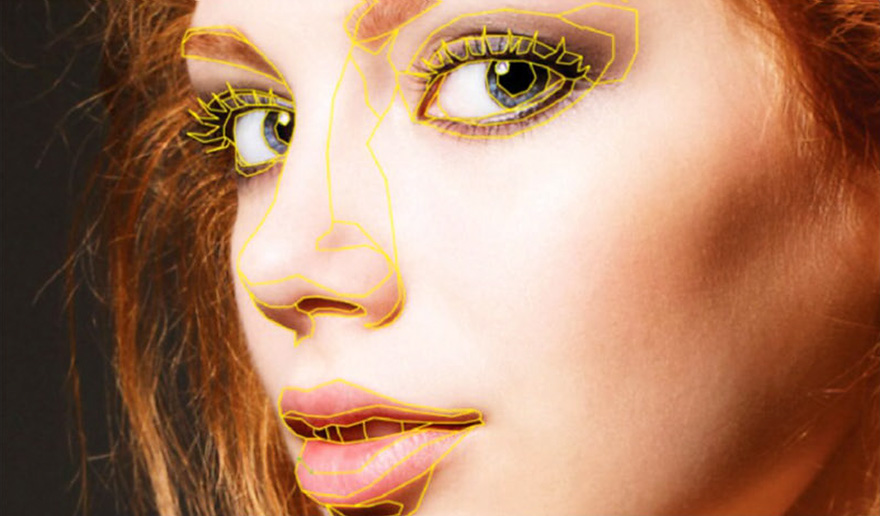
![]()
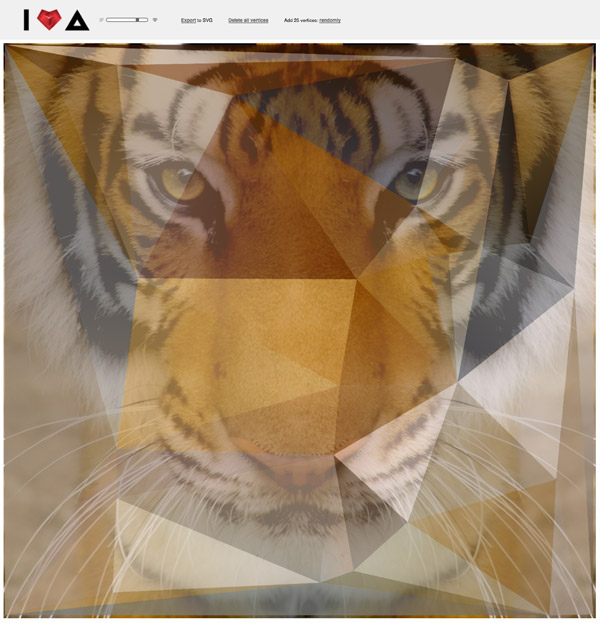
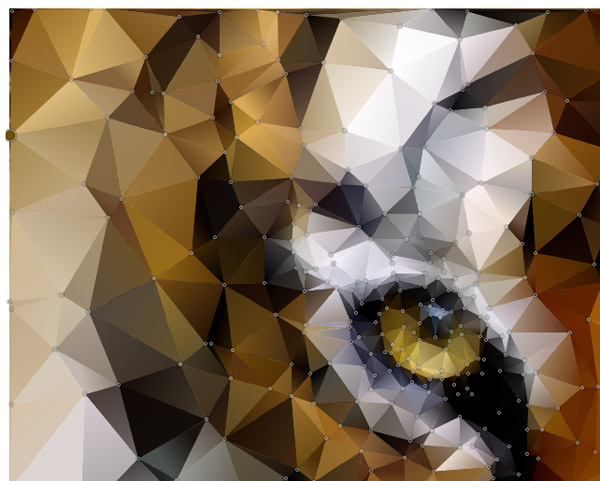
Регулюйте прозорість зображення, щоб порівняти векторну ілюстрацію з нашим зображенням. Нам необхідно переконатися, що охоплено достатню кількість деталей.

Почніть працювати над другою половиною обличчя. Уважно стежте за тим, як ви робили першу половину: для нас важливо зберегти той же самий рівень деталей. Можна пропрацювати одну половину і потім відобразити її в ілюстратора, але буде дуже складно підігнати одне до одного вершини, щоб сформувати повне зображення. Набагато краще обробити одну половину за одною, повторюючи і простежуючи свої кроки.

Працюючи над правою частиною зображення важливо спробувати приблизно відповідати розташуванню вершин, як на лівій частині малюнка.

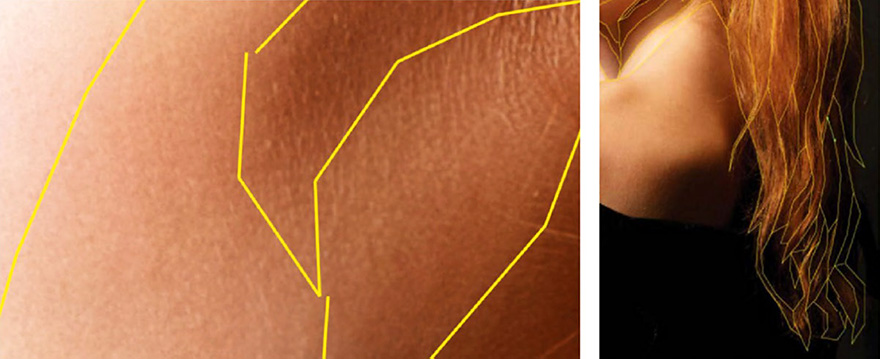
Протиставлення областей дрібних деталей з великою кількістю маленьких форм і менш докладних областей з великими багатокутниками допомагає зберегти той ефект, якого ми домагаємося.

Щоб завершити ілюстрацію, необхідно додати ще кілька вершин навколо зображення по його краях: дуже важливо усунути будь-які огріхи!

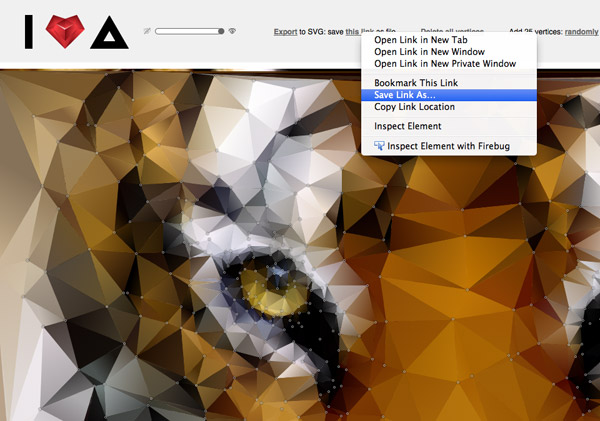
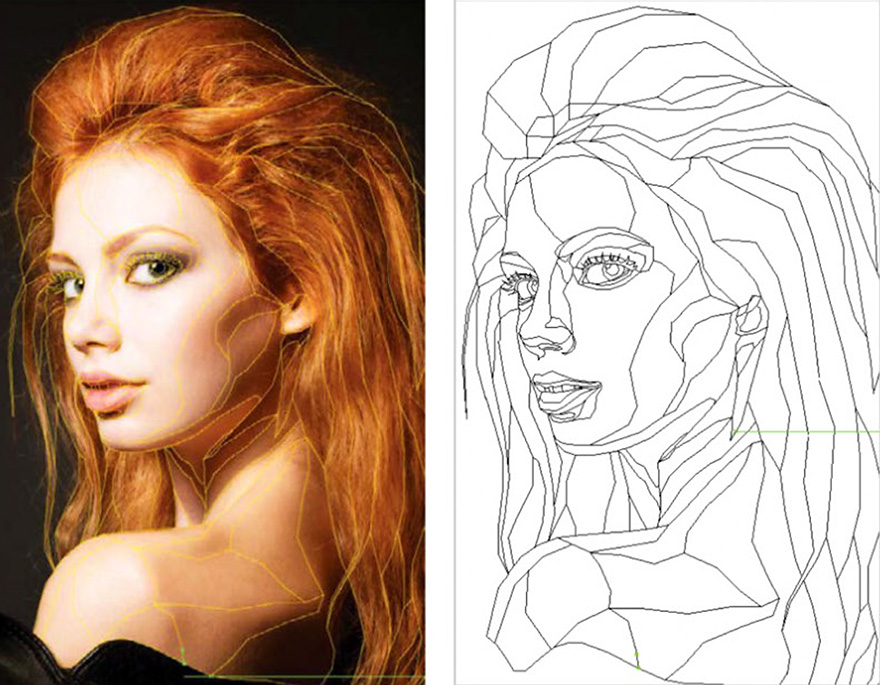
Як тільки ви задоволені досягнутим ефектом, збережіть зображення у форматі SVG, в цьому випадку його можна буде в подальшому відкрити в Illustrator для останніх штрихів.

Відкрийте отримане зображення SVG в Illustrator. Ви побачите витвір мистецтва у всій його векторної красі!

Краї зображення виглядають трохи грубо, тому першим кроком при роботі в Illustrator буде виправлення цієї прикрої упущення. Вам потрібно буде просто змінити розмір геометричних фігур по краях.

Видаліть наповнення з виділеного квадрата, натиснувши кнопку Crop в меню, і приберіть все, що виходить за межі квадрата.

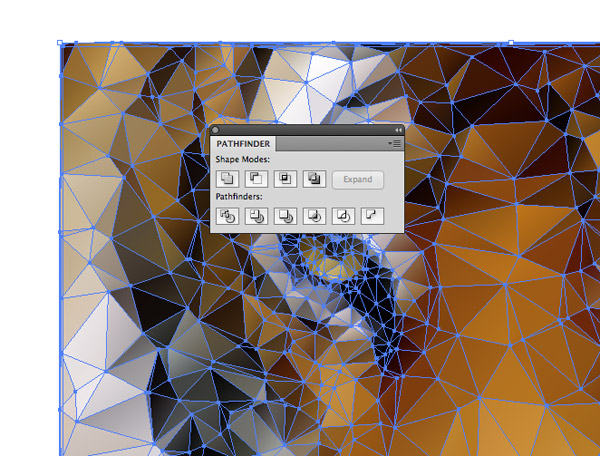
Обрізані краї виглядають набагато гармоничней. Клацніть правою кнопкою миші і скасуйте роботу з групою, щоб редагувати окремі частини багатогранників.

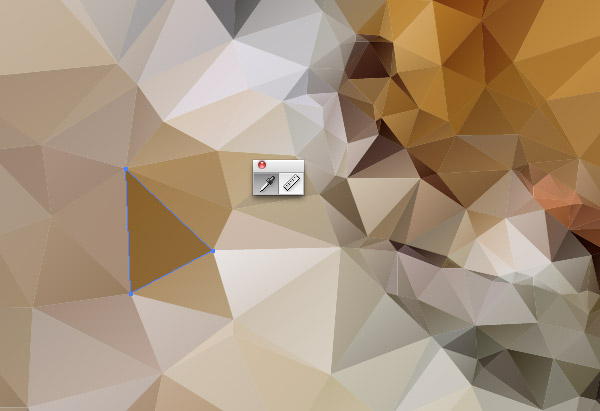
Повернемося на крок назад і перевіримо наш шедевр на наявність будь-яких непривабливих форм або різких перепадів кольорів. Кожну фігуру можна виділити за допомогою інструменту Direct Selection, а його колір змінити інструментом Eyedropper tool.

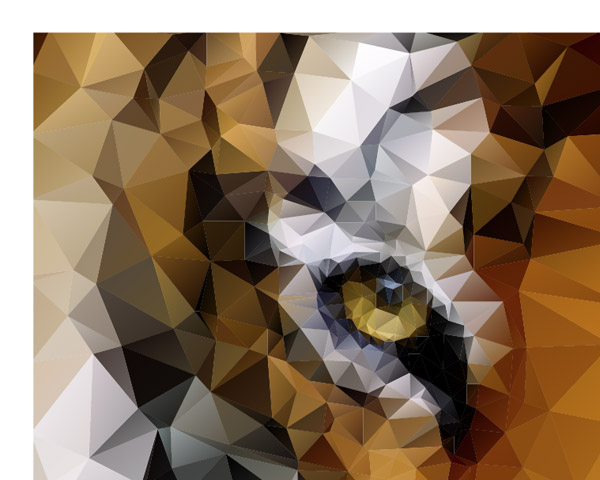
Виділіть все і скопіюйте документ в фотошоп, створіть шар і відрегулюйте рівень тіней і основні моменти, щоб зробити зображення більш контрастним і насиченим.

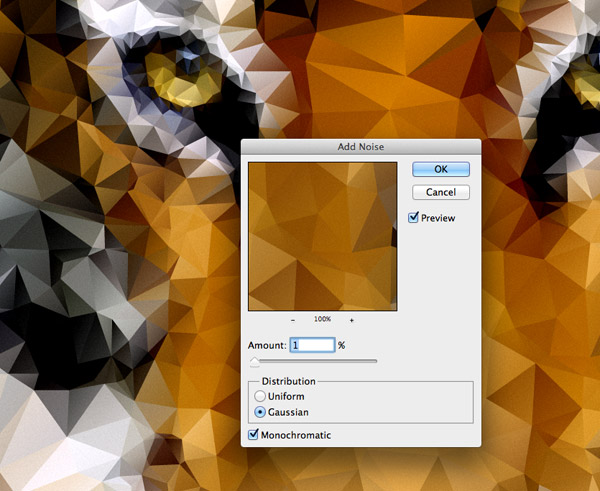
Для останнього штриха додайте до зображення ефект легкого зернистого шуму, це додасть йому ще більшу привабливість.
Важко припустити, що це чудове зображення створюється так просто!
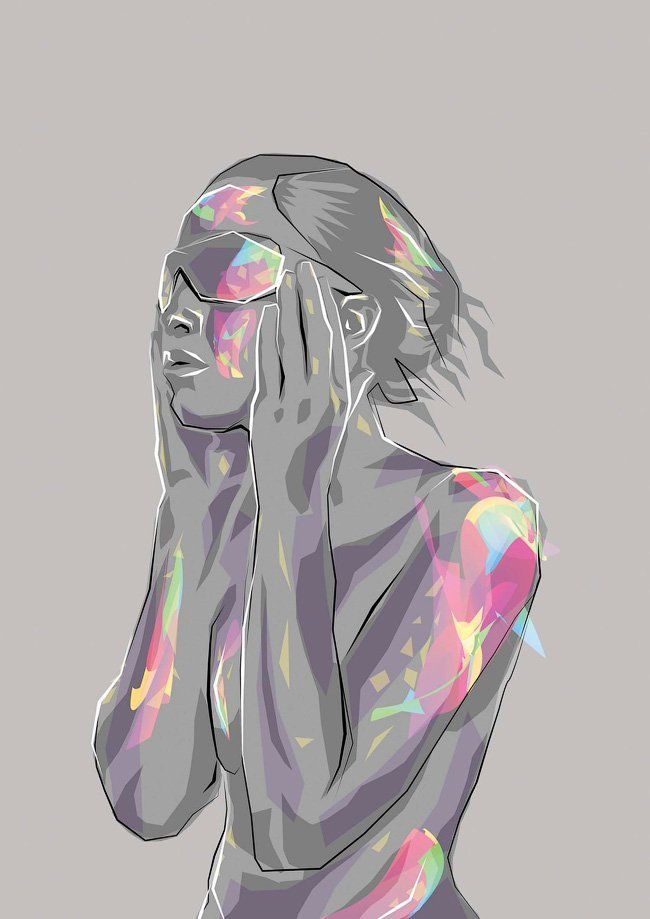
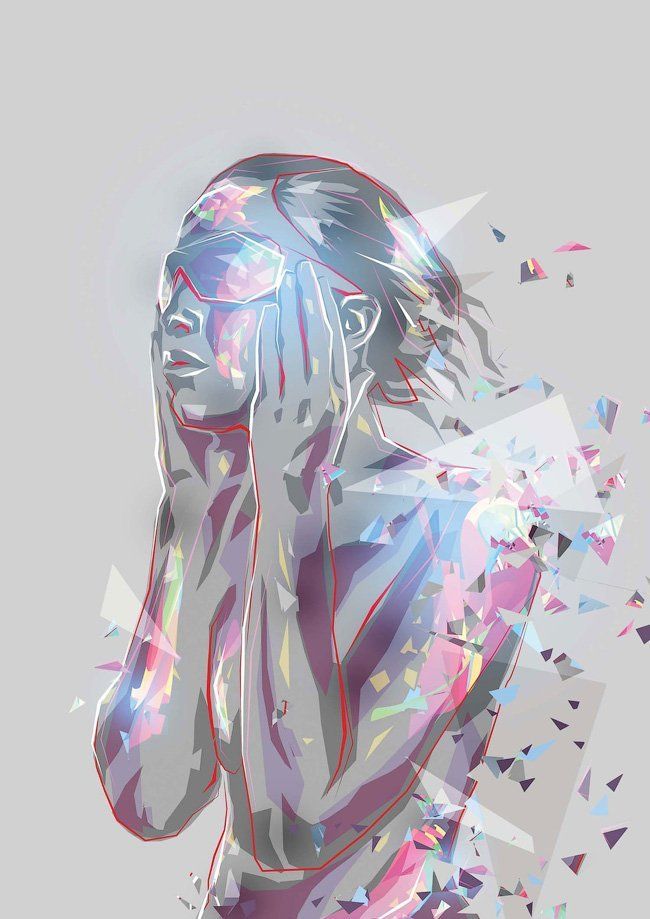
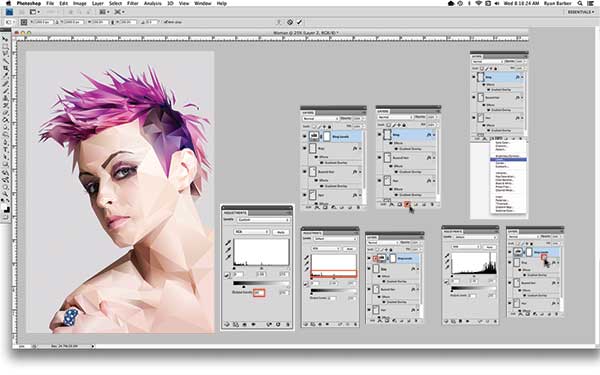
Робота цифрового художника Mart Biemans під назвою "Feel it" поєднує неонову колірну палітру з динамічними трикутниками і іншими формами, створюючи притягає погляд ефект.
У цьому уроці Mart розповість про техніки, які він використовував при створенні цієї роботи для онлайнового художнього колективу slashTHREE. Ви дізнаєтеся, як побудувати зображення за допомогою обведення фотографії та створення геометричних форм, а потім підберете колірну схему і застосуєте ефекти освітлення.
Ці техніки можна адаптувати для безлічі різних стилів - після завершення уроку повторіть його, і ви побачите, наскільки далеко можна зайти.
Крок 1
Перший крок для створення стилю роботи - вибрати відповідне фото.
Свою фотографію я знайшов на dreamstime.com, якщо хочете використовувати таке ж зображення, можете знайти його. В якості альтернативи знайдіть будь-який схоже фото. На знімку повинна бути верхня частина тіла і профіль особи.
Додайте фотографію в новому портретному Photoshop - документі розміром А3. Переконайтеся, що навколо полів є досить вільного місця для ефектів.

крок 2
Створіть новий шар під фотографією, заповніть його приглушеним кольором. Це буде фон нашої роботи. Додайте ще один шар над фото і недбало обведіть контур моделі за допомогою інструменту перо (Pen Tool), заповнивши його більш темним кольором. Сховайте цей шар.
Створіть третій шар над усіма іншими і обведіть тіні, заповнивши їх ще темніше. Не потрібно залишати багато деталей.

крок 3
Увімкніть шар з обведенням, потім повторіть попередній крок, використовуючи різні кольори і режими накладення, щоб освітлити роботу. Знову не варто старатися з деталізацією. Переконайтеся, що висвітлила зони, на яких є відблиски в оригінальній фотографії. Також не забудьте затемнити ділянки без освітлення.

крок 4
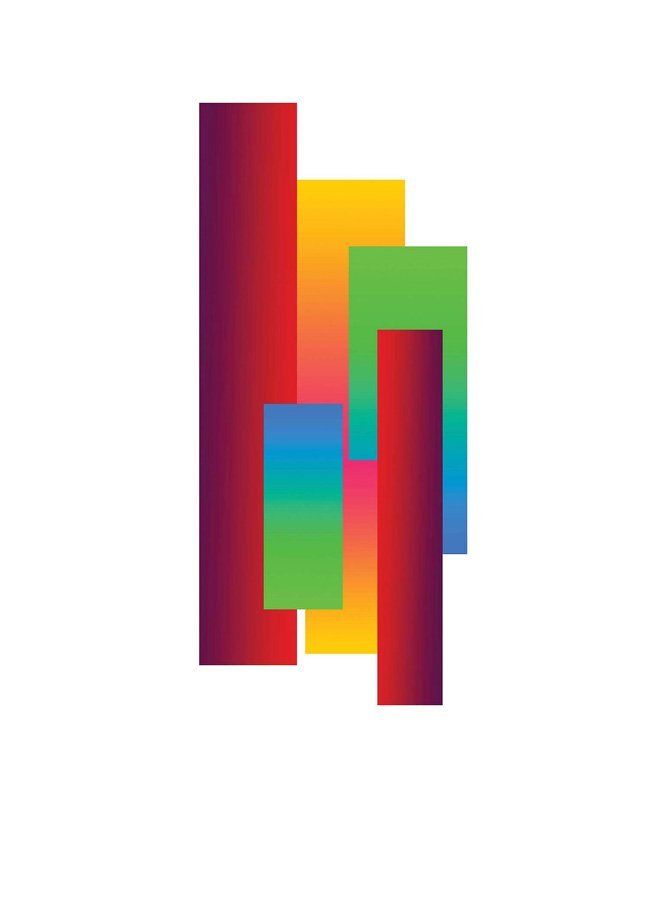
На новому шарі намалюйте прямокутник з яскравим градієнтом. Дублюйте його кілька разів, змініть розмір і заповніть різними кольорами.
Створіть різні варіації, використовуючи Редагування\u003e трансформування\u003e Деформація (Edit\u003e Transform\u003e Warp). Дайте собі волю, створивши кілька абстрактних форм. Тепер помістіть фігури в місцях відблисків і змініть режим накладання на екран (Screen).

крок 5
Деякі зони (такі як руки) потрібно візуально відокремити. Для цього ми використовуємо олівець (Pencil Tool). Встановіть розмір близько 19 px, якщо використовуєте графічний планшет, переконайтеся, що галочка симулювати натиск (Simulate pressure) встановлена. Намалюйте чорні лінії в темних місцях і білі в світлих.

крок 6
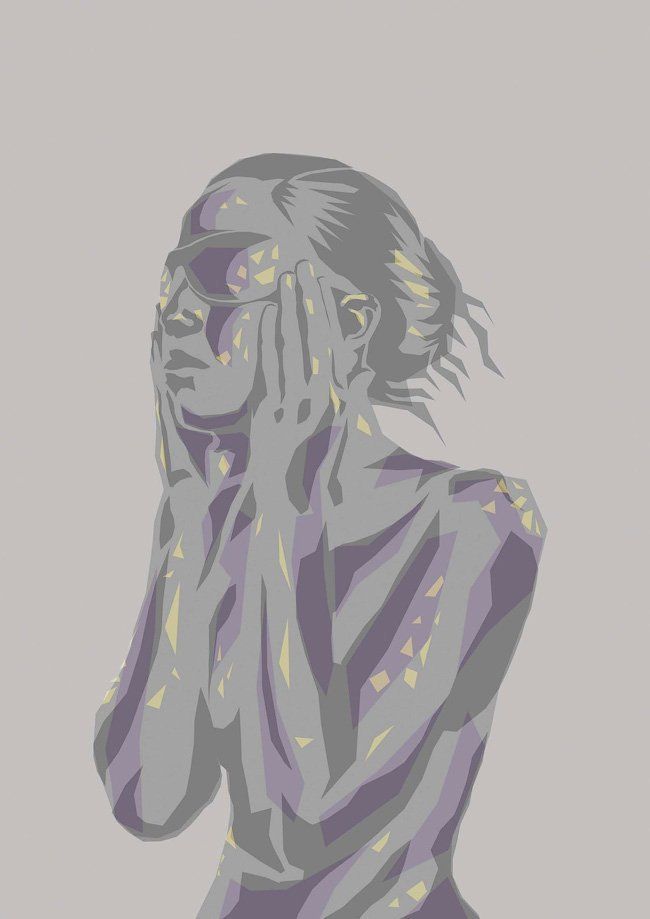
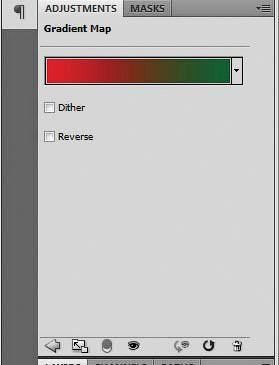
На цьому етапі я був незадоволений колірною схемою, тому додав коригувальний шар Карта градієнта (Gradient Map) червоно-зеленого кольору. Якщо ви хочете повторити цей крок, встановіть режим накладення на Заміна світлим (Lighten) з непрозорістю (Opacity) 100%.

крок 7
Малюнок все ще трохи плоский. Щоб надати йому глибини, створіть новий шар, встановіть для нього режим накладення екран (Screen). Використовуйте велику круглу м'яку кисть світло-синього кольору, зафарбувавши зони, які потрібно освітлити.
Створіть інший шар, встановіть режим накладення М'яке світло (Soft Light), непрозорість (Opacity) 58%. Чорної пензлем зафарбуйте зони, в яких необхідно посилити тіні.
![]()
крок 8
Тепер додамо "розбитий" ефект за допомогою інструменту прямолінійне ласо (Polygonal Lasso Tool). Виділіть маленькі ділянки зображення, натисніть Ctrl + Shift + C, Щоб скопіювати об'єднану версію всіх верств, а потім вставте все це на новий шар. Перемістіть отримані шматочки і повторіть крок, скільки захочете.

крок 9
Завершіть роботу, відрегулювати кольори і додавши кілька штрихів олівцем (Pencil Tool), зробивши загальний вигляд грубіше. Схожої ефекту легко домогтися, якщо перейти в меню Фільтр\u003e Стилізація\u003e Виділення країв (Filter\u003e Stylize\u003e Find Edges), але результат може вийти неякісним. На щастя, з нашим зображенням фільтр працює добре, так як тут тільки набір тіней і кольорів, які фільтр може легко обвести.
полігональний портрет або low poly - популярний арт-прийом при обробці фотографій.
Поєднання Photoshop і Illustrator дасть вам найбільш чіткий і швидкий результат.
Якщо у вас немає ілюстратор, цілком можна використовувати Inkscape або Xara.
Насправді, коли ви зрозумієте принцип, ви зможете використовувати будь-який інструмент.
Але автоматика вам не помічник. Жоден скрипт не дасть і половини хорошого результату.
Ваш мозок, очі і руки - ось найголовніше.
Як зробити полігональний портрет в Фотошопі
Для тих, хто не шукає легкий шляхів - читайте далі!
Технічна сторона малювання полігонального портрета вкрай проста і реальним викликом
для вашого терпіння стане хіба що монотонність роботи))
01. Виберіть правильний образ.
Варто вибрати високоякісне фото. Найкраще підійде портрет з яскравими
виразними деталями. Вам потрібно буде зуміться, так що виберіть фото з високою роздільною здатністю.
02. Підтягніть кольору і контраст.
Закиньте фото в Фотошоп, додайте кольору і контрасту. Вам потрібно підібрати досить високий
рівень контрасту, щоб потім простіше було підбирати колір полігонів. Однак не переборщіть з
кольоровістю і контрастом. Не більше, ніж на 30%!

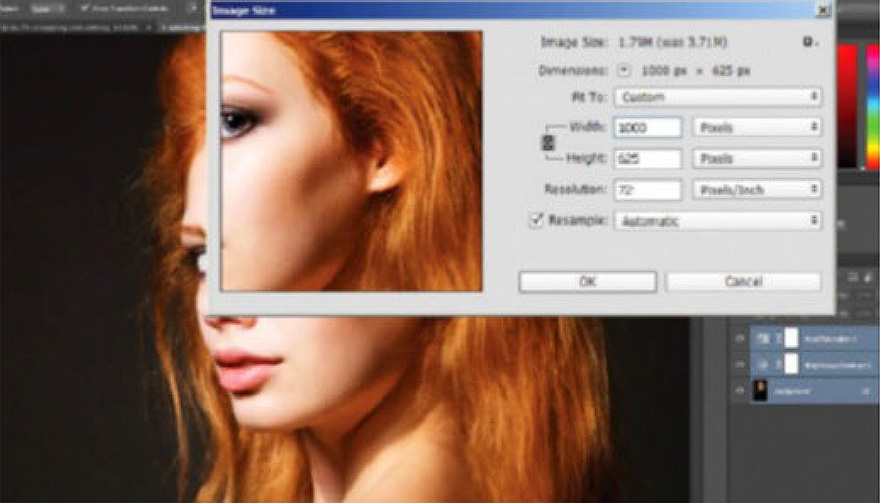
03. Зменшіть якість.
Якщо ваше фото занадто велике, зменшіть дозвіл. 1000px по довгій стороні цілком
досить. Це допоможе вам надалі підбирати кольори. Менше пікселів - простіше знайти колір.

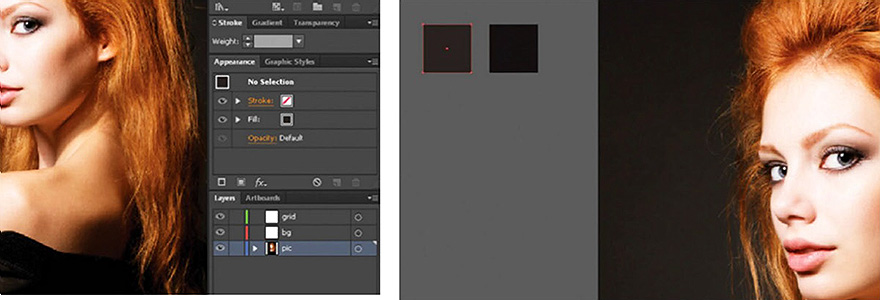
04. Не забувайте працювати на різних шарах.
Тепер можна відправити картинку в Ілюстратор. Зробіть один шар для фото, шар для кольору
і ще шар для полігональної сітки. В майбутньому зможете додати ще, але для початку цього вистачить.
05. Робимо кольоровий фон.
Полігональний портрет вимагає багато уваги до деталей. Тому має сенс зробити чистий фон з
мінімальним градієнтом. Найкраще звичайно підійде колір на базі фону картинки. Тон шкіри буде
виглядати більш виграшно.

06. Пробуємо лінію.
Лінія яскравого жовтого кольору буде виглядати помітно на більшості фонів. Товщина лінії -
приблизно 0,5 пунктів. В Фотошопі можна використовувати Полігональне Лассо.
07. Починаємо з малого.
Найпростіший спосіб - почати з очей. Збільште фото по максимуму і обведіть лінією.
Зайва акуратність вам тут не знадобиться. Просто обведіть форму. Обведіть частини ока
і з'єднайте все разом. В результаті у вас повинна вийти єдина сітка.

08. Обведіть інші частини обличчя.
Окремо ніс, друге око. Користуйтеся зумом для прискорення навігації по фотографії.

09. Забудьте про незакінчених лініях.
Під час обведення у вас з'явиться безліч несостикованних ліній. Киньте їх на поки.
Доведення кожної лінії наглухо відверне вас від основного завдання.
10. Розділіть волосся.
При змалюванні більшості портретів, поділ волосся перетворюється в особливу вправу.
Спробуйте розділити волосся на окремі великі локони. Вони не повинні виглядати ідеально.
Просто зловіть напрямок локона і місце його перетину з іншими.

11. Продовжуємо.
Так, це досить копітка работенка) Тому коли закінчите все обводити - відпочиньте!
Наступна частина ще важче.

12. З'єднуємо лінії.
Ось тепер повертаємося до наших незакритим лініях. Всі їх потрібно з'єднати, щоб колір
не вилазячи назовні.
13. Полігонізіруем!
Найвеселіша частина полігонального портрета - власне створення полігонів. починаючи знову
з маленьких об'єктів, починає малювати трикутники.
![]()
14. Баланс полігонів.
Використовуйте різні розміри полігонів. Маленькі для невеликих об'єктів типу очей. І побільше
для великих частин. Але дотримуйте баланс. Різний розмір полігонів додасть роботі більше
виразності.
15. Конвертуємо в Live Paint.
Вітаю! Ви зробили всю сітку. Найважча частина позаду. Тепер все виділіть крім фону і
натисніть Object\u003e Live Paint\u003e Make. Тепер можна пофарбувати сітку заливкою кольором.

16. Розфарбовуємо.
Збільште очей фотографії та виберіть колір за допомогою піпетки. Залийте трикутник кольором.
І постарайтеся не потрапити банкою в лінію! І вивчіть хоткеі, якщо ще не зробили цього.

17. Прибираємо сітку.
Після того, як завершите процес розмальовки, переведіть положення кольору обведення (stroke) в
становище None. Тепер перевірте всю картинку і пошукайте полігони, які забули розфарбувати.

18. Додайте від себе за смаком!
От і все! Тепер у вас є офігенний полігональний портрет. Тепер ви можете його трохи
кастомизировать. Надайте йому індивідуальності - відколи пару полігонів, застосуєте інші ефекти.
Хочете більше дізнатися про полігональної графіку? Для чого вона використовується? Як зробити щось в цій техніці? Так? Тоді ви справжній дизайнер, готовий розвиватися, і рости як професіонал!
Звичайно, полігональну графіку навряд чи можна назвати чимось новим, і вже тим більше революційним. Тим не менш, вона допоможе урізноманітнити ваш дизайн і зробить його індивідуальним і впізнаваним. Та й черговий сплеск моди на полігони, який бадьоро крокує по просторах Інтернету, важко ігнорувати.
У цьому пості ви дізнаєтесь про полігонах і полігональної графіку і побачите приголомшливі приклади її використання. Також ми зібрали для вас кілька уроків, які допоможуть вам освоїти цю техніку. І, хто знає, може бути, ви будете малювати полігонами навіть крутіше, ніж автори зібраних тут робіт!
Що таке полигональная графіка?

полігон (Від грец. Polýgonos - багатокутний), полигональная лінія (математична), ламана лінія, складена з кінцевого числа прямолінійних відрізків (ланок). Під полігоном також розуміють замкнуту ламану лінію, т. Е. Багатокутник.
Де використовуються полігони?
Відповідь очевидна - в цифровий графіку, звичайно ж! Це свого роду різновид цифрового мистецтва. Спочатку полигональная графіка з'явилася в 3D моделюванні для створення відеоігор. Завдяки низькому вирішенню у таких об'єктів була висока швидкість рендеринга. Також відображення у вигляді каркаса дозволяє економити ресурси комп'ютера і полегшує роботу з моделлю. Потім вже вона стала популярна і в так званій 2D графіку.
В якій програмі можна створювати полігональні зображення?
Якщо ви працюєте в 3D, то для вас буде цілком природно робити це в 3D max, Maya, або Cinema 4D. Останнє ПО настільки дружелюбно, що в ньому може малювати навіть дитина. В цілому, полигональная графіка досить проста в створенні, особливо якщо порівнювати з архітектурної візуалізацією або фотореалістичним рендерингом. Вона нагадує ранні дні комп'ютерного моделювання та анімації з нальотом сучасних технік. А так як ретро стиль завжди в моді, практично всі дизайнери створюють її за допомогою старих прийомів.
Як ви вже знаєте, 3D моделі створюють за допомогою полігонів. Чим більше полігонів, тим більше деталізованої буде модель. Під час фінальної обробки (рендеринга) об'єкта він набуває «гладкий» вид. Чим менше полігонів ви використовуєте на стадії моделювання, тим більш абстрактним буде результат. Для вираженого ефекту можна відключити функцію згладжування в налаштуваннях рендеринга, і тоді ви отримаєте чіткі межі. Тут все залежить від ефекту, якого ви хочете досягти. Використання нізкополігональних техніки зовсім не означає, що сцена буде простою. Ви можете використовувати складні текстури, реалістичні налаштування відображень і заломлень в навколишньому середовищі і т. Д. Полігональні фігури дуже нагадують орігамі і зараз знаходяться на піку популярності в графічному дизайні.
Також можна створювати полігональні шедеври в таких програмах як Adobe Illustrator, CorelDraw і навіть Adobe Photoshop. Ці програми, на відміну від специфічних 3D пакетів, добре знайомі більшості дизайнерів.
Історична довідка
А чи знаєте ви, що Полігональний дизайну передувало цілий напрям в мистецтві? На початку XX століття зародилося і стало неймовірно популярним експресіоністський перебіг. Поява фотографії тільки підстьобувало художників, адже тепер можна було відобразити образ детально, таким, яким він є насправді. Експресіоністи ж навпаки, прагнули передати суть, настрій і характер об'єкта. Вони навмисно уникали деталей. В наші дні експресіонізм не менше популярний як у живописі, так і в середовищі цифрового мистецтва.
видатні приклади
Ось кілька прикладів сучасного цифрового мистецтва. Бути може, вони вразять вас на створення нових шедеврів:






уроки

У цьому уроці ви створите мозаїку в Adobe Illustrator, що складається з полігонів. У цьому нескладному справі допоможе безкоштовний плагін - Scriptographer і ваша уява.

Тут ви навчитеся створювати векторну полигональную мозаїку з растрового зображення за допомогою безкоштовного веб інструменту Triangulator і Adobe Illustrator.

У цьому уроці ви дізнаєтеся, як робити портрети з допомогою полігонів. Автор показує, як працювати з фото використовуючи і Photoshop і Illustrator, щоб зробити гарний портрет в модному стилі полігональної графіки.

Докладний відео урок, який навчить вас створювати тривимірні персонажі.
висновок
Полігональна графіка - це суміш ретро і футуризму. Стиль не підвладний часу, який можна видозмінювати, індивідуалізувати, і експериментувати з ним до нескінченності. Це завжди виглядає стильно, модно і самобутньо. Спробуйте попрацювати з полігонами, і ви зрозумієте, що вже більше не можете без них. Будемо раді, якщо ви поділитеся своїми ідеями з цього приводу в коментарях!
За матеріалами сайту: www.onextrapixel.com