Portretele poligonale în ilustrator. Creați un portret poligonal în Photoshop
Mulți dintre noi au mâncat la vederea acestor imagini și au pus o singură întrebare: "Cum să facem asta?". Acum vom vorbi despre ele, da, da, acestea sunt chiar imaginile formate din multe forme geometrice mici, care, combinate, formează o imagine abstractă. Astăzi vă vom dezvălui secretul: cu ce instrumente și acțiuni puteți obține acest efect utilizând Illustrator și Photoshop.
Iată imaginea pe care o vom crea în acest tutorial. După cum puteți vedea, este format din sute de forme geometrice care creează efectul de care avem nevoie. Imaginea finalizată este foarte dificilă, s-ar părea foarte dificil să se facă acest lucru, dar de fapt este foarte ușor. Și prin revizuirea lecției noastre, veți fi convinși.
Sunteți gata?
Atunci mergeți!

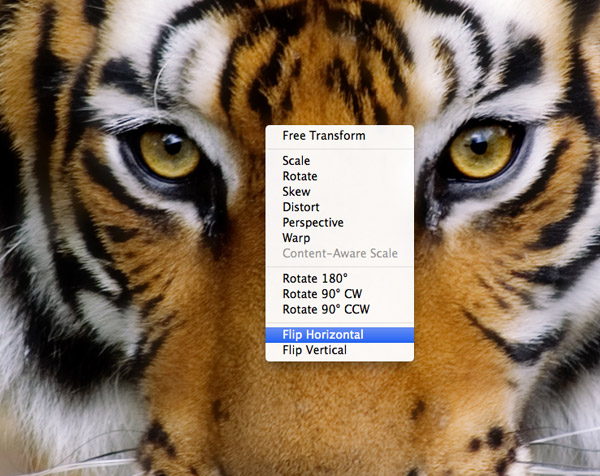
Vom folosi fotografia tigrului ca bază pentru munca noastră, dar trebuie să ne asigurăm că fotografia este absolut simetrică. Prin urmare, este necesar să duplicați stratul și să îl extindeți orizontal.

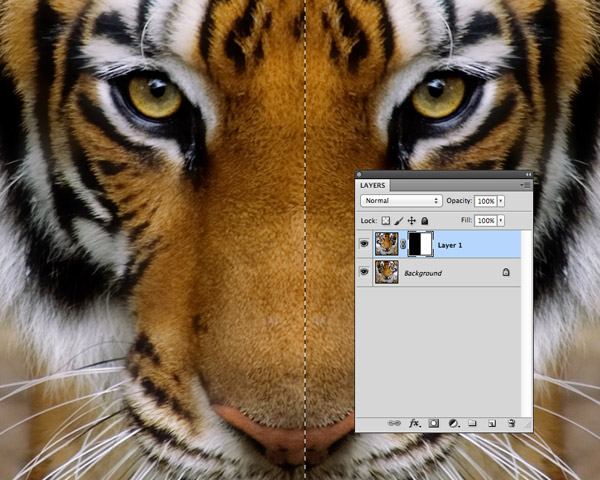
Adăugați o mască nouă la strat, faceți o jumătate de culoare neagră pentru ao șterge și a crea un efect de oglindă între cele două jumătăți ale imaginii.

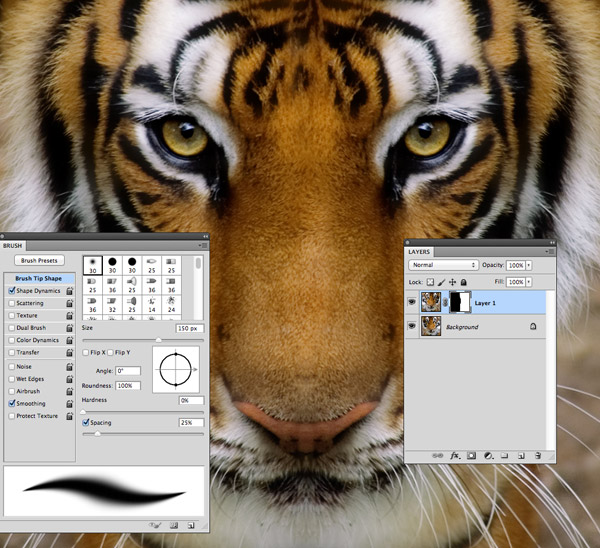
Utilizați o garnitură moale pentru a șterge marginea ascuțită dintre jumătățile imaginii, a le conecta și a forma o singură imagine. Nu vă faceți griji dacă este imposibil să efectuați această operație prea precis: în orice caz, detaliile mici vor fi pierdute în viitor.

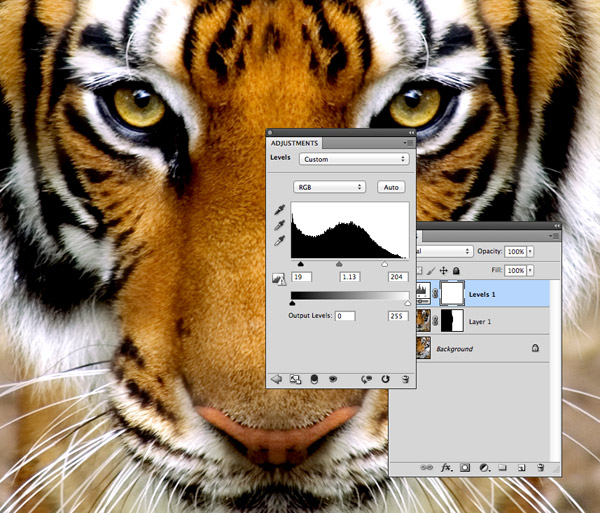
Creați un strat nou, selectați ajustarea contrastului și reglați culorile și umbrele. O imagine cu un contrast ridicat va arăta mai bine după conversia sa, ceea ce va permite zonei luminoase și întunecate să formeze contururi clare.

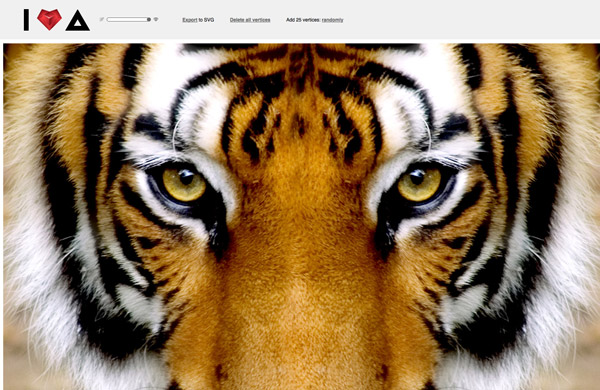
Descărcați fișierul, dezarhivează-l, deschideți fișierul index .html în browser și selectați un stil pentru a începe editarea.


Întindeți formularul pe întreaga imagine pentru a umple întreaga zonă cu forme vectoriale făcând clic pe colțurile imaginii.

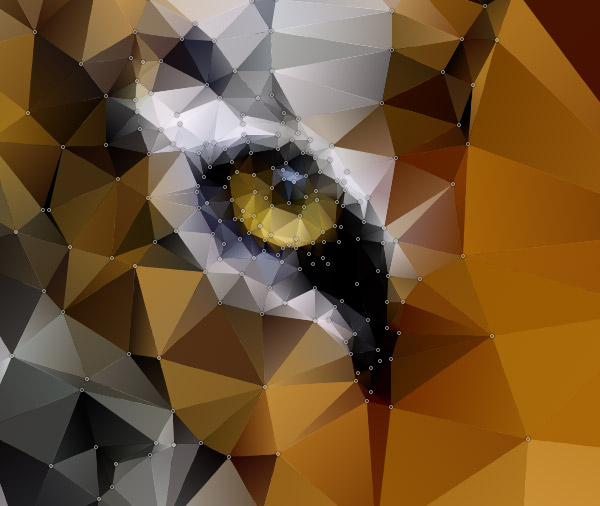
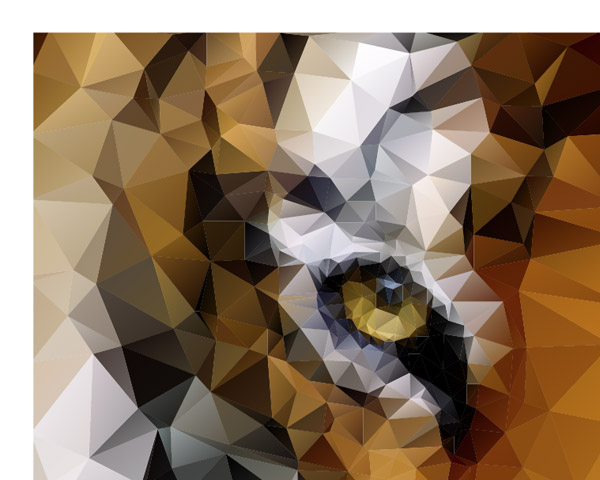
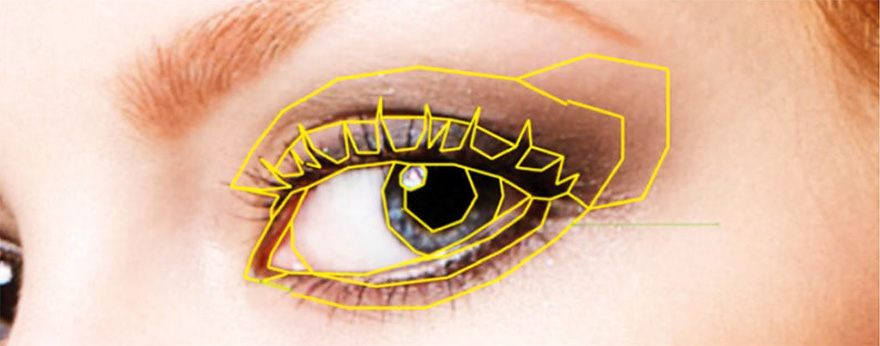
Acum va începe procesul obositor de desenare a imaginii, al cărui scop este să ajusteze stratul inferior la imaginea adăugată. Astfel, am subliniat dungile negre și zona din jurul ochilor.

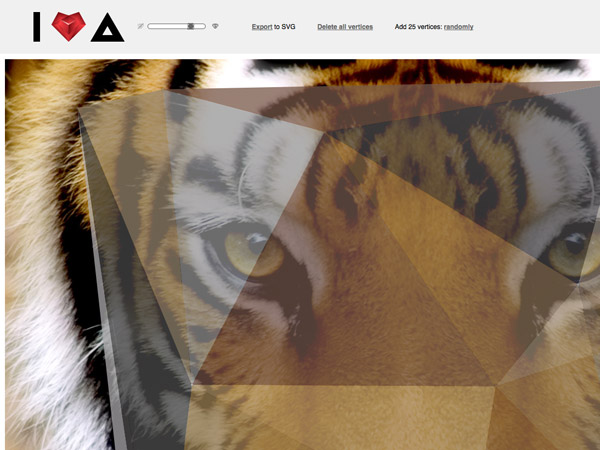
Scopul nostru este de a adăuga o mulțime de detalii în zonele de care avem nevoie, cum ar fi ochii. Faceți clic mai des pe mouse pentru a crea cât mai multe vârfuri în jurul diferitelor elemente ale ochiului, ceea ce va permite poligoanilor să creeze o imagine mai precisă.

De asemenea, lucrați cu restul imaginii, adăugând detalii suplimentare la principalele caracteristici anatomice.
![]()
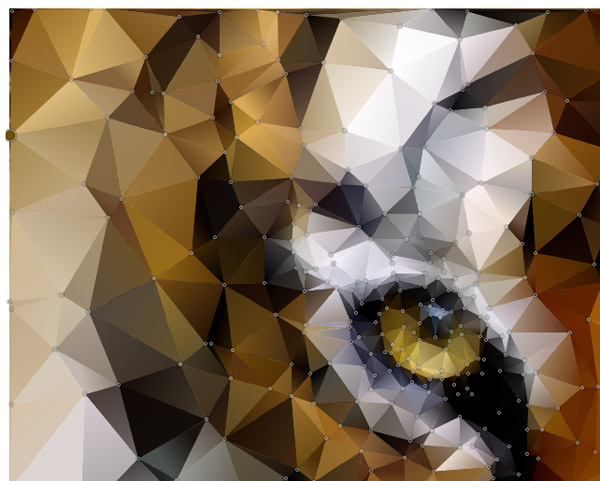
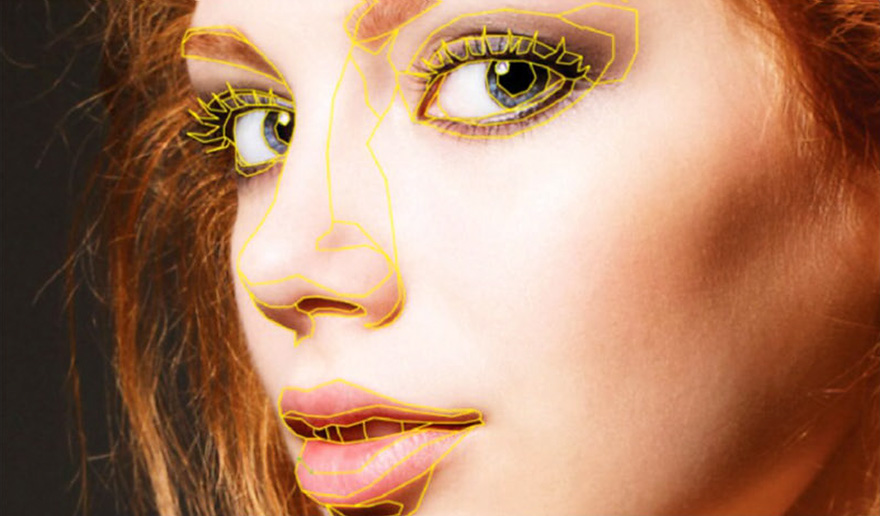
Reglați transparența imaginii pentru a compara ilustrația vectorială cu imaginea noastră. Trebuie să ne asigurăm că sunt acoperite suficiente părți.

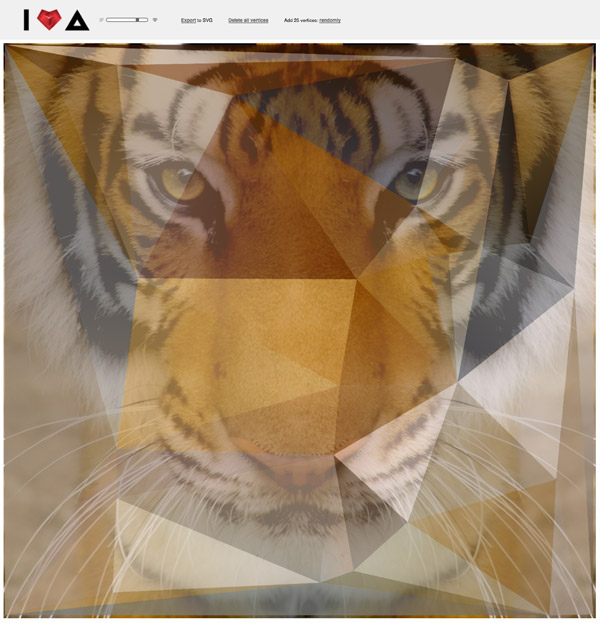
Începeți să lucrați la a doua jumătate a feței. Urmăriți cu atenție cum ați făcut prima jumătate a anului: este important să păstrăm același nivel de detaliu. Puteți lucra la jumătate și apoi o puteți reflecta în ilustrator, dar va fi foarte dificil să se potrivească împreună pentru a forma o imagine completă. Este mult mai bine să procesați o jumătate după cealaltă, repetând și urmărindu-vă pașii.

Când lucrați în partea dreaptă a imaginii, este important să încercați să potriviți aproximativ locația vârfurilor, ca în partea stângă a imaginii.

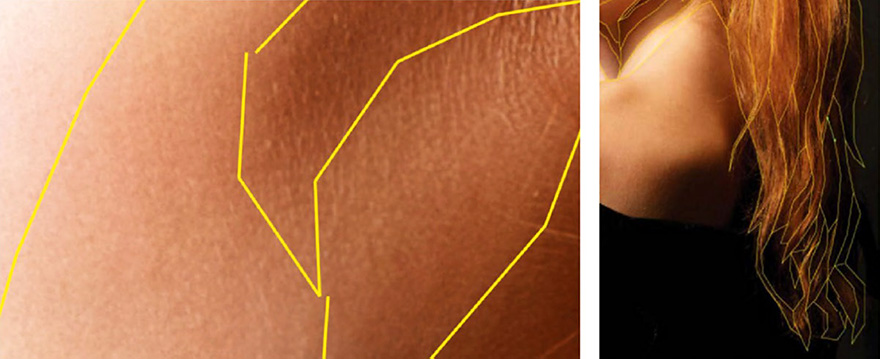
Contrastând zonele de piese mici, cu un număr mare de forme mici și zone mai puțin detaliate cu poligoane mari, ajută la păstrarea efectului pe care îl realizăm.

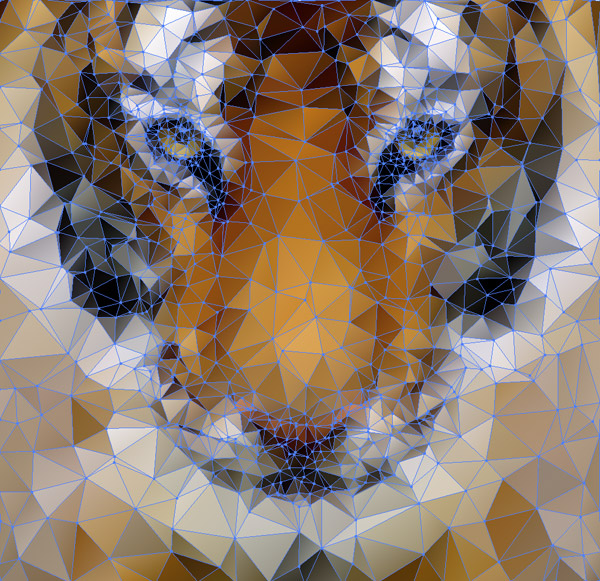
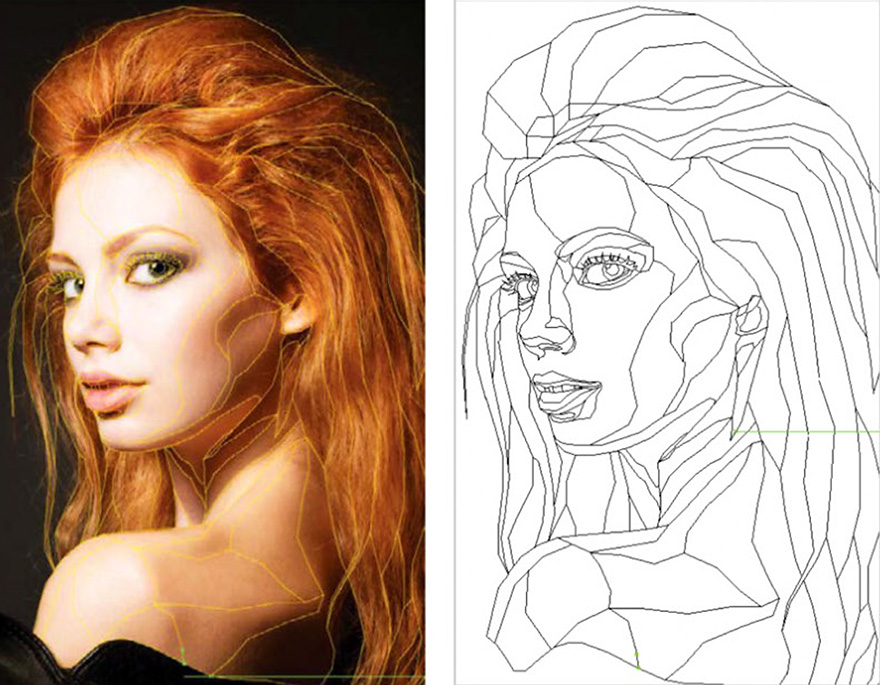
Pentru a finaliza ilustrația, trebuie să adăugați câteva noduri în jurul imaginii de-a lungul marginilor: este foarte important să eliminați orice defecte!

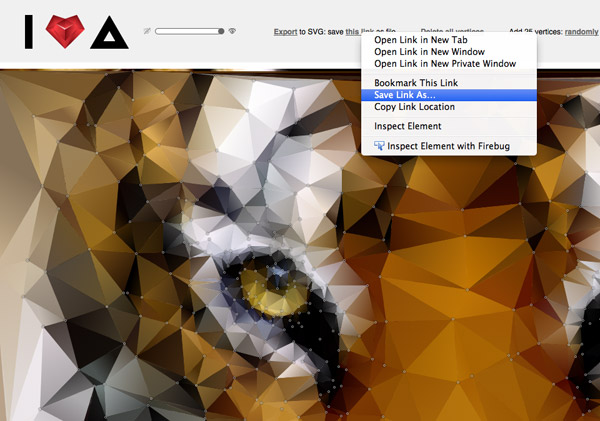
Odată ce sunteți mulțumit de efectul obținut, salvați imaginea în format SVG, caz în care poate fi deschis ulterior în Illustrator pentru atingerile finale.

Deschideți imaginea SVG rezultată în Illustrator. Veți vedea o operă de artă în toată frumusețea vectorului ei!

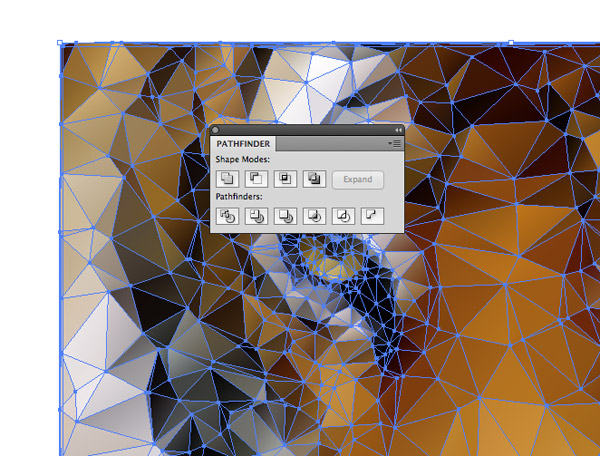
Marginile imaginii arată puțin cam dur, astfel încât primul pas în lucrul în Illustrator va fi corectarea acestei omisiuni enervante. Veți avea nevoie să redimensionați formele geometrice în jurul marginilor.

Eliminați conținutul din pătrat selectat făcând clic pe butonul Crop din meniul care se deschide și eliminați tot ce merge dincolo de pătrat.

Cut marginele arata mult mai armonios. Faceți clic dreapta și anulați lucrul în grup pentru a edita anumite părți ale polyhedronelor.

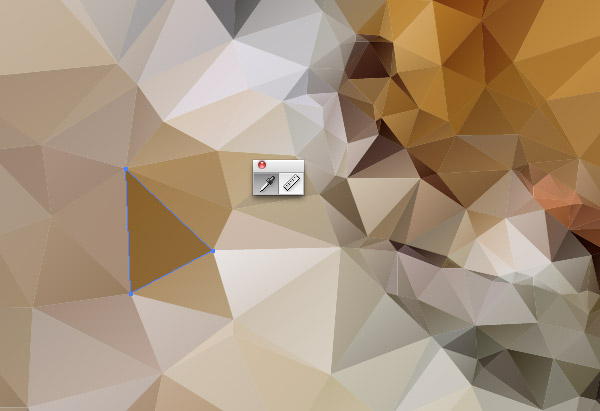
Să ne întoarcem un pas și să verificăm capodopera noastră pentru prezența oricăror forme inestetice sau picături ascuțite de culori. Fiecare formă poate fi selectată utilizând instrumentul Direct Selection (Selecție directă), iar culoarea sa poate fi schimbată cu ajutorul instrumentului Eyedropper.

Selectați totul și copiați documentul în Photoshop, creați un strat și reglați nivelul de umbră și evidențiați pentru a face imaginea mai mult contrast și saturate.

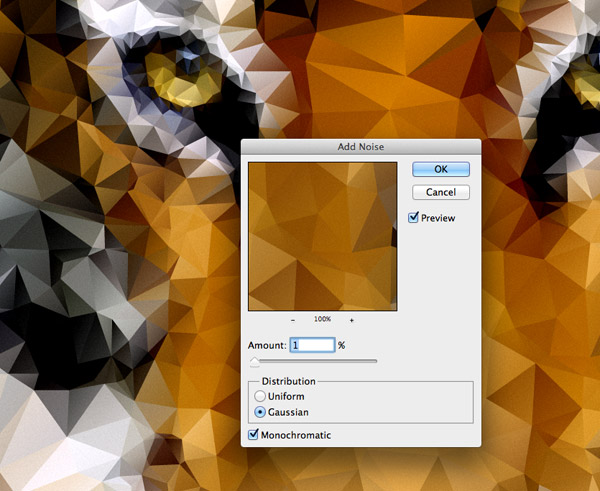
Pentru atingerea finală, adăugați imaginii efectul zgomotului cu lumină ușoară, ceea ce va face ca acesta să fie mai atractiv.
Este greu de presupus că această imagine frumoasă este creată atât de simplu!
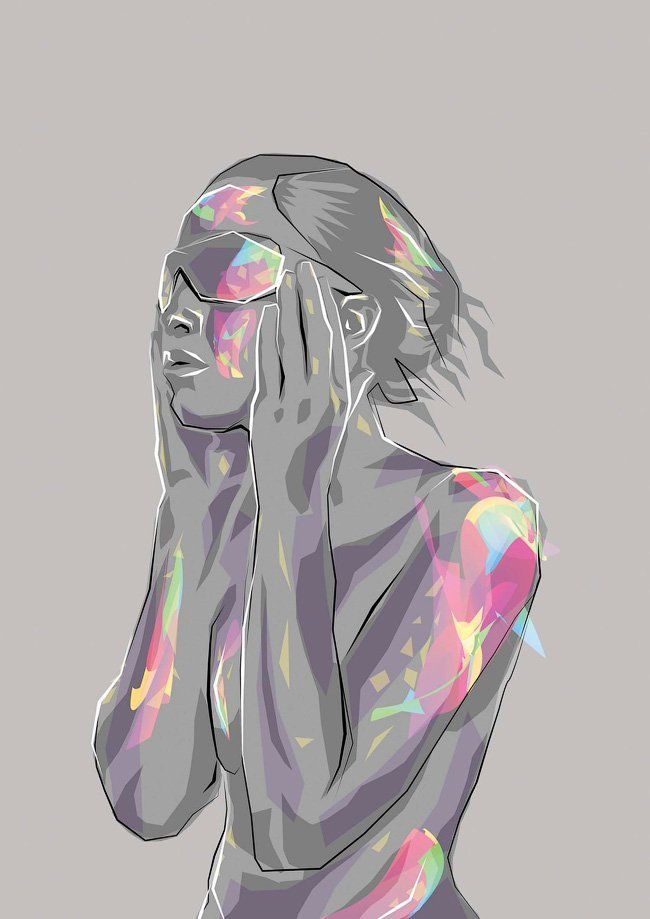
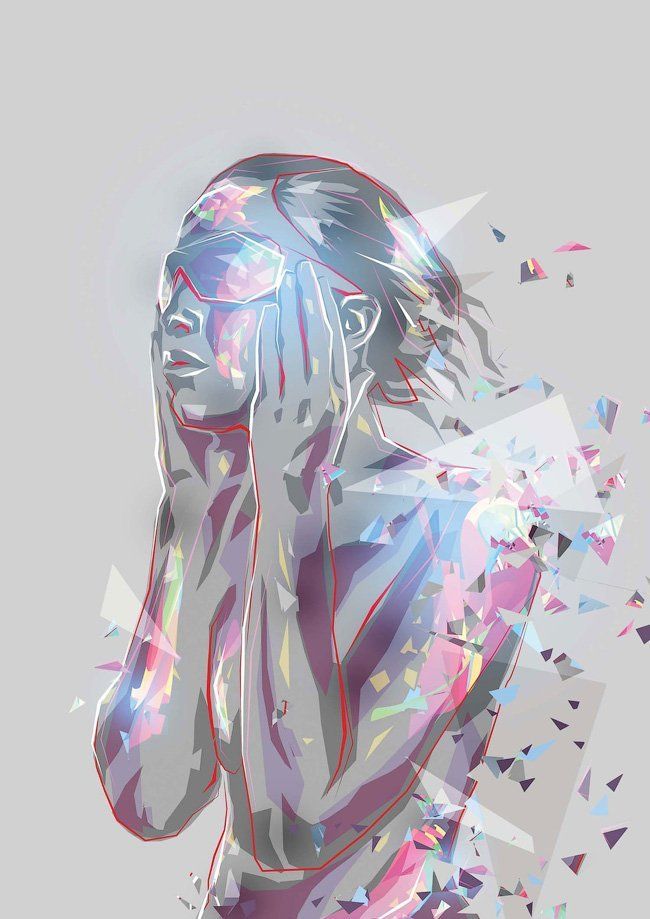
Lucrarea artistului digital Mart Biemans numită "Feel it" combină o paletă de culori neon cu triunghiuri dinamice și alte forme, creând un efect atractiv.
În această lecție, Mart vă va spune despre tehnicile pe care le-a folosit pentru a crea această lucrare pentru grupul de artă online slashTHREE. Veți învăța cum să creați o imagine utilizând cursa unei fotografii și să creați forme geometrice, apoi să alegeți o schemă de culori și să aplicați efecte de iluminare.
Aceste tehnici pot fi adaptate la o varietate de stiluri diferite - după terminarea lecției, repetați-o și veți vedea cât de departe puteți merge.
Pasul 1
Primul pas pentru a crea un stil de lucru este să alegeți fotografia potrivită.
Mi-am gasit fotografia pe dreamstime.com, daca vrei sa folosesti aceeasi imagine, o poti gasi. Alternativ, găsiți orice fotografie similară. Imaginea ar trebui să fie partea superioară a corpului și a profilului feței.
Poziționați fotografia într-un nou document de dimensiune portret pentru Photoshop A3. Asigurați-vă că există suficient spațiu liber în jurul câmpurilor pentru efecte.

Pasul 2
Creați un nou strat sub fotografie, completați-l cu o culoare slabă. Acesta va fi fundalul activității noastre. Adăugați un alt strat deasupra fotografiei și rotiți fără griji conturul modelului utilizând instrumentul pană (Pen Tool), completând-o cu o culoare mai închisă. Ascundeți acest strat.
Creați un al treilea strat deasupra tuturor celorlalte și rotiți umbrele, umpleți-le și mai întunecate. Nu este nevoie să lăsați multe detalii.

Pasul 3
Activați stratul cursei, apoi repetați pasul anterior folosind diferite culori și moduri de amestecare pentru a ușura lucrarea. Din nou, nu fiți zeloși cu detalii. Asigurați-vă că străluciți zonele care se evidențiază în fotografia originală. De asemenea, nu uitați să întunecați zonele fără iluminare.

Pasul 4
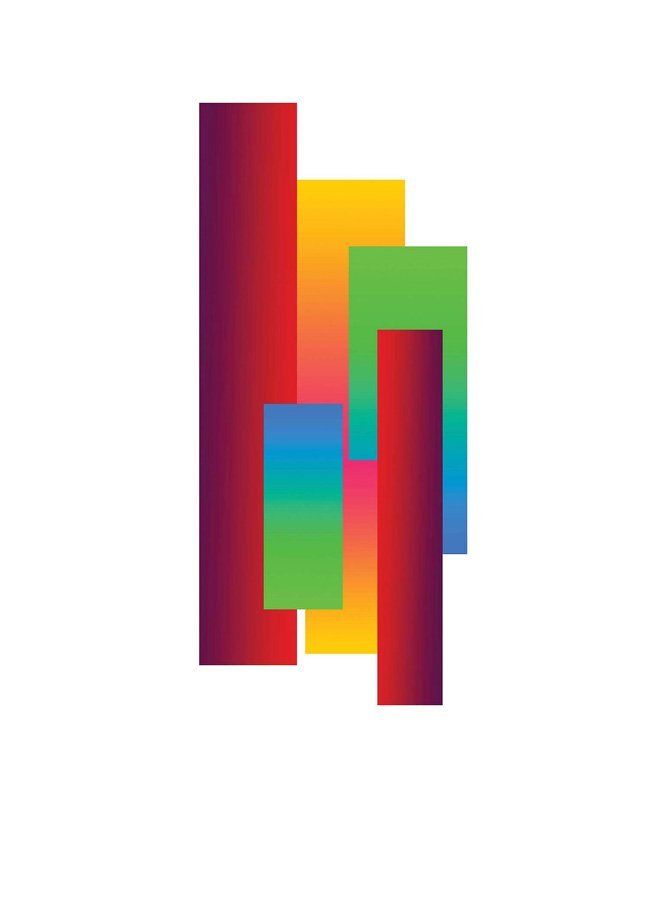
Pe noul strat, trageți un dreptunghi cu un gradient luminos. Duplicați-l de mai multe ori, redimensionați și completați culori diferite.
Creați variații diferite folosind Editare\u003e Transformare\u003e Deformare (Edit\u003e Transform\u003e Warp). Dezlănțuiți-vă prin crearea unor forme abstracte. Acum, plasați formele în subliniază și schimbați modul de amestecare în afișa (Ecran).

Pasul 5
Unele zone (cum ar fi mâinile) trebuie să fie separate separat. Pentru aceasta folosim creion (Pencil Tool). Setați dimensiunea la aproximativ 19 px, dacă utilizați o tabletă grafică, asigurați-vă că marcați Simulați presiunea (Simulare de presiune) este instalat. Desenați linii negre în locuri întunecate și alb la lumină.

Pasul 6
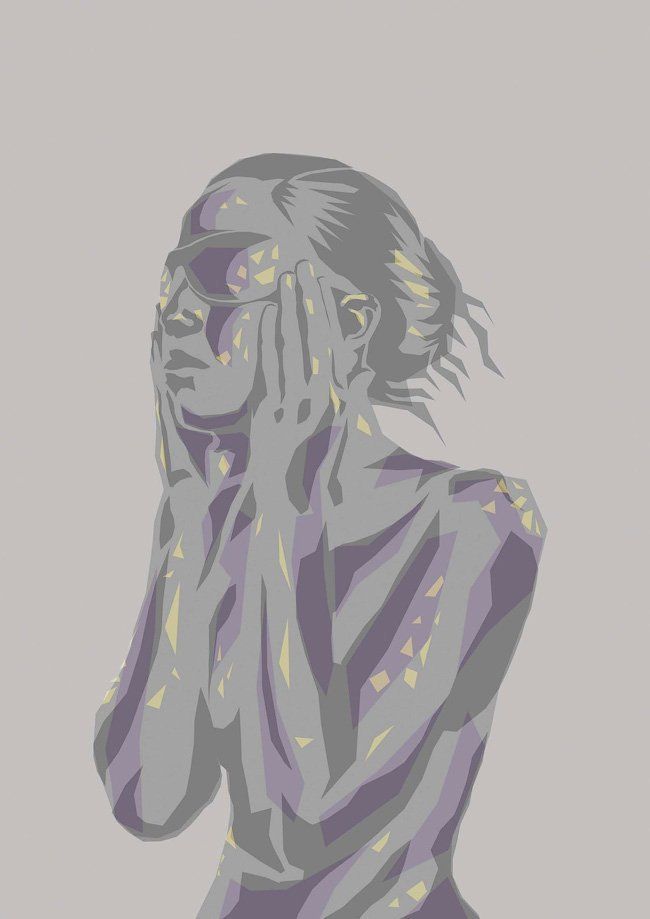
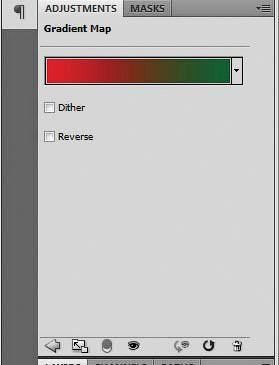
În această etapă, nu eram mulțumit de schema de culori, așa că am adăugat un strat de corecție. Harta hărților (Hartă gradient) culoare roșu-verde. Dacă doriți să repetați acest pas, setați modul de amestecare la Înlocuirea luminii (Lighten) cu opacitate (Opacitate) 100%.

Pasul 7
Desenul este încă un pic plat. Pentru a da adâncime, creați un strat nou, setați modul de amestecare. afișa (Ecran). Utilizați o perie moale rotundă, de culoare albastru deschis, pentru a umple zonele pe care doriți să le ușurați.
Creați un alt strat, setați modul de amestecare Lumină slabă (Soft Light), opacitate (Opacitate) 58%. Vopseaua neagră perie peste zonele în care doriți să întăriți umbrele.
![]()
Pasul 8
Acum adăugați efectul "rupt" cu instrumentul. Poligonală Lasso (Instrumentul poligonal Lasso). Selectați zone mici din imagine, faceți clic pe Ctrl + Shift + Cpentru a copia versiunea îmbinată a tuturor straturilor și apoi a le lipi pe un strat nou. Mutați piesele rezultate și repetați pasul așa cum doriți.

Pasul 9
Opriți-vă prin ajustarea culorilor și adăugând câteva lovituri în creion (Pencil Tool), făcând aspectul general mai ciudat. Un efect similar este ușor de realizat dacă mergeți la meniu. Filtru\u003e Stylizare\u003e Selecție muchie (Filter\u003e Stylize\u003e Find Edges), dar rezultatul se poate dovedi a fi de proastă calitate. Din fericire, cu imaginea noastră, filtrul funcționează bine, deoarece aici este doar un set de umbre și culori pe care filtrul le poate urmări cu ușurință.
Portret poligonal sau poli low - o recepție artistică populară la procesarea fotografiilor.
Combinația dintre Photoshop și Illustrator vă va oferi cele mai clare și mai rapide rezultate.
Dacă nu aveți Illustrator, puteți utiliza Inkscape sau Xara.
De fapt, când înțelegeți principiul, puteți folosi orice instrument.
Dar automatizarea nu este asistentul tău. Nici un script nu va da jumătate de rezultat bun.
Creierul, ochii și mâinile sunt cel mai important lucru.
Cum se face un portret poligonal în Photoshop
Pentru cei care nu caută modalități ușoare - citiți mai departe!
Partea tehnică a desenării unui portret poligonal este extrem de simplă și o adevărată provocare.
pentru că răbdarea ta va fi monotonia muncii))
01. Alegeți imaginea corectă.
Merită să alegeți o fotografie de înaltă calitate. Cel mai potrivit portret cu luminoase
detalii expresive. Va trebui să micșorați imaginea, deci alegeți o fotografie de înaltă rezoluție.
02. Trageți culorile și contrastul.
Drop fotografii în Photoshop, adăugați culori și contrast. Trebuie să alegeți destul de înalt
contrast, astfel încât mai târziu a fost mai ușor să selectați culoarea poligoanelor. Cu toate acestea, nu exagerați-l cu
culoare și contrast. Nu mai mult de 30%!

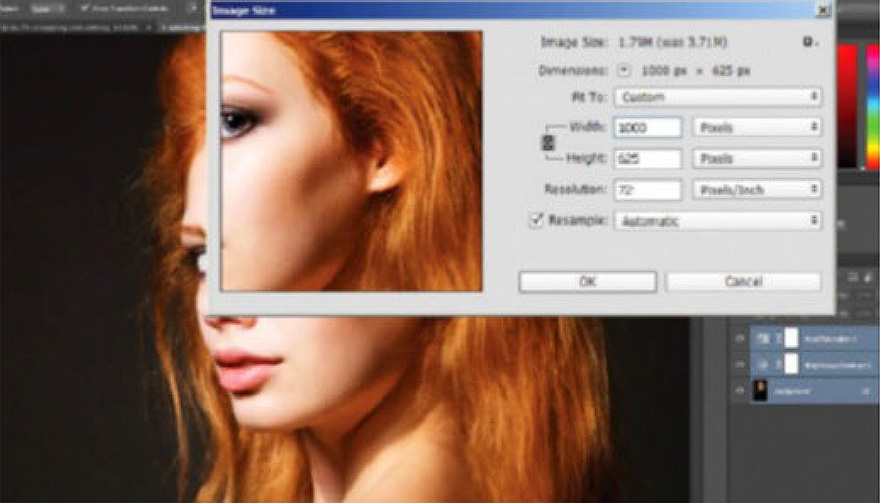
03. Reduceți calitatea.
Dacă fotografia dvs. este prea mare, reduceți rezoluția. 1000px pe partea lungă este destul
suficient. Acest lucru vă va ajuta să selectați în continuare culori. Mai puțini pixeli - mai ușor de găsit culoarea.

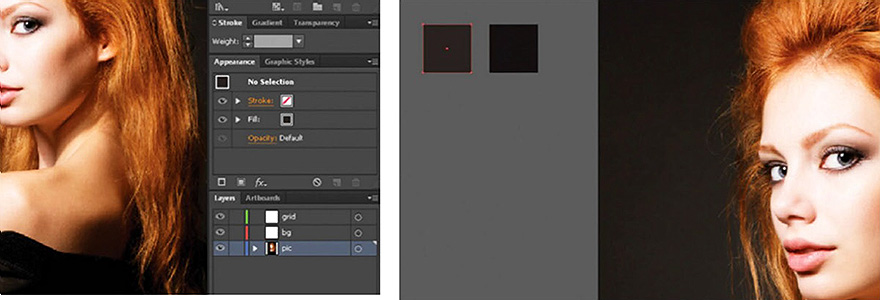
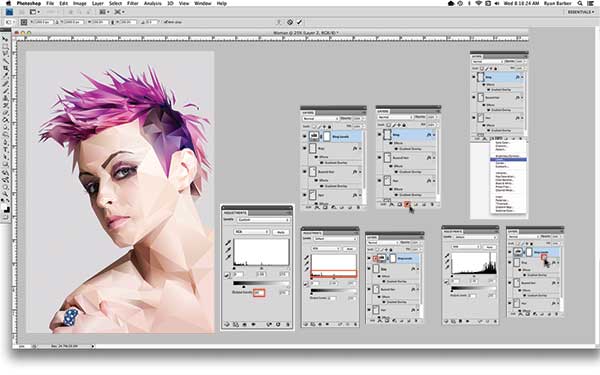
04. Nu uitați să lucrați pe diferite straturi.
Acum puteți trimite o imagine Illustratorului. Faceți un strat pentru o fotografie, un strat pentru culoare
și un alt strat pentru plasa poli. În viitor, puteți adăuga mai multe, dar pentru început este suficient.
05. Realizarea unui fundal colorat.
Portretul poligonal necesită o atenție deosebită pentru detalii. Prin urmare, este logic să faceți un fundal curat
gradient minimal. Cel mai bun dintre toate, desigur, culoarea bazată pe fundalul imaginii va face. Tonul pielii va fi
arata mai avantajos.

06. Încercați linia.
O linie galben strălucitoare va arăta vizibilă în majoritatea fundalurilor. Grosimea liniei -
aproximativ 0,5 puncte. În Photoshop, puteți utiliza Polygonal Lasso.
07. Începând cu micul.
Cea mai ușoară cale este să începeți cu ochii. Măriți fotografia la maximum și rotiți linia.
Nu aveți nevoie de precizie excesivă aici. Tocmai în formă. Circlele ale ochiului
și pune totul împreună. Ca urmare, ar trebui să aveți o singură rețea.

08. Circlează celelalte părți ale feței.
Separat nas, al doilea ochi. Utilizați zoom-ul pentru a accelera navigarea foto.

09. Uitați de liniile neterminate.
În timpul accidentului, veți avea multe linii de neegalat. Aruncați-le la revedere.
Aducerea fiecărei linii vă distrage atenția de la sarcina principală.
10. Separați părul.
Atunci când imaginați majoritatea portretelor, separarea părului se transformă într-un exercițiu special.
Încercați să separați părul în bucle individuale mari. Nu ar trebui să arate perfect.
Doar prindeți direcția curlului și locul său de intersecție cu alții.

11. Continuăm.
Da, acesta este un loc de muncă destul de dureros) Deci, atunci când terminați totul în jur - faceți o pauză!
Următoarea parte este și mai dificilă.

12. Conectați liniile.
Acum, înapoi la liniile noastre neînchise. Tot ce trebuie să se combine cu culoarea
Nu am ieșit.
13. Noi poligonam!
Partea cea mai distractivă a unui portret poligonal este crearea reală a poligoanelor. Pornind din nou
de la obiecte mici, începe să deseneze triunghiuri.
![]()
14. Balanța poligoanelor.
Utilizați diferite dimensiuni de poligon. Mici pentru obiecte mici, cum ar fi ochii. Și mai mult
pentru piese mari. Dar păstrați echilibrul. Dimensiunea diferită a poligonului va da mai multă muncă
expresivitate.
15. Conversia la Live Paint.
Felicitări! Ai făcut întreaga rețea. Cea mai grea parte este în urmă. Acum selectați totul, cu excepția fundalului și
Faceți clic pe Object\u003e Paint Live\u003e Make. Acum poți picta grila prin umbrirea culorii.

16. Noi culoare.
Creșteți ochiul fotografiei și selectați o culoare cu pipeta. Umpleți triunghiul cu culoarea.
Și încercați să nu obțineți o cană în linie! Și să studiezi taste rapide dacă nu ai făcut-o încă.

17. Scoateți grila.
După ce terminați procesul de colorare, traduceți poziția culorii cursei la
pozitie Niciuna. Acum verificați întreaga imagine și căutați poligoane pe care ați uitat să le pictați.

18. Adăugați gustul dvs.!
Asta este! Acum aveți un portret poligonal minunat. Acum o poți face puțin
personalizați. Dați-i o personalitate - desfaceți câteva poligoane, aplicați alte efecte.
Doriți să aflați mai multe despre grafica poligonală? Pentru ce se utilizează? Cum să faci ceva în această tehnică? Da? Apoi sunteți un designer real, gata să se dezvolte și să se dezvolte ca un profesionist!
Desigur, grafica poligonală nu poate fi numită ceva nou, mult mai puțin revoluționar. Cu toate acestea, aceasta va ajuta la diversificarea design-ului dvs. și va fi individual și ușor de recunoscut. Iar următoarea izbucnire de modă pe poligoane, care merge cu bucurie peste zonele Internetului, este greu de ignorat.
În acest post veți învăța despre poligoane și grafică poligonală și veți vedea exemple de utilizare a acestuia. De asemenea, am adunat mai multe lecții pentru a vă ajuta să vă stăpâniți această tehnică. Și, cine știe, poate că te vei desena în poligoane chiar mai reci decât autorii lucrărilor colectate aici!
Ce este grafica poligonala?

sol (din polulgonul grecesc - poligonal), o linie poligonală (matematică), o linie întreruptă compusă dintr-un număr finit de segmente de linie dreaptă (legături). Poligonul este, de asemenea, înțeles ca o polilinie închisă, adică un poligon.
Unde sunt folosite poligoanele?
Răspunsul este evident - în grafica digitală, desigur! Acesta este un fel de artă digitală. Inițial, grafica poligonală a apărut în modelarea 3D pentru a crea jocuri video. Datorită rezoluției scăzute, aceste obiecte au avut o viteză mare de redare. De asemenea, afișajul sub forma unui cadru salvează resursele calculatorului și facilitează lucrul cu modelul. Apoi a devenit popular în așa-numita grafică 2D.
Ce program poate crea imagini poligonale?
Dacă lucrați în 3D, atunci vă va fi destul de natural să faceți acest lucru în 3D max, Maya sau Cinema 4D. Ultimul software este atât de prietenos încât chiar și un copil îl poate atrage. În general, graficul poligonal este destul de simplu de creat, mai ales atunci când este comparat cu vizualizarea arhitecturală sau redarea fotorealistă. Se aseamănă cu primele zile de modelare și animație pe calculator cu o tehnică modernă. Și din moment ce stilul retro este mereu la modă, aproape toți designerii îl creează folosind tehnici vechi.
După cum deja știți, modelele 3D sunt create folosind poligoane. Cu cât sunt mai multe poligoane, cu atât mai detaliat va fi modelul. În timpul prelucrării finale a obiectului, acesta dobândește un aspect "neted". Cu cât mai puțini poligoane pe care le folosiți la etapa de modelare, cu atât rezultatul va fi mai abstract. Pentru un efect pronunțat, puteți dezactiva caracteristica anti-aliasing în setările de redare și apoi veți obține marginile clare. Totul depinde de efectul pe care doriți să îl atingeți. Folosirea tehnologiei low-poli nu înseamnă că scena va fi simplă. Puteți utiliza texturi complexe, setări realiste ale reflexiilor și refracțiilor în mediu etc. Formele poligonale seamănă foarte mult cu origami și sunt acum la vârful popularității în designul grafic.
Puteți crea, de asemenea, capodopere poligonale în programe precum Adobe Illustrator, CorelDraw și chiar Adobe Photoshop. Aceste programe, spre deosebire de pachetele 3D specifice, sunt cunoscute de majoritatea designerilor.
Istoric istoric
Știați că designul poligonal a fost precedat de o întreagă tendință în artă? La începutul secolului XX, tendința expresionistă a început să apară și a devenit incredibil de populară. Apariția fotografiei ia încurajat pe artiști, pentru că acum era posibilă capturarea imaginii în detaliu, așa cum este cu adevărat. Expresioniștii, dimpotrivă, căutau să transmită esența, starea de spirit și caracterul obiectului. Ei au plecat intenționat de la detalii. Astăzi, expresionismul nu este mai puțin popular atât în pictura, cât și în arta digitală.
Exemple excepționale
Iată câteva exemple de artă digitală modernă. Poate că vă vor impresiona să creați noi capodopere:






lecții

În această lecție, veți crea un mozaic în Adobe Illustrator format din poligoane. În această chestiune simplă îi va ajuta pe pluginul gratuit - Scriptograf și imaginația ta.

Aici veți învăța cum să creați un mozaic vectorial poligonal dintr-o imagine raster folosind instrumentul web gratuit Triangulator și Adobe Illustrator.

În această lecție veți învăța cum să faceți portrete folosind poligoane. Autorul arată cum să lucrezi cu fotografii utilizând atât Photoshop cât și Illustrator pentru a crea un portret frumos, într-un stil modern de grafică poligonală.

Tutorial video detaliat care vă va învăța să creați caractere tridimensionale.
concluzie
Grafica grafică poligonală este un amestec de retro și futurism. Stilul nu este supus timpului, care poate fi modificat, individualizat și experimentat cu el pe o perioadă nelimitată. Întotdeauna arată elegant, la modă și originală. Încercați să lucrați cu poligoane și veți înțelege că nu mai puteți fi fără ele. Vom fi bucuroși dacă vă împărtășiți ideile dvs. cu privire la acest subiect în comentariile!
Pe baza materialelor de pe site: www.onextrapixel.com